jquery.dataTables 为大家提供了丰富的表格渲染方案和分页方案 特别的适合后台应用
Datatables 是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM,javascript,Ajax 和服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
超过2900+个单元测试
免费开源 ( MIT license )! 商业支持
更多特性请到官网查看
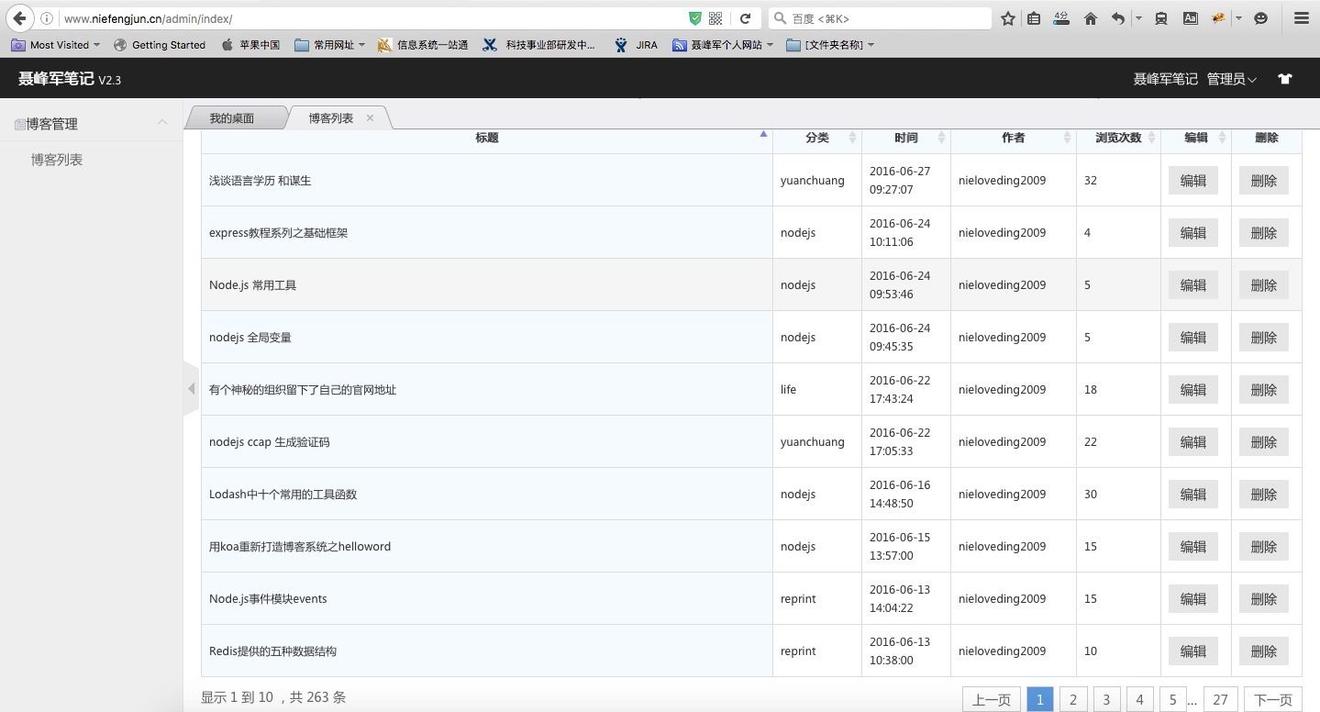
nodejs小聂在后台进行了简单的应用

其实实现这样的分页效果很容易 几行代码即可
| $(document).ready(function () { | |
| $("#myTable").dataTable({ | |
| "bProcessing": false, // 是否显示取数据时的那个等待提示 | |
| "bServerSide": true,//这个用来指明是通过服务端来取数据 | |
| "sAjaxSource": "?ajax=pagePageInfo",//这个是请求的地址 | |
| "bDeferRender": true, | |
| "bInfo": true, | |
| "columnDefs": [{ | |
| // 定义操作列 | |
| "targets": 5, | |
| "data": null, | |
| "render": function (data, type, row) { | |
| var html = '<a href=/admin/blog/?ajax=edit&id=' + row._id + ' | |
| class="delete btn btn-default btn-xs"><i class="fa fa-times"></i>编辑</a>'; | |
| return html; | |
| } | |
| }, { | |
| // 定义操作列 | |
| "targets": 6, | |
| "data": null, | |
| "render": function (data, type, row) { | |
| var html = "<a href=# onclick=\"return delnews('" + row._id + "')\" | |
| class=\"delete btn btn-default btn-xs\"><i class=\"fa fa-times\"></i>删除</a>" | |
| return html; | |
| } | |
| }], | |
| buttons: ['colvis', 'excel', 'print'], | |
| "columns": [ | |
| {"data": "title"}, | |
| {"data": "column"}, | |
| {"data": "created"}, | |
| {"data": "create_username"}, | |
| {"data": "yuedu"}, | |
| {"data": "_id"} | |
| ] | |
| }); | |
| }); |
这样就可以很方便的实现数据渲染和分页 适合应用于后台 推荐大家使用 另外还有优点就是支持前端排序 前端数据搜索 等的功能 无需再次开发 就可以方便的拥有一些常用的功能 对后台开发非常有用 推荐大家使用
http://www.niefengjun.cn/blog/cefb21f80392f4bc130ef6a15188013e.html