前言
Chrome作为目前市场份额最大的浏览器,也是我最钟爱的浏览器,当然有其过人之处。作为一个开发人员,对于浏览器的控制使用肯定是必不可少的,今天我们一起来看看Chrome浏览器的开发者控制台中几个常用的小技巧吧。

Chrome浏览器
元素选择器
学习过前端的人肯定也都使用过jQuery,那么对于$运算符肯定不会陌生,这是jQuery提供的元素选择器,用于快速定位页面上的HTML元素。
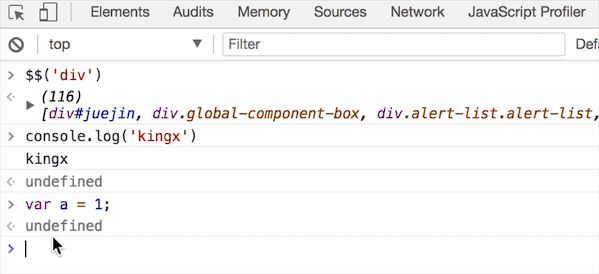
$的使用并不是只能在JS文件中,在控制台中同样可以使用。我们打开Chrome的控制台(按F12或者鼠标右键检查),在控制台中输入$('div'),会发现有如下输出结果。

$的使用
在控制台下,$()与Javascript中的document.querySelector()返回的是相同的值。$$则表示的是Javascript中的document.querySelectorAll()。
console对象
关于console对象的使用技巧,我专门写了一篇文章,大家可以看下《Javascript调试之console对象,它的一些小技巧你都知道吗?》。
清空控制台
在控制台下有个clear console的按钮,点击的时候会清空控制台。

清空控制台
同样在控制台中输入clear(),实际是调用clear方法,也可以清空控制台。
让Chrome中的页面可编辑
有的时候我们需要临时改变页面上的文字,图案等信息,一种常见的方法是打开Elememts,然后在修改页面的源码,这种做法比较麻烦。如果需要修改多处,需要频繁的修改源码。
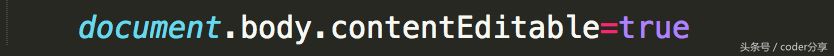
而通过Chrome的控制台Console中,只需要下面一句简单的代码就可以使得整个页面变得可编辑。

变成可编辑的代码
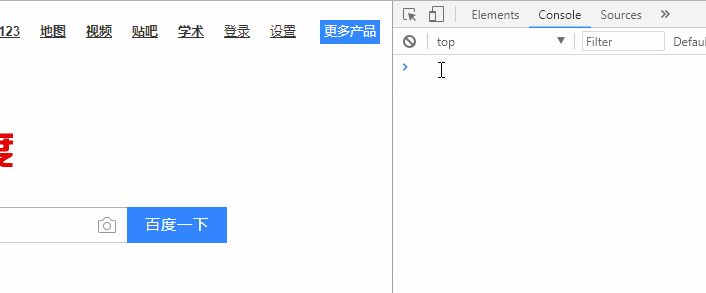
实际的效果图如下所示。

可编辑的效果
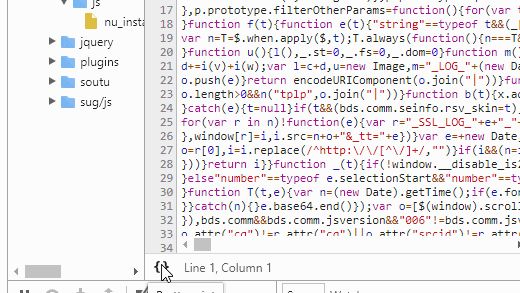
格式化代码
在Chrome控制台的Source面板下,我们可以查看到页面的源文件,包括js,css,img等。但是有些网站经常会将js或者css文件进行压缩,对开发人员来说不友好,如果想要查看的话通过点击一个按钮,就可以轻松实现代码格式化。

快捷格式化代码
打开控制台命令菜单
通过F12打开的命令行并不能包含全部的菜单,在Mac下通过快捷键Cmd + Shift + P,在Windows,Linux下通过Ctrl + Shift + P,可以打开所有的菜单选项,然后点击选择快速进入到对应的菜单中。

控制台菜单快捷键
结束语
Chrome浏览器的控制台功能还远不止这些,还需要大家慢慢去发现,这里只是记录了些简单的功能,希望对大家有用。