在web uploader 官网下载web uploader ,将下载好的放框架public下
下载 - Web Uploader
| <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> |
| |
| <link rel="stylesheet" type="text/css" href="/webuploader-master/css/webuploader.css"> |
| |
| <script type="text/javascript" src="/webuploader-master/dist/webuploader.js"></script> |
| <link rel="stylesheet" type="text/css" href="/webuploader-master/examples/image-upload/style.css" /> |
| <script type="text/javascript" src="/webuploader-master/examples/image-upload/jquery.js"></script> |
| <script type="text/javascript" src="/webuploader-master/examples/image-upload/upload.js"></script> |
| <div id="wrapper"> |
| <div id="container"> |
| |
| <div id="uploader"> |
| <div class="queueList"> |
| <div id="dndArea" class="placeholder"> |
| <div id="filePicker"></div> |
| <p>或将照片拖到这里,单次最多可选300张</p> |
| </div> |
| </div> |
| <div class="statusBar" style="display:none;"> |
| <div class="progress"> |
| <span class="text">0%</span> |
| <span class="percentage"></span> |
| </div><div class="info"></div> |
| <div class="btns"> |
| {{--自定义属性ids,存放token值--}} |
| {{--因为laravel框架有跨站请求伪造的考虑,请求要检测token--}} |
| <div id="filePicker2"></div><div class="uploadBtn" id="start" ids="{{csrf_token()}}">开始上传</div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
你或许会好奇SWF文件没有引入,其实SWF文件在upload.js里面进行了引入
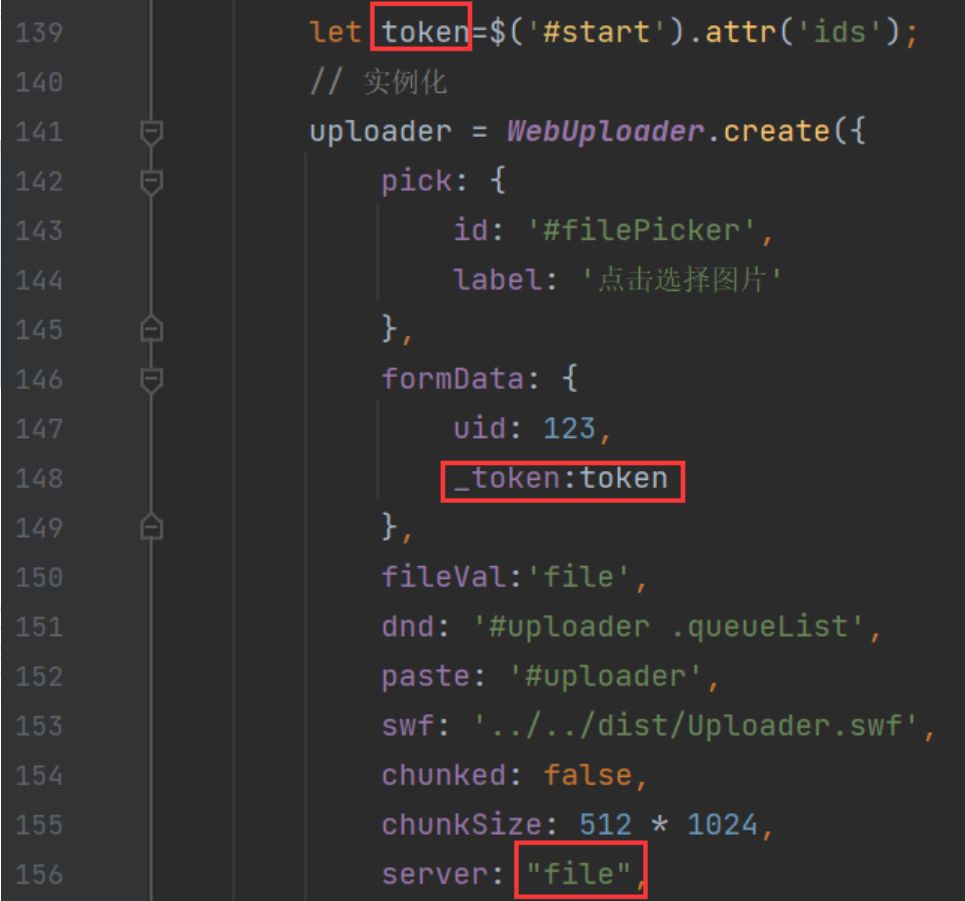
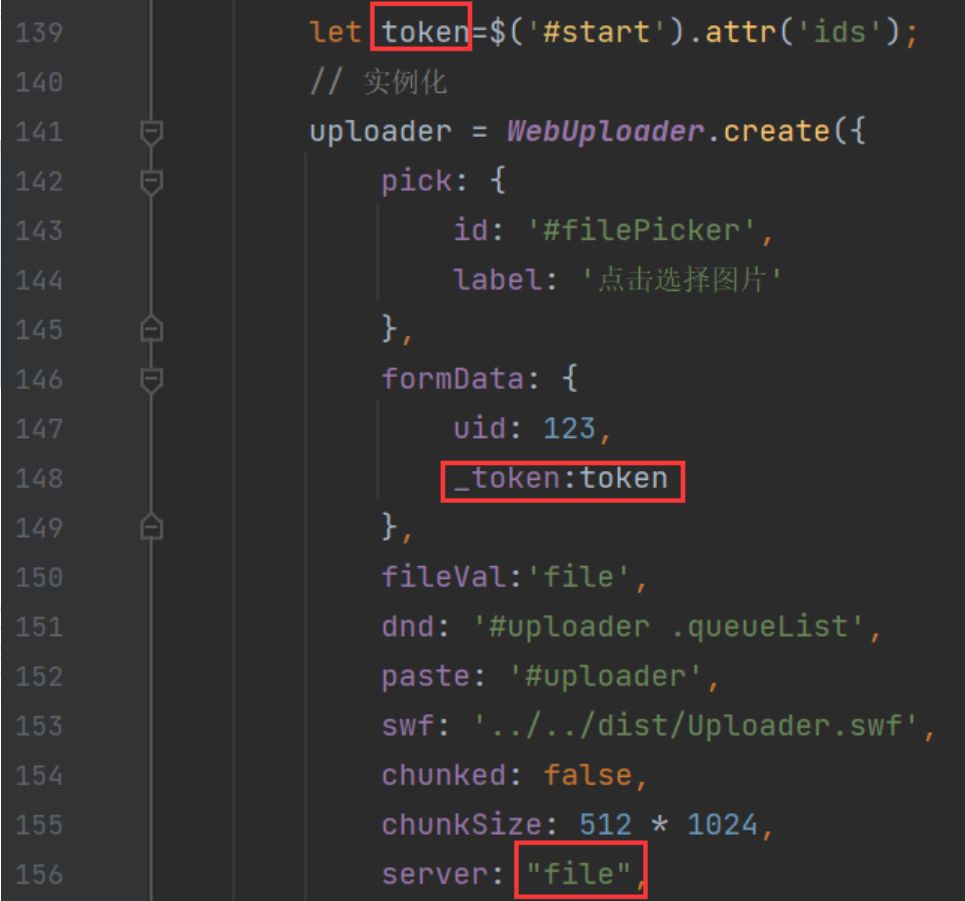
当然有小伙伴可能会问上传的路由在哪里,如下,upload.js140行左右。只需要将server改成你的目标路由就好啦
这是我的路由
Route::post('file',[\App\Http\Controllers\UsersTwoController::class,'file']);

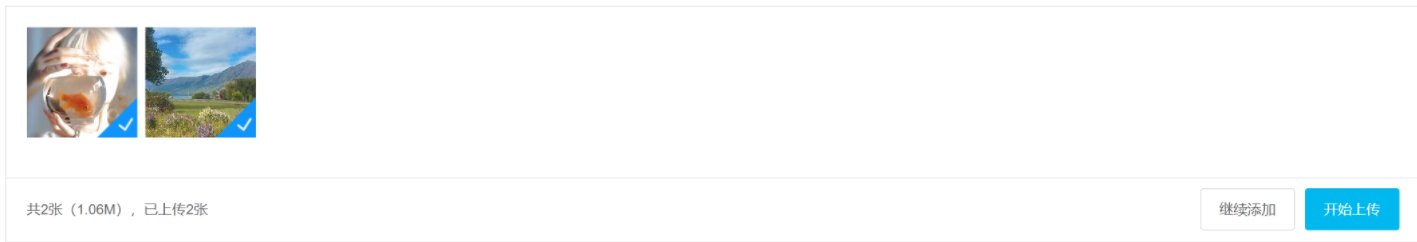
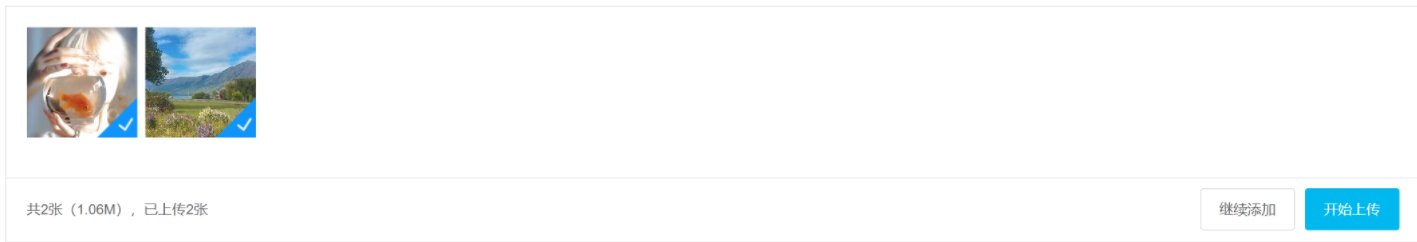
目前,已有一个好看的页面

现在进行七牛云上传操作
下载composer第三方包
composer require itbdw/laravel-storage-qiniu
打开 config 文件夹下的 app.php 文件,在 providers 中加入一下代码
itbdw\QiniuStorage\QiniuFilesystemServiceProvider::class,
打开 config 文件夹下的 filesystems.php 文件,在 disks中加入一下代码
| 'qiniu' => [ |
| 'driver' => 'qiniu', |
| 'domain' => '', |
| 'access_key'=> '', |
| 'secret_key'=> '', |
| 'bucket' => '', |
| ], |
在控制器里面进行上传
| function file(Request $request){ |
| $disk = \Storage::disk('qiniu'); |
| $time = date('Y-m-d'); |
| $filename = $disk->put($time, $request->file('file')); |
| if(!$filename) { |
| echo "上传失败"; |
| } |
| $img_url = $disk->getDriver()->downloadUrl($filename); |
| return $img_url; |
| } |
现在全部操作就完成了,是不是很简单呢