前几天用js实现了鼠标拖动div的功能,但是用起来不是那么便捷,于是想着把这个功能做成一个组件,使用的时候直接引入,不用再写那么多冗余代码了。
想要实现的效果
- 只要把div注册到该组件,目标div就都能随意拖动
- 可设置div能够拖动的范围
实现分析
js组件的基本写法和div拖动的逻辑就不再赘述了,前面文章已经说过了,可点击下面链接查看
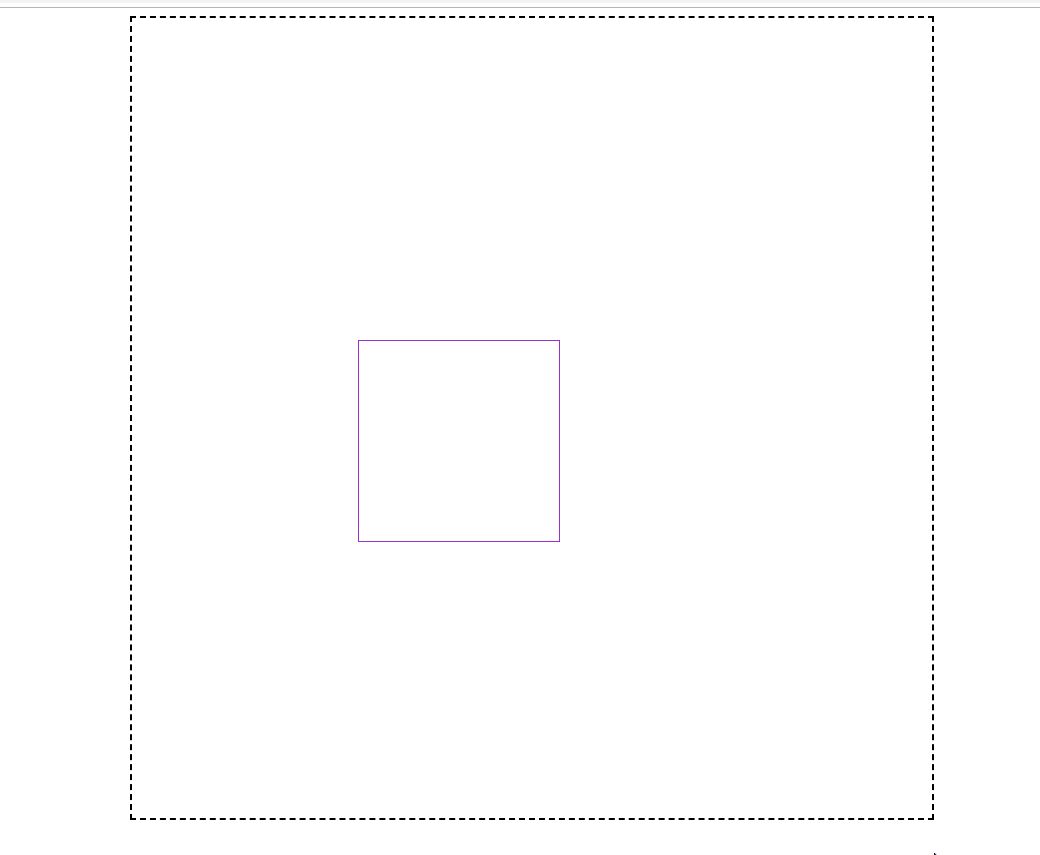
在这里主要分析下怎么限制拖动的范围,先看下图:

限制范围
拖动时有四种边缘情况,即图中的1、2、3、4,我们一一来看
- 当div拖动到位置1时,我你们再往左拖动,都应该失效,即拖动div的left 始终等于外层div的left值
- 当div拖动到位置2时,我们再往上拖动,都应该无效,即拖动div的top始终等于外层div的top值
- 当div拖动到位置3时,我们再往右拖动,都应该无效,即拖动div的left始终等于外层div的left加上外层div的宽度,然后再减去拖动div的宽度
- 当div拖动到位置4时,我们再往下拖动,都应该无效,即拖动div的top始终等于外层div的top加上外层div的高度然后减去拖动div的高度
理论知识弄明白了,我们先看下实现的效果吧

有范围的拖动
下面贴上实现的代码
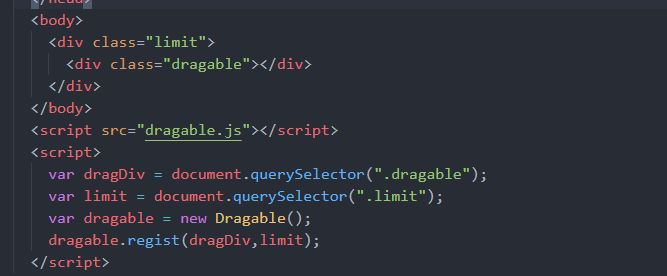
html中引入组件,并初始化

html中引入组件
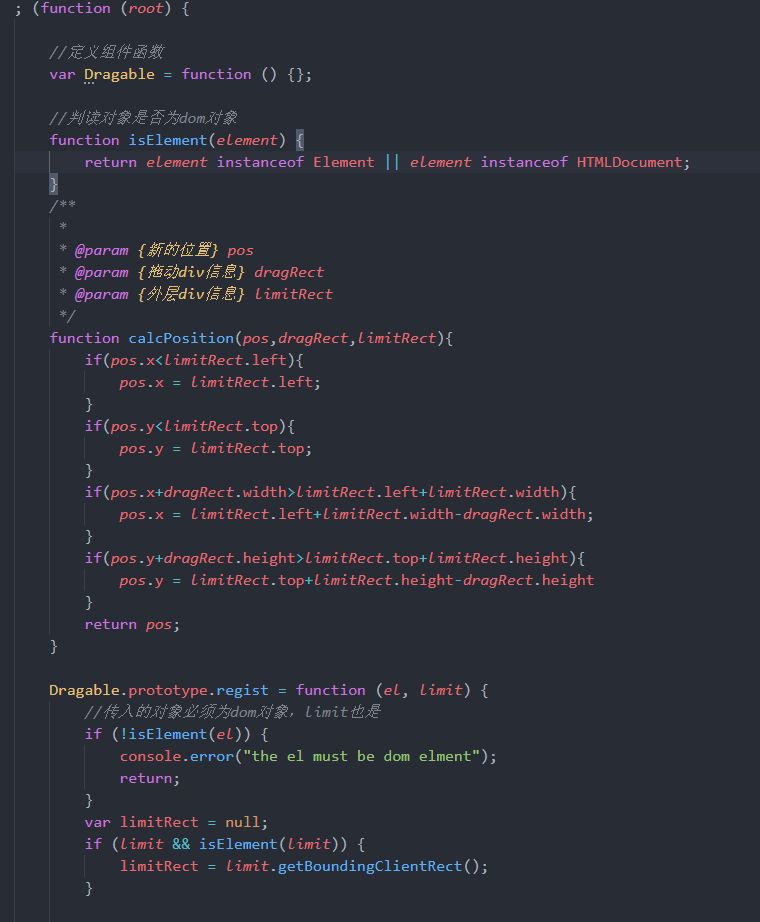
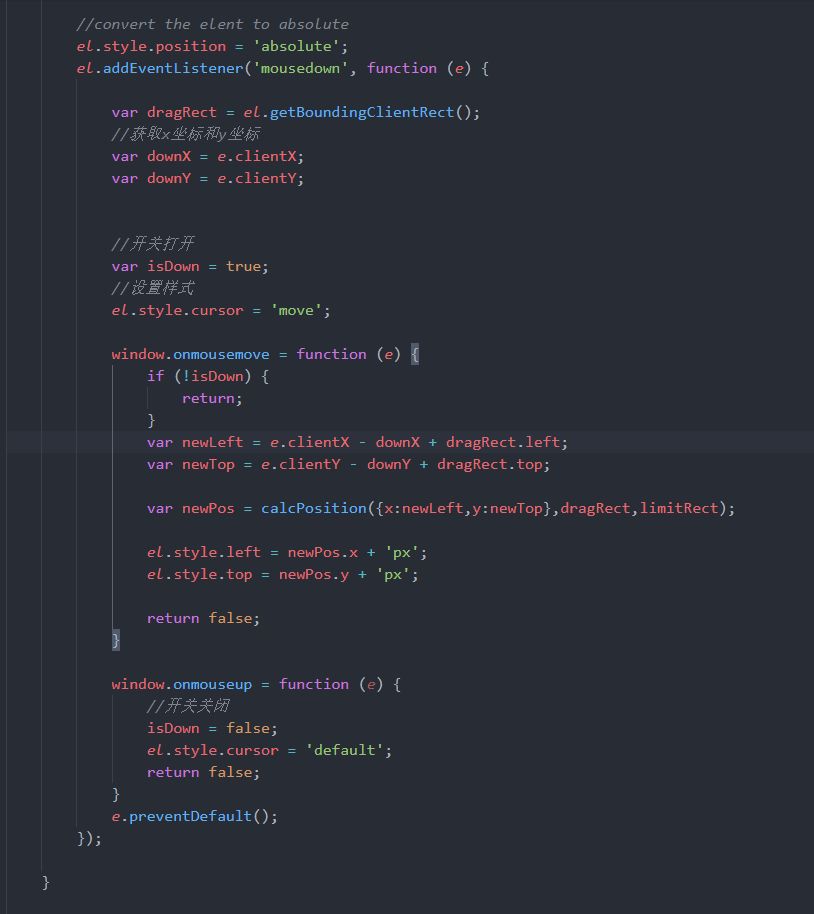
具体的js组件实现

js拖动组件1

js拖动组件2