前言
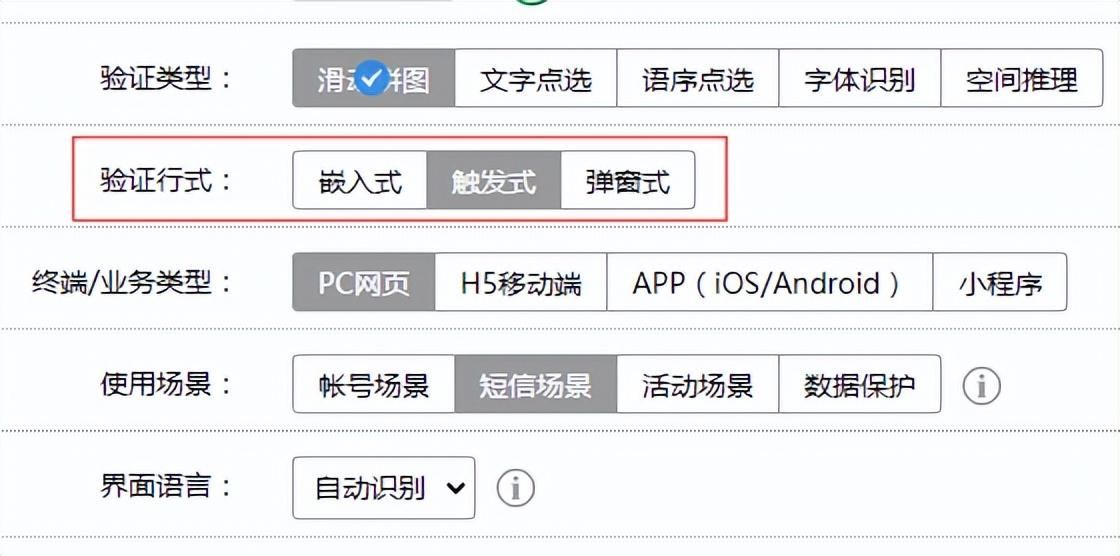
图形验证码是一种很常见的行为验证码,其中滑动拼图,用户只需要轻轻滑动滑块填充拼图,即可完成安全验证。通常包括嵌入式、触发式和弹出式三种形式,下面我简单总结一下这三种形式。
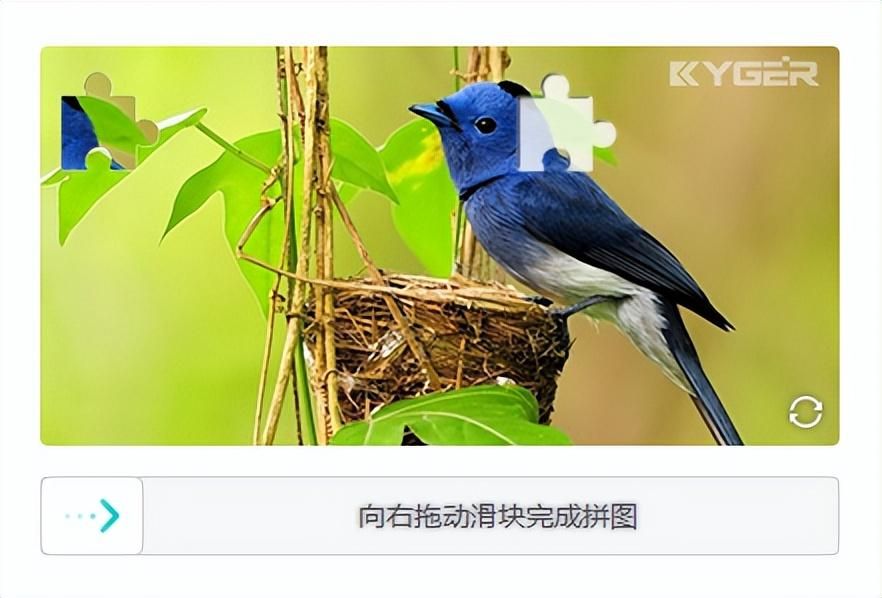
01 嵌入式
嵌入式显示,就是点选验证区域直接完整嵌入网页,清晰直观,便于用户使用和广告宣传,特别对于网站品牌宣传,可以从验证码下手。
但是对于手机端来说,因为需要完整显示验证区,这就尤为很占用空间,手机端不是很推荐使用这种显示方式。


02 触发式
触发式显示,就是鼠标移入验证条后显示验证拼图,轻松接入,不影响网页原有的排版和美观。
特别是对于手机端寸土寸金的显示内容区域来说,这就显得尤为重要,可以节省很多空间。


代码片段
当用户拖动滑块时,根据设置的float值来向上/下显示拼图区域。
| /* 触发式 */ | |
| if(kgConfig["type"] === 2){ | |
| /* 点击区域外隐藏伸缩框 */ | |
| document.addEventListener("mousedown", function(e){ | |
| var str = e.target.childNodes; | |
| if(e.target.id){ | |
| outside = e.target.id !== "KgBasemap"; | |
| } else { | |
| var outside = true; /* 是否为外部点击 */ | |
| for (var i = 0; i < str.length; i++) { | |
| if (str[i].id === "KgBasemap") { | |
| outside = false; | |
| } | |
| } | |
| if (str.length === 0){ | |
| outside = false; | |
| } | |
| } | |
| if (outside) { | |
| /* 隐藏拼图区域 */ | |
| kg.show(kg.$(param["bind"] + " #KgBasemap"), 0); | |
| } | |
| }); | |
| } | |
| /* 点击开始拖动时触发函数 */ | |
| function eventDown(e){ | |
| .... | |
| /* 触发式(向上/下)显示拼图区域 */ | |
| if(kgConfig["type"] === 2){ | |
| if (param["float"] === "down"){ | |
| kg.$(param["bind"] + " #KgBasemap").className = "KgBasemapDown"; | |
| } | |
| kg.show(kg.$(param["bind"] + " #KgBasemap"), 1); | |
| } | |
| .... | |
| } |
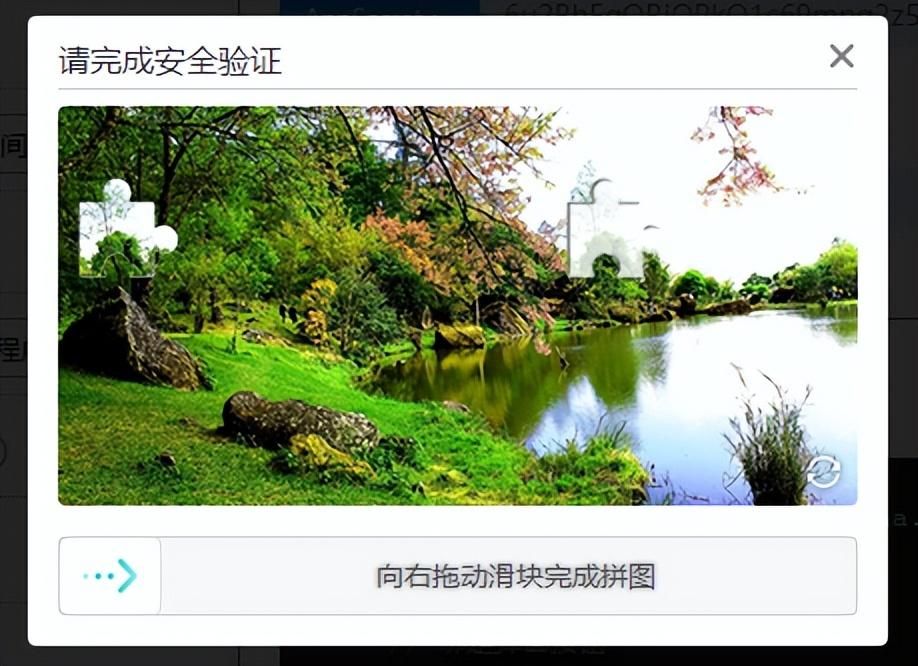
03 弹窗式
弹窗式的显示,弹出式显示是绑定自有验证按钮效果,与自有业务样式完美融合。
而且会根据情况来是否需要验证弹窗,体验相对来说会更加友好,适用场景也更广泛。



代码片段
当验证行式为弹窗式时,按钮点击弹窗出现。当用户点击绑定的按钮,创建对应验证码弹窗并绑定弹出/关闭弹窗事件。
| /* 弹出式拼图 */ | |
| if(kgConfig["type"] === 3){ | |
| var popupButton = kg.default(param["button"], "#captchaButton"); /* 弹出式按钮 id */ | |
| param["bind"] = kg.popupAddId; /* 创建新弹窗 ID */ | |
| /* 刷新时,删除上次创建的弹出窗口DIV,重新创建 */ | |
| if(kg.$(param["bind"])){kg.$(param["bind"]).parentNode.removeChild(kg.$(param["bind"]));} | |
| /* 在Button前创建一个DIV并输出弹窗模板 */ | |
| var add_div = document.createElement("div"); | |
| add_div.id = kg.popupAddId.substring(1); /* 去除 # */ | |
| add_div.innerHTML = kgConfig["styleTpl"]; | |
| /* 创建弹窗 */ | |
| /* 1、body 开始创建 */ | |
| kg.$("body").insertBefore(add_div, kg.$("body").childNodes[0]); | |
| /* 2、当前按钮前创建 | |
| kg.$(popupButton).parentNode.insertBefore(add_div, kg.$(popupButton)); */ | |
| /* 弹出事件绑定 */ | |
| kg.$(popupButton).onclick = function(e){ | |
| popup(1); | |
| } | |
| /* 关闭按钮事件绑定 */ | |
| kg.$(param["bind"] + " #KgPuzzleTitle ol:nth-child(2) img").onclick = function(e){ | |
| popup(0); | |
| } | |
| kg.$(param["bind"] + " #KgPuzzleBody").onclick = function(e){ | |
| popup(0); | |
| } | |
| } | |
| /* 弹出式窗口显示/隐藏 type=3 时有效 */ | |
| /* show: 0隐藏、1显示 */ | |
| var popup = function (show) { | |
| if(kgConfig["type"] === 3) { | |
| kg.show(kg.$(kg.popupAddId), show); | |
| if(show === 1){ | |
| kg.$(kg.popupAddId).style.animation = "ai-goin 0.8s forwards ease"; | |
| } | |
| if(kg.ie < 10){ | |
| kg.show(kg.$(kg.popupAddId), show); | |
| } | |
| } | |
| } |
相关链接
SDK下载:https://github.com/KgCaptcha
在线体验:凯格行为验证码在线体验