注册事件
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式。
传统注册方式
- 利用on开头的事件onclick
<button onclick="alert('Hello')"></button>btn.onclick=function(){}- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。
<button>按钮</button>
<button>按钮</button>
</div>
<script>
var btn = document.querySelectorAll('button');
btn[0].onclick = function () {
alert('hello')
}
</script>
方法监听注册方式
- w3c标准推荐方式
addEventlListener()它是一个方法- IE9之前的IE不支持此方法,可使用
attachEvent()代替
使用方法:
eventTarget.addEventListener(type,listener[,useCapture])
此方法将指定的监听器注册到eventTarger(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型是字符串,比如
'click'、'mouseover',注意这里不要带on - listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是false
注:同一个元素同一个事件可以添加多个监听器(事件处理程序)
<button>按钮</button>
<button>按钮</button>
</div>
<script>
var btn = document.querySelectorAll('button');
btn[1].addEventListener('click', function () {
alert('监听成功');
})
btn[1].addEventListener('click', function () {
alert('2次监听成功');
})
</script>
删除事件
又称解绑事件,取消之前注册的事件。
传统注册方式
<button>按钮</button>
<button>按钮</button>
</div>
<script>
var btn = document.querySelectorAll('button');
//传统方式注册事件
btn[0].onclick = function () {
alert('hello');
btn[0].onclick = null;
}
</script>
removeEventListener删除事件
<button>按钮</button>
<button>按钮</button>
</div>
<script>
var btn = document.querySelectorAll('button');
btn[1].addEventListener('click', fn)//里面的fn不需要调用加括号
function fn() {
alert('222');
btn[1].removeEventListener('click', fn);
}
</script>
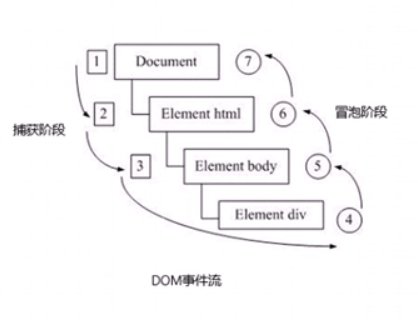
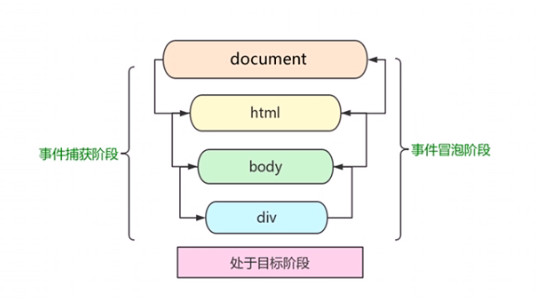
DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
DOM事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
比如我们给一个div注册了点击事件:

事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。

简单理解:我们向水里仍一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程,只会产生泡泡,会在最低点(最具体元素)只会漂浮到水面上,这个过程相当于事件冒泡。
注意:
- JS代码中只能执行捕获或者冒泡其中的一个阶段。
onclick和attachEvent只能得到冒泡阶段。- 如果
addEventListener第三个参数是true,表示在事件捕获阶段调用事件处理程序;如果是false(默认是false),表示在事件冒泡阶段调用事件处理程序。 - 有些事件没有冒泡:onblur、onfocus、onmouseenter、onmouseleave
事件对象
event对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数。
div.onclick = function (event) {
//event就是一个事件对象,当形参来看
}
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是数据对象event,它有很多属性和方法。
这个事件对象我们可以自己命名,常见命名:event、evt、e等。
开发中避免IE(6-8)兼容性问题写法:
div.onclick = function (e) {
e = e || window.event;
console.log(e);
}
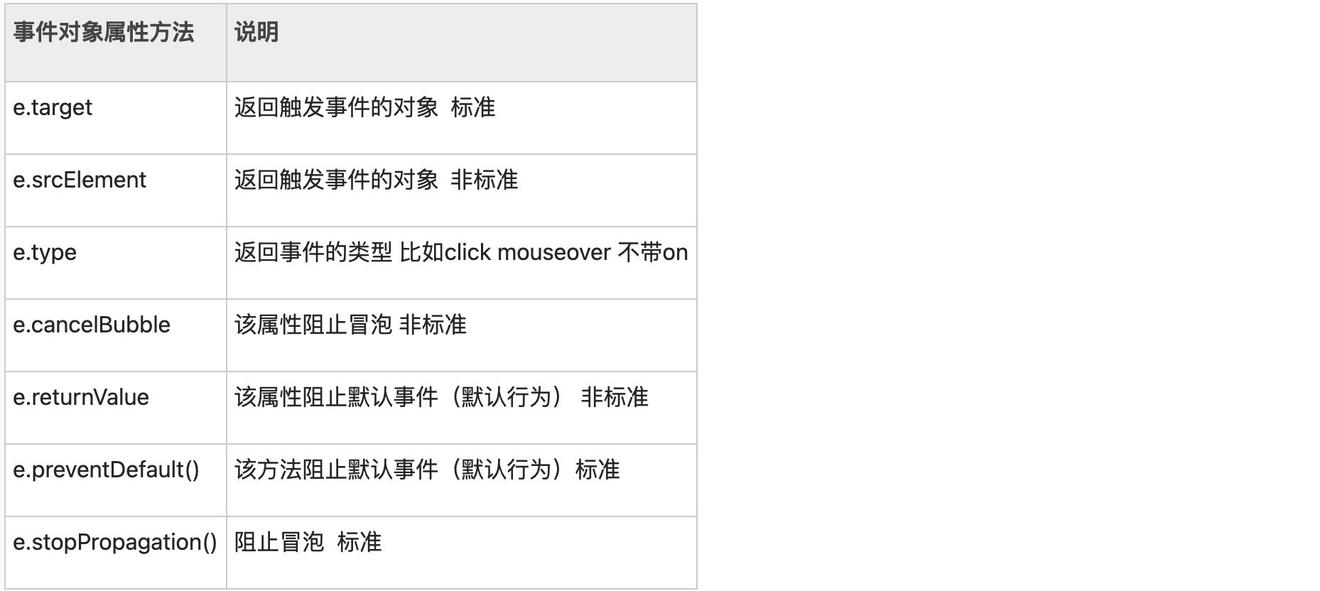
事件对象常见属性和方法

非标准一般指在ie6-ie8中支持
e.target和this区别
e.target 返回的是触发事件的对象(元素),点击了那个元素,就返回那个元素。
this 返回的是绑定事件的对象(元素),那个元素绑定了这个点击事件,就返回那个元素。
<body>
<ul>
<li>awqw</li>
<li>qweqwe</li>
</ul>
</div>
<script>
var ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
console.log(this);//我们给ul绑定了事件,this指向的就是ul
console.log(e.target);//我们点击的是li e.target指向的就是li
})
</script>
</body>
阻止默认行为
让链接不跳转,或者让提交按钮不提交。
<body>
<ul>
<li>awqw</li>
<li>qweqwe</li>
</ul>
<a href="https://www.yuezeyi.com/">岳泽以</a>
</div>
<script>
var a = document.querySelector('a');
a.addEventListener('click', function (e) {
e.preventDefault();
})
</script>
</body>
传统的注册方式
a.onclick = function () {
//普通浏览器 e.preventDefault();
e.preventDefault();
//低版本浏览器 ie6-8 returnValue属性
e.returnValue;
}
我们可以利用 return false 也能阻止默认行为,没有兼容性问题
特点:return后面的代码不执行,而且只限于传统的注册方式。
阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
标准写法:利用对象事件里面的 stopPropagation()方法
<body>
<div class="father">
<div class="son">儿子</div>
</div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function (e) {
alert('son');
e.stopPropagation();
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, false);
document.addEventListener('click', function () {
alert('document');
})
</script>
</body>
兼容性解决方案:
<body>
<div class="father">
<div class="son">儿子</div>
</div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function (e) {
alert('son');
//增加一个判断
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, false);
document.addEventListener('click', function () {
alert('document');
})
</script>
</body>
事件委托(代理、委派)
事件冒泡本身的特性,会带来的坏处,也会带来好处。
一个小区有100个快递,快递员一个一个送太麻烦,就委托到小区一个代取点,然后让买家自行领取。
事件委托也称为事件代理,在jQuery里面称为事件委派。
原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在父节点上,然后利用冒泡原理影响设置每个子节点。
作用:只操作一次DOM,提高程序的性能。
<body>
<ul>
<li>awqw</li>
<li>qweqwe</li>
<li>awqw</li>
<li>qweqwe</li>
<li>qweqwe</li>
</ul>
</div>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
alert('弹出');
//e.target可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
</script>
</body>
鼠标事件
禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单。
document.addEventListener('contextmenu', function (e) {
e.preventDefault();
})
禁止鼠标选中
selectstart 开始选中
document.addEventListener('selectstart', function (e) {
e.preventDefault();
})
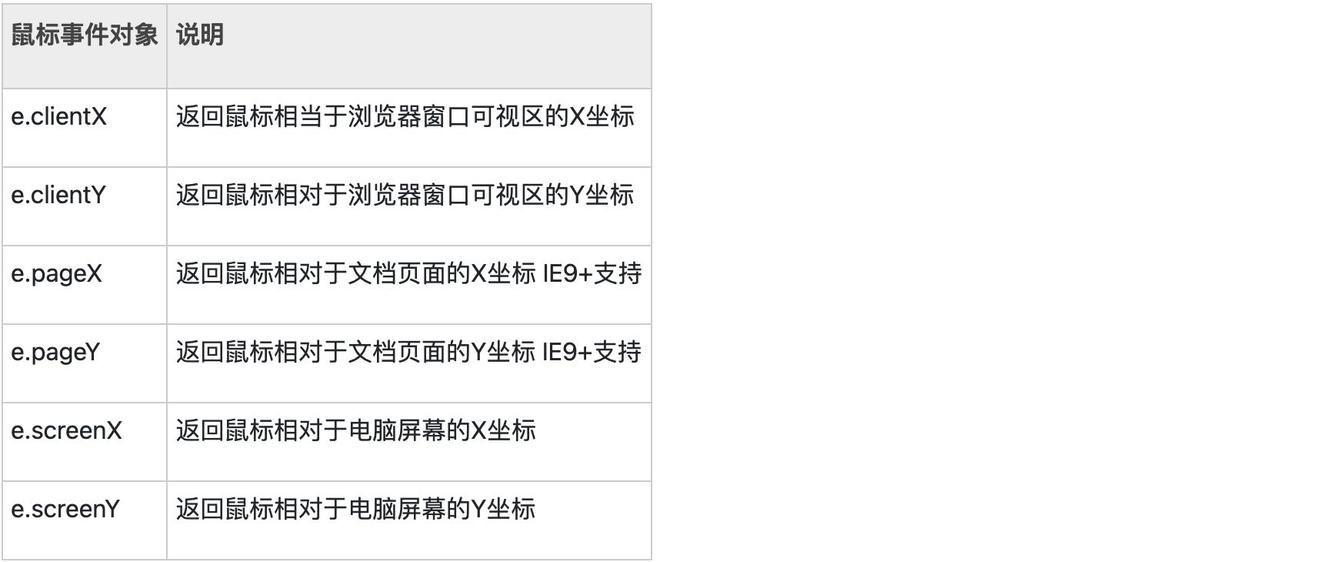
鼠标在页面中的坐标

键盘事件
事件除了使用鼠标触发,还可以使用键盘触发。
键盘事件 触发条件
onkeyup:某个键盘按键被松开时触发
onkeydown:某个键盘按键被按下时触发
onkeypress:某个键盘被按下时触发 但不识别功能键
keyup按键弹起时触发:
document.onkeyup = function () {
console.log('我弹起来了');
}
keydown按键按下触发:
document.onkedown = function () {
console.log('我被按了');
}
注意:
- 如果使用addEventListener不需要加on
- keypress是某个按键被按下时触发,但不识别功能键,如ctrl、shift、左右箭头等。
- 三个事件执行顺序:keydown---keypress---keyup
键盘事件对象
键盘事件对象中的keyCode属性可以得到相应键的ASSCII码值
document.addEventListener('keyup', function (e) {
console.log('up:' + e.keyCode);
})
document.addEventListener('keypress', function (e) {
console.log('press:' + e.keyCode);
})
- keyup和keydown事件不区分字母大小写 a和A得到的都是65(a)
- keypress区分字母大小写,返回不同的ASCII值
我们可以利用ASCII码值来判断用户按下那个键
document.addEventListener('keyup', function (e) {
console.log('up:' + e.keyCode);
if (e.keyCode == 65) {
alert('你按下的是a键');
} else {
alert('你没有按下a键')
}
})