介绍
和往常一样,jsPDF是一个开源的客户端的PDF解决方案,在之前的文章中已经介绍过几个Web端和PDF相关的库,jsPDF同样是一个不错的客户端PDF引 SDK,你可以通过jsPDF在客户端完成相关操作,它包含了非常丰富的API,帮助你完成一系列的复杂操作!可以说它是相当领先的HTML5客户端解决方案了!

Github
https://github.com/MrRio/jsPDF
Github star数17k+,可以说相当受欢迎了!
安装使用
一般情况下我们会考虑使用包管理,常见的就是npm了,因此安装非常简单
npm install jspdf --save
或者也可以使用yarn
yarn add jspdf
接下来就是制作你的文件的时候了
默认导出为a4纸张,纵向,使用毫米表示单位
| var doc = new jsPDF() | |
| doc.text('Hello world!', 10, 10) | |
| doc.save('a4.pdf') |
如果要更改纸张尺寸,方向或单位,可以执行以下操作:
| var doc = new jsPDF({ | |
| orientation: 'landscape', | |
| unit: 'in', | |
| format: [4, 2] | |
| }) | |
| doc.text('Hello world!', 1, 1) | |
| doc.save('two-by-four.pdf') |
使用UTF-8 / TTF
PDF中的14种标准字体仅限于ASCII代码页。如果要使用UTF-8,则必须集成自定义字体,该字体提供所需的字形。jsPDF支持.ttf文件。因此,如果你希望在pdf中使用中文文本,则您的字体必须具有必要的中文字形。因此,请检查您的字体是否支持所需的字形,否则它将显示空白而不是文本。

要将字体添加到jsPDF,在
/fontconverter/fontconverter.html中使用官网提供的fontconverter。fontconverter将创建一个js文件,其中包含提供的ttf文件的内容作为base64编码的字符串和jsPDF的附加代码。你只需将生成的js-File添加到项目中即可。然后,就可以在代码中使用setFont-method并编写UTF-8编码文本。

Angular/Webpack/React等配置
常规操作
import * as jsPDF from 'jspdf'
有些框架,必须像下面这样
import jsPDF from 'jspdf';

API
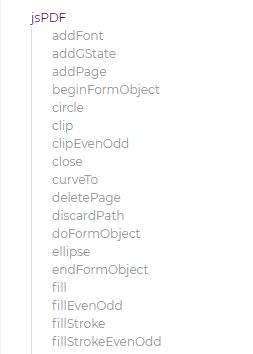
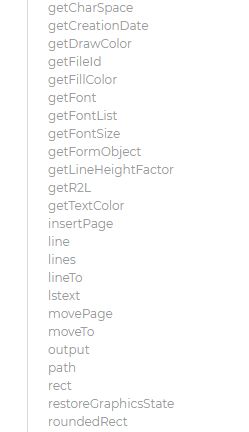
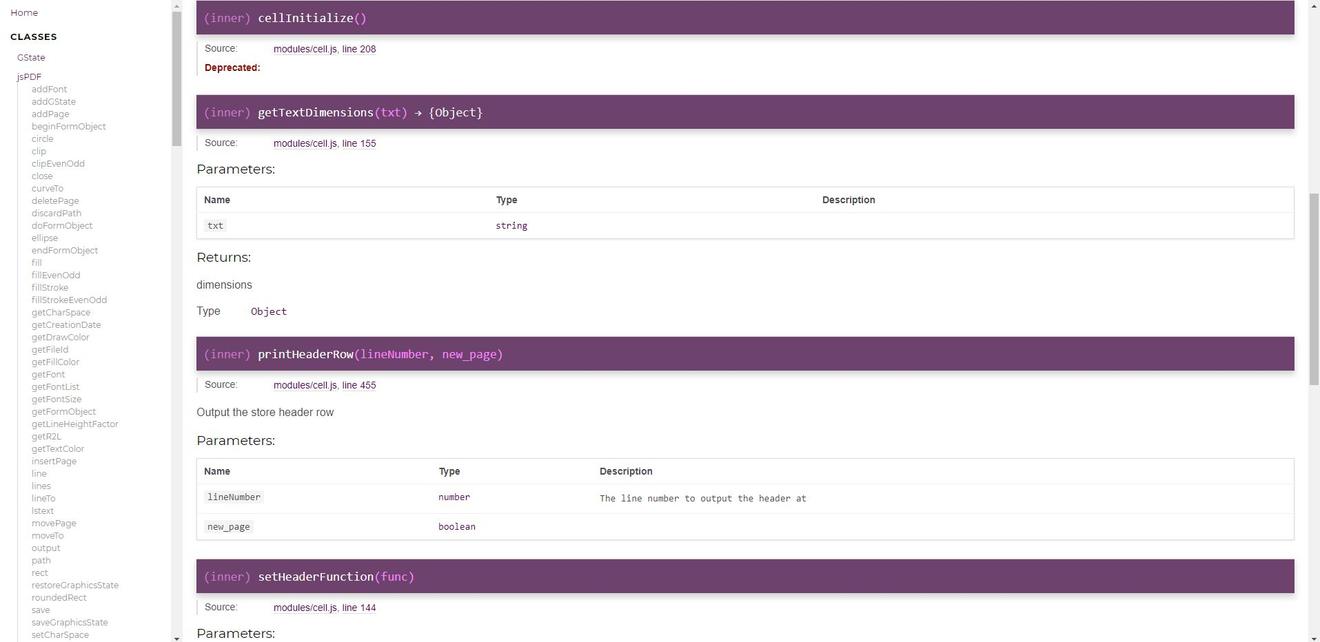
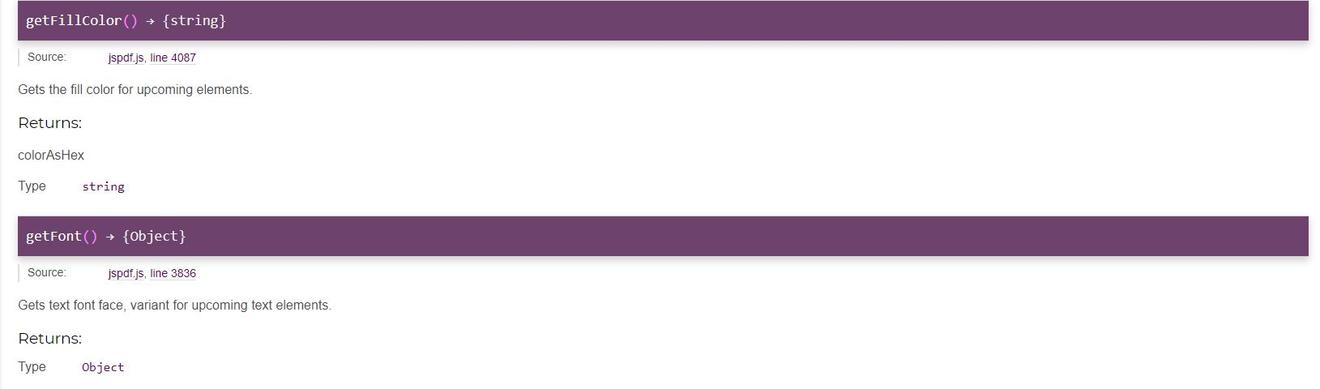
jsPDF的api非常丰富,在这里就不提供相关地址了,在Github必然找的到,本文重点不在于介绍jsPDF的用法,将部分API截图展示,通过名称大致能猜到一些意思,具体用法需要参考官网文档:











从截图来看,其文档特别的详细,具体到每一个API在js文件的行数,便于阅读源代码,包括参数以及返回值都非常明确:

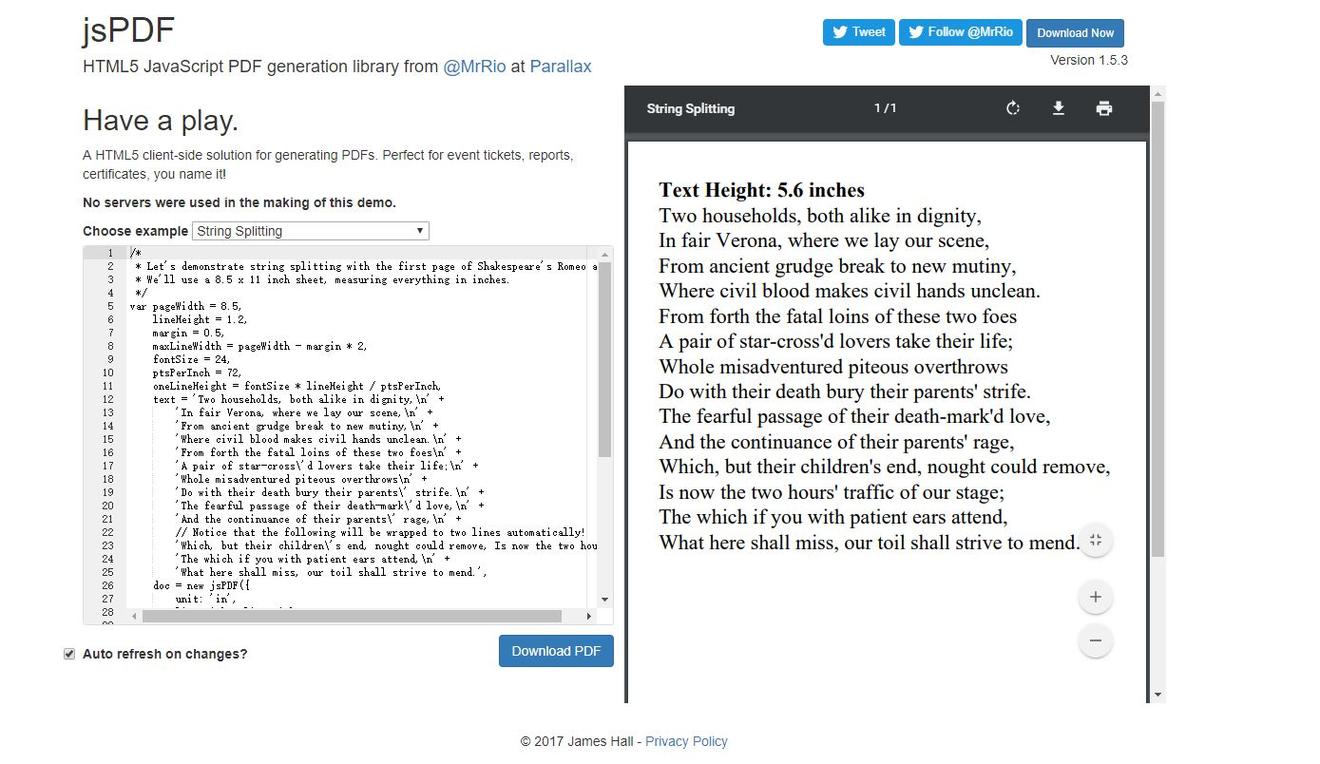
在线DEMO
官方提供了一个在线demo,可以直接运行代码,感兴趣的可以先尝试一下:

总结
jsPDF是笔者见过类似产品中较为突出的,几乎涵盖了所有PDF相关操作,非常详细的文档也让开发者,轻松上手,在线demo还能快速学习,如果你的项目对PDF的操作比较多,不妨尝试下jsPDF,唯一需要注意的就是解决字体问题,但是上文也提到过解决方案,感兴趣的可以进行体验!