划重点 前端19 个 JavaScript 简写方法!新手们赶紧学起来!
1.三元操作符
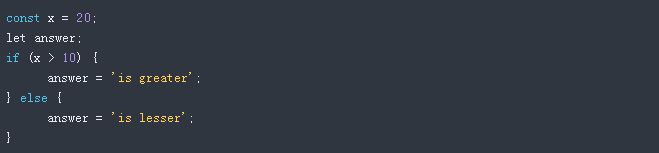
当想写 if...else 语句时,使用三元操作符来代替。

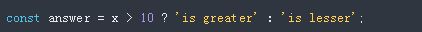
简写:

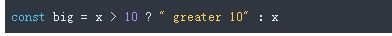
也可以嵌套

2.短路求值简写方式
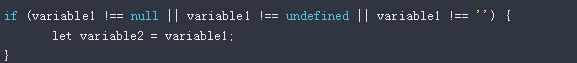
当给一个变量分配另一个值时,想确定源始值不是null,undefined或空值。可以写撰写一个多重条件的if语句。

或者可以使用短路求值方法:

3.声明变量简写方法

简写方法:

4.if存在条件简写方法

简写:

只有likeJavaScript是真值时,二者语句才相等。
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
如果判断值不是真值,则可以这样:

简写:

5.JavaScript循环简写方法

简写:for(letindexinallImgs)也可以使用Array.forEach:

6.短路评价
给一个变量分配的值是通过判断其值是否为null或undefined,则可以:

简写:

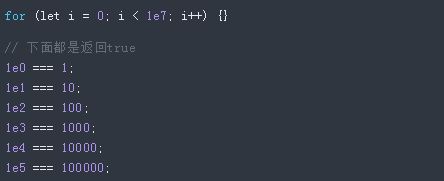
7.十进制指数
当需要写数字带有很多零时(如10000000),可以采用指数(1e7)来代替这个数字:for(leti=0;i<10000;i++){}简写:

8.对象属性简写
如果属性名与key名相同,则可以采用ES6的方法:

简写:

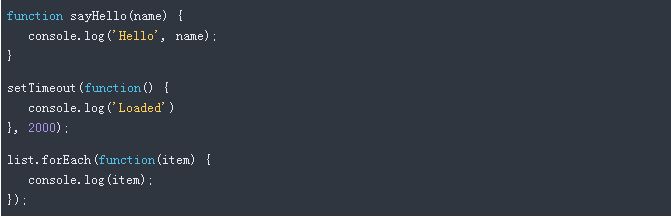
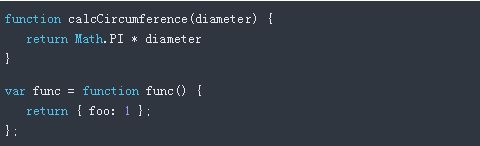
9.箭头函数简写
传统函数编写方法很容易让人理解和编写,但是当嵌套在另一个函数中,则这些优势就荡然无存。

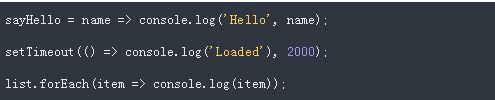
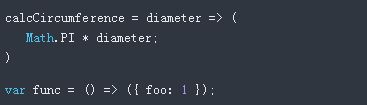
简写:

10.隐式返回值简写
经常使用return语句来返回函数最终结果,一个单独语句的箭头函数能隐式返回其值(函数必须省略{}为了省略return关键字)
为返回多行语句(例如对象字面表达式),则需要使用()包围函数体。

简写:

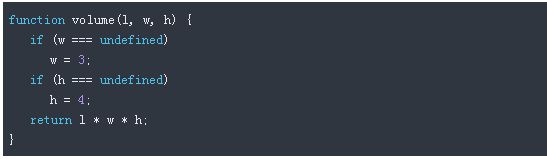
11.默认参数值
为了给函数中参数传递默认值,通常使用if语句来编写,但是使用ES6定义默认值,则会很简洁:

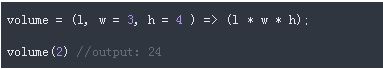
简写:

12.模板字符串
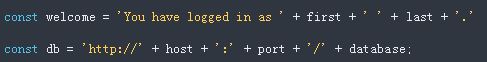
传统的JavaScript语言,输出模板通常是这样写的。

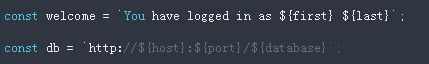
ES6可以使用反引号和${}简写:

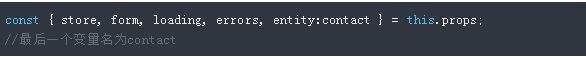
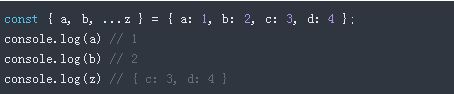
13.解构赋值简写方法
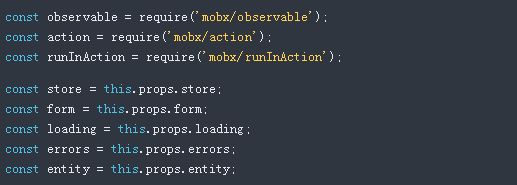
在web框架中,经常需要从组件和API之间来回传递数组或对象字面形式的数据,然后需要解构它。

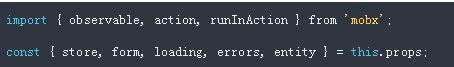
简写:

也可以分配变量名:

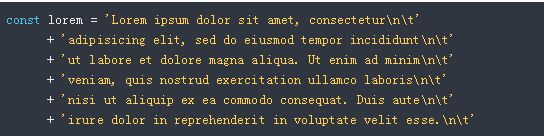
14.多行字符串简写
需要输出多行字符串,需要使用+来拼接:

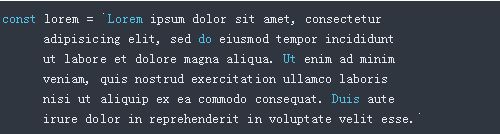
使用反引号,则可以达到简写作用:

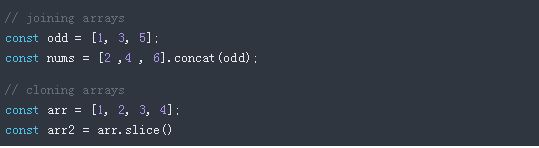
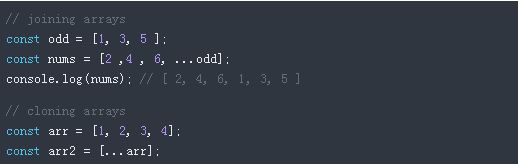
15.扩展运算符简写
扩展运算符有几种用例让JavaScript代码更加有效使用,可以用来代替某个数组函数。

简写:

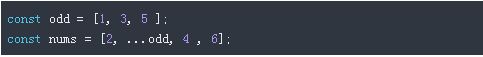
不像concat()函数,可以使用扩展运算符来在一个数组中任意处插入另一个数组。

也可以使用扩展运算符解构:

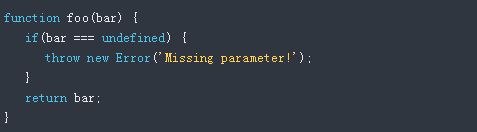
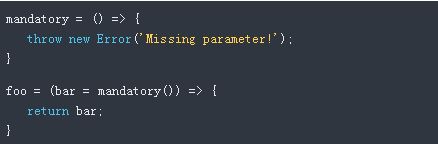
16.强制参数简写
JavaScript中如果没有向函数参数传递值,则参数为undefined。为了增强参数赋值,可以使用if语句来抛出异常,或使用强制参数简写方法。

简写:

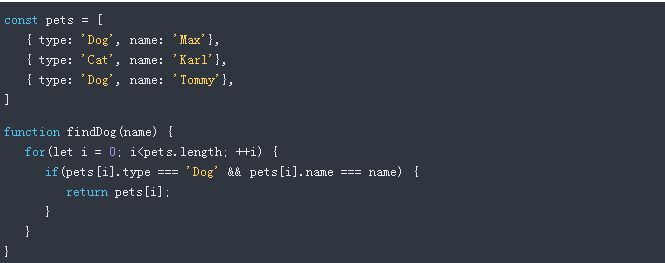
17.Array.find简写
想从数组中查找某个值,则需要循环。在ES6中,find()函数能实现同样效果。

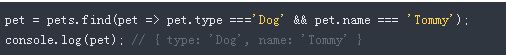
简写:

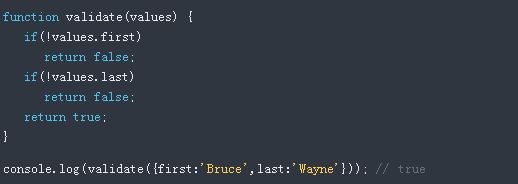
18.Object[key]简写
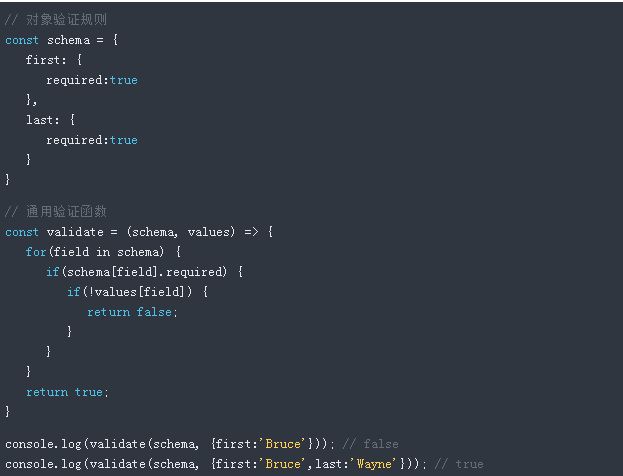
考虑一个验证函数:

假设当需要不同域和规则来验证,能否编写一个通用函数在运行时确认?

现在可以有适用于各种情况的验证函数,不需要为了每个而编写自定义验证函数了
19.双重非位运算简写
有一个有效用例用于双重非运算操作符。可以用来代替Math.floor(),其优势在于运行更快,可以阅读此文章了解更多位运算。

简写:

* 作者:SangSir
* https://segmentfault.com/a/1190000012673854