计算年龄
思路分析:
- 弹出一个输入框(prompt),让用户输入出生年份(用户输入)
- 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄(程序内部处理)
- 弹出警示框(alert),把计算的结果输出(输出结果)
<script>
var year = prompt('请输入你的出生年份');
var age = 2022 - year;
alert('您今年已经' + age + '岁了');
</script>
简单加法器
思路分析:
- 先弹出一个输入框,提示用户输入第一个值,并保存。
- 再弹出一个输入框,提示用户输入第二个值,并保存。
- 把这俩个值相加,并将结果赋给新的变量(注意数据类型转换)。
- 弹出警示框(alert),把计算的结果输出(输出结果)。
var num1 = prompt('请输入第一个值');
var num2 = prompt('请输入第二个值');
var result = parseFloat(num1) + parseFloat(num2);
alert('你的结果是:' + result)
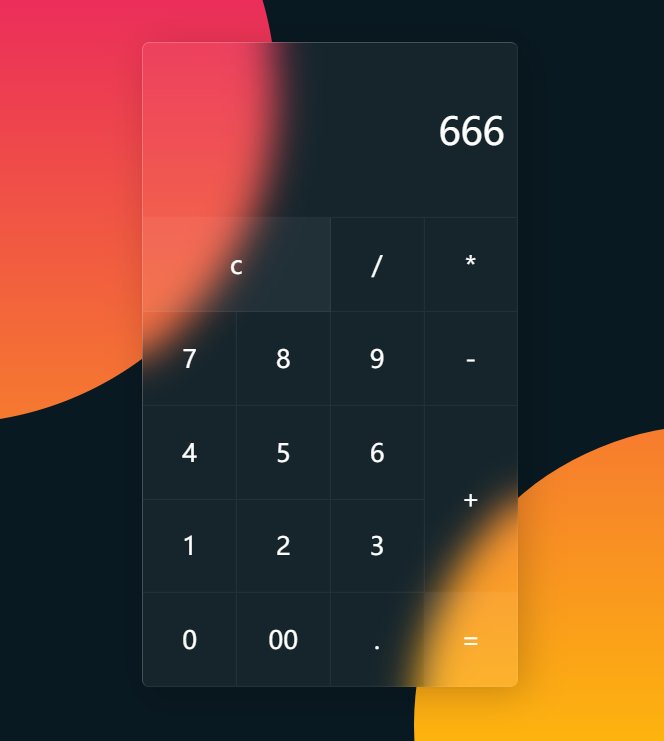
炫酷计算器

演示地址:计算器(演示站去除了动态特效)
HTML内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<form class="calculator" name="calc">
<input type="text" readonly class="value" name="txt" />
<span class="num clear" onclick="calc.txt.value=''">c</span>
<span class="num" onclick="document.calc.txt.value +='/'">/</span>
<span class="num" onclick="document.calc.txt.value +='*'">*</span>
<span class="num" onclick="document.calc.txt.value +='7'">7</span>
<span class="num" onclick="document.calc.txt.value +='8'">8</span>
<span class="num" onclick="document.calc.txt.value +='9'">9</span>
<span class="num" onclick="document.calc.txt.value +='-'">-</span>
<span class="num" onclick="document.calc.txt.value +='4'">4</span>
<span class="num" onclick="document.calc.txt.value +='5'">5</span>
<span class="num" onclick="document.calc.txt.value +='6'">6</span>
<span class="num plus" onclick="document.calc.txt.value +='+'">+</span>
<span class="num" onclick="document.calc.txt.value +='1'">1</span>
<span class="num" onclick="document.calc.txt.value +='2'">2</span>
<span class="num" onclick="document.calc.txt.value +='3'">3</span>
<span class="num" onclick="document.calc.txt.value +='0'">0</span>
<span class="num" onclick="document.calc.txt.value +='00'">00</span>
<span class="num" onclick="document.calc.txt.value +='.'">.</span>
<span class="num equal" onclick="document.calc.txt.value =eval(calc.txt.value)">=</span>
</form>
</div>
</body>
<script type="text/javascript" src="https://cdn.staticfile.org/vanilla-tilt/1.7.2/vanilla-tilt.min.js"></script>
<script>
VanillaTilt.init(document.querySelector(".container"), {
max: 25,
speed: 400,
glare: true,
"max-glare": 0.2,
});
</script>
</html>
CSS内容:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Quicksand', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #091921;
}
body::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#e91e63, #ffc107);
clip-path: circle(22% at 30% 20%);
}
body::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#e91e63, #ffc107);
clip-path: circle(20% at 70% 90%);
}
.container {
position: relative;
background: rgba(255, 255, 255, 0.05);
border-radius: 6px;
overflow: hidden;
z-index: 10;
backdrop-filter: blur(15px);
border-top: 1px solid rgba(255, 255, 255, 0.2);
border-left: 1px solid rgba(255, 255, 255, 0.2);
box-shadow: 5px 5px 30px rgba(0, 0, 0, 0.2);
}
.container .calculator {
position: relative;
display: grid;
}
.container .calculator .value {
grid-column: span 4;
height: 140px;
width: 300px;
text-align: right;
border: none;
outline: none;
padding: 10px;
font-size: 30px;
background: transparent;
color: #fff;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
border-right: 1px solid rgba(255, 255, 255, 0.05);
}
.container .calculator span {
display: grid;
place-items: center;
width: 75px;
height: 75px;
color: #fff;
font-weight: 400;
cursor: pointer;
font-size: 20px;
user-select: none;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
border-right: 1px solid rgba(255, 255, 255, 0.05);
}
.container .calculator span:hover {
transition: 0s;
background: rgba(255, 255, 255, 0.05);
}
.container .calculator span:active {
background: #14ff47;
color: #192f00;
font-weight: 500;
}
.container .calculator .clear {
grid-column: span 2;
width: 150px;
background: rgba(255, 255, 255, 0.05);
}
.container .calculator .plus {
grid-row: span 2;
height: 150px;
}
.equal {
background: rgba(255, 255, 255, 0.05);
}