面向对象编程介绍
面向过程编程POP
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
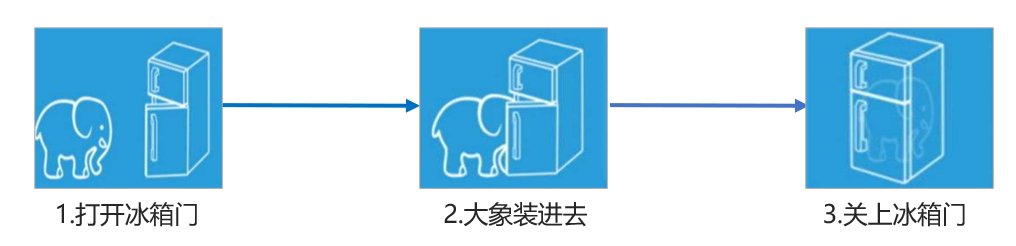
举例:将大象放入冰箱

面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。
面向对象编程
面向对象是把事务分解成为一个一个对象,然后由对象之间分工合作。
举例:将大象装进冰箱,面向对象做法:
先找出对象,并写出这些对象的功能:
- 大象对象 进去
- 冰箱对象 打卡/关闭
- 使用大象和冰箱的功能
面向对象是以对象功能来划分问题,而不是步骤。
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
- 封装性
- 继承性
- 多态性

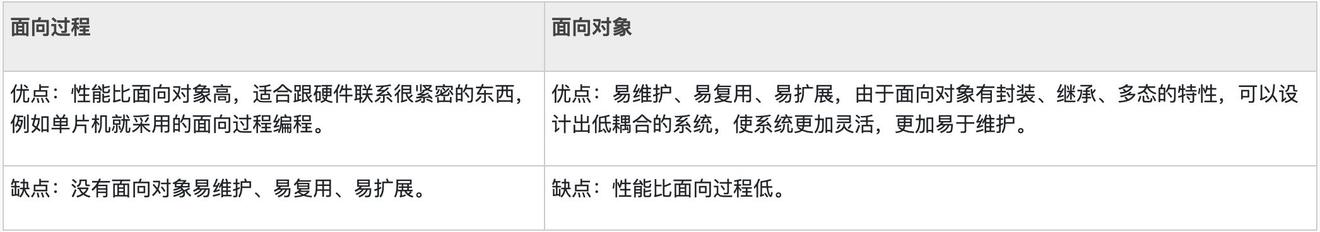
面向过程和面向对象的对比

用面向过程的方法写出来的程序是一份蛋炒饭,而面向对象写出来的程序是一份盖浇饭。
ES6中的类和对象
面向对象
面向对象更贴近我们的实际生活,可以使用面向对象描述现实世界事物,但是事物为具体的事物和抽象的事物
面向对象的思维特点:
- 抽取(抽象)对象公用的属性和行为组织(封装)成一个类(模块)
- 对类进行实例化,获取类的对象。
面向对象编程我们考虑的是有那些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情。
对象
现实生活中,万物皆对象,对象是一个具体的事物,看得见摸得着的事物。例如,一本书、一个人可以是“对象”,一个数据库、一张网页、一个于远程服务器的连接也可以是“对象”。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用名词)
类class
在ES6中新增了类的概念,可以使用class关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过实例化一个具体的对象。
面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模块)
- 对类进行实例化,获取类的对象
创建类:
语法:
class name{
//class body
}
创建实例:
var xx = new name()
注意:类必须使用new实例化对象
类constructor构造函数
constructor()方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成对象实例时,自动调用该方法,如果没有显示定义,类内部会自动给我们创建一个 constructor()
语法:
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
创建实例:
var ldh = new Person('刘德华', 18);
console.log(ldh.name);
类添加方法
语法:
class Person {
constructor(name, age) {
this.name = name;
this, age = age;
}
Say() {
console.log(this.name + '你好');
}
}
创建实例:
var ldh = new Person('刘德华', 18);
ldh.Say()
注意:方法之间不能加逗号分隔,同时方法不需要添加function关键字。
类的继承
继承
现实中的继承:子承父业,比如我们都继承了父亲的姓
程序中的继承:子类可以继承父类的一些属性和方法。
语法:
class Father {
//父类
}
class Son extends Father {
//子类继承父类
}
实例:
class Father {
constructor(surnmae) {
this.surname = surname;
}
say() {
console.log('你的姓是' + this.surname);
}
}
class Son extends Father {//这样子类就继承了父类的属性和方法
}
var damao = new Son('刘');
damao.say();
super关键字
super 关键字用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数。
语法:
class Person {//父类
constructor(surname) {
this.surname = surname;
}
}
class Student extends Person { //子类继承父类
constructor(surname, firstname) {
super(surname); //调用父类的constructor(surname)
this.firstname = firstname; //定义子类独有的属性
}
}
注意:子类在构造函数中使用super,必须放到this前面(必须先调用父类的构造方法,再使用子类构造方法)
案例:
class Father {
constructor(surname) {
this.surname = surname;
}
saySurname() {
console.log('我的姓是' + this.surname);
}
}
class Son extends Father { //这样子类就继承了父类的属性和方法
constructor(surname, firstname) {
super(surname);//调用父类的constructor
this.fristname = firstname;
}
sayFristname() {
console.log("我的名字是" + this.fristname);
}
}
var damao = new Son('刘', '德华');
damao.saySurname();
damao.sayFristname();
super关键字用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数。
语法:
class Father {
say() {
return '我是爸爸';
}
}
class Son extends Father {
say() {
//super.say() //super调用父类的方法
return super.say() + '的儿子'
}
}
var damao = new Son();
console.log(damao.say());
三个注意点:
- 在ES6中类没有变量提升,所以必须先定义类,才能通过类实例化对象。
- 类里面的共有属性和方法一定要加this使用。
- 类里面的this指向问题。
- constructor里面的this指向实例对象,方法里面的this指向这个方法的调用者。