XamarinForms提供了三种文本控件,分别为Label、Entry和Editor。其实在我们创建第一个App时应该就发现了,前端的代码好像不是使用C#写的。确实,你没有看错,Xamarin默认创建的App使用的是XAML标签语言实现的。因此在Xamarin这个入门系列中,我将通过C#和XAML两种语言组合起来,实现前端界面的开发。那么先从文本控件Label开始吧。
Label控件通常作为一个标签来使用,经常用于显示相关消息,而且一般是用于显示用户不可编辑的文本内容,可以是单行文本,也可以是多行文本,并且Label有其默认的字体和颜色。虽然它的使用很简单,但是呢,Xamarin无法像Winform一样拖拖控件就行,因此需要把代码敲出来才能看到结果。
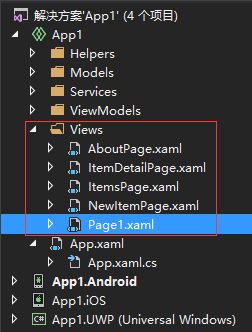
在这里,我使用的是系统默认创建的带模板的例子。创建好项目之后步骤如下:
1、右键Views文件夹,点击添加新建项。

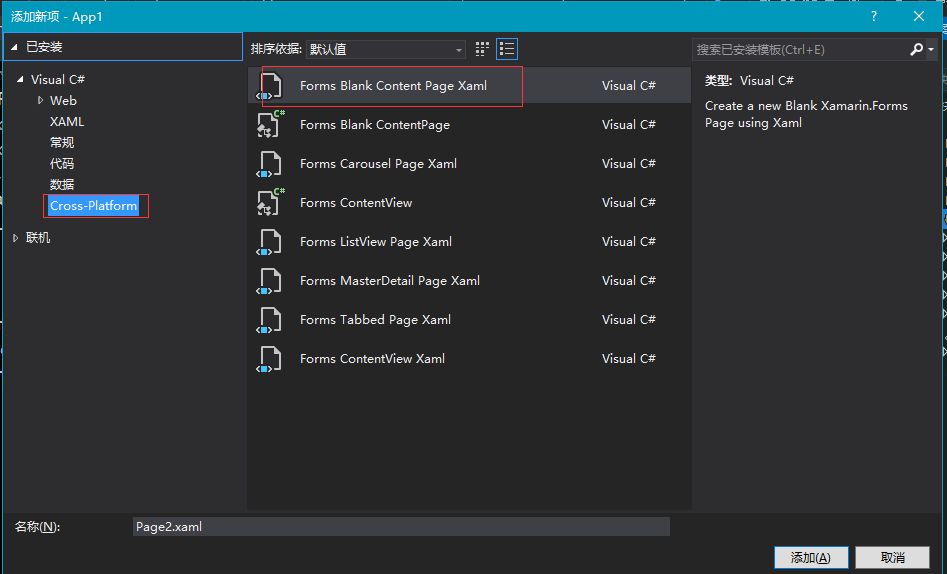
2、左侧选择Cross-Platform跨平台,并选择空的内容页,然后给该页面命名。

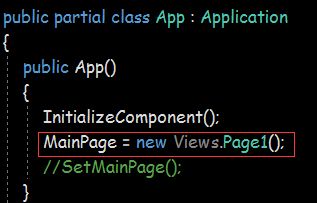
3、点击打开App.xaml.cs文件,在其构造函数中为App初始化。具体写法如下:

正如之前文章中所阐述的那样,App启动后,主界面指定为Views文件夹中的Page1页面,注意,此处需要将框中的代码置于InitializeComponent()方法后,否则会没有效果,甚至会报错。你可以花一分钟尝试一下将其互换位置再部署到手机上。其原理与Winform中的类似。
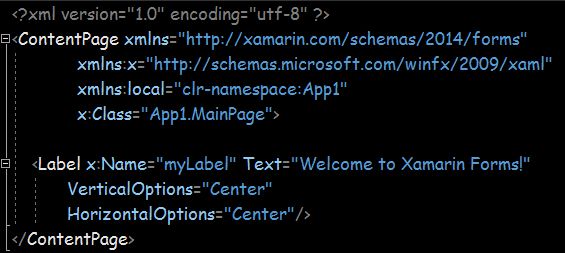
接下来写一个只包含一个Label控件的例子:

让我们来看看该例子中Label控件包含哪些属性。
(1)Text:表示要显示的文本。这个不用多说了,地球人都知道。
(2)VerticalOptions:表示控件在垂直方向的位置和显示区域。它可以被枚举,比如如果需要将控件显示在垂直方向的正中央,那么这个属性值即为Center;如果显示在底部,那就是End;显示在头部那就是Start。另外可以发现在每一个位置属性值上都有一个带有Expand后缀的属性值,顾名思义,它指的是控件在它所在位置再进行扩展,这两个的区别在后面会给出图片再给予解释。
(3)HorizontalOptions:同理,它表示控件在水平方向的位置和显示区域。比如显示在水平方向的中央那就是Center。
在截图中,通过VerticalOptions和HorizontalOptions两个属性值,我们就把这个Label定位在了屏幕的正中央了。
那么,一个控件的属性如果只有这几个那根本满足不了需求,因此下面将介绍一些常用的属性。
(4)我们可以通过x:Name为该控件取名,其中的x代表xmlns:x中的x,控件的名字可以自由命名。大概意思就是它会通过后面的链接去查看属性的合法性。
(5)TextColor:表示文本颜色。我们可以使用Red、Green和Blue等颜色名称,也可以使用#000000的方式通过RGB三原色去设置文本的颜色值。
(6)Font:表示设置字体。官方好像不推荐使用这个属性,因此这里就不提了。
(7)FontSize:表示字体大小。可以使用10、17等这样的数字去定义字体大小,也可以使用Default(默认)、Large(大)、Midium(中等)、Small(小)和Micro(微小)去定义。另外,如果通过数字去控制大小,那你只能使用正整数,至于使用其它值会不会报错我没试过 *_*
(8)FontFamily:表示字型族群。意思是显示的文本通过什么样的字体显示出来,比如Arial、Comic Sans MS、Courier等。但是这个属性我感觉好像没什么效果,可能是要在WinPhone上面才能看到效果,安卓平台的字体名字或许不是这个叫法 *_*
(9)FontAttributes:表示字体的属性。它是可枚举类型的属性,其属性值Bold表示字体是粗体,Italic表示字体是斜体,None表示字体无格式。
(10)HorizontalTextAlignment:表示文本的水平对齐方式。其数值也是可枚举的,如果需要将文本显示在控件中水平方向的正中央,那就用Center;如果是前端对齐,那就用Start;后端对齐那就用End。
(11)VerticalTextAlignment:表示文本在垂直方向的对齐方式。数值与HorizontalTextAlignment相同。
(12)LineBreakMode:表示文本换行的方式。如果没有设置该属性,系统会自动通过默认的方式对文本进行换行。其中CharacterWrap表示当文本太长时,会将该文本以字符结尾,剩余字符换行显示;WordWrap表示以单词结尾;NoWrap表示无格式。但是从测试效果来看,这三个属性好像差别并不大,即使设置了好像也没效果。另外,HeadTruncation表示从头部开始以“...”的方式显示;同理,MiddleTruncation表示中间的文本以“...”的方式显示;TailTruncation表示末尾的文本以“...”的方式显示。这三个是有明显的效果的。
下图设置了从中间截断MiddleTruncation的方式:

下图设置了末尾截断TailTruncation的方式:

上面这些属性都是比较常用的,它主要是针对于文本而言,但是还有一些属性是针对控件而言的。
(13)x:Name:表示为该控件命名,针对所有控件都有效。
(14)BackgroundColor:表示控件的背景颜色。你仍然可以使用颜色名称或者使用RGB颜色。
(15)
HeightRequest/WidthRequest:分别表示控件的高度和宽度。
(16)Scale:表示对控件进行缩放。其数值大于0,如果为1表示不缩放,大于1表示放大,0-1之间表示缩小。
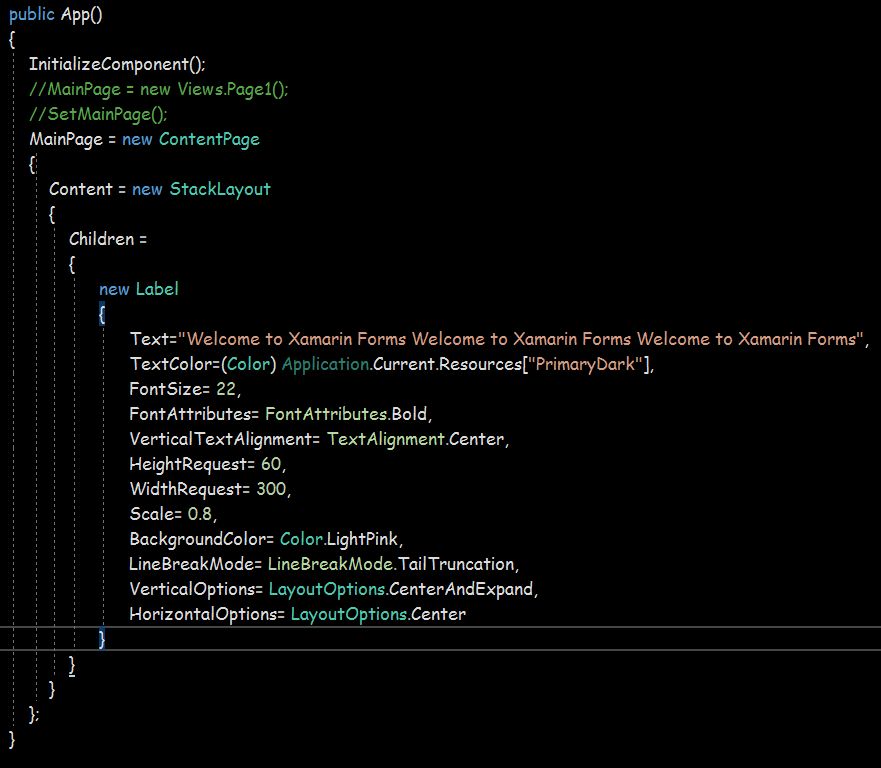
下面给出一个例子来直观展示其属性值设置的效果。

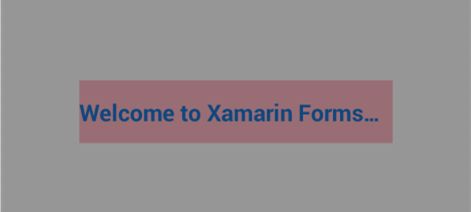
最终运行后的效果:

它位于屏幕的正中央,控件背景颜色为亮粉色,缩放比例为0.8,宽高分别为300和60,字体大小22,加粗,文本通过末尾截断。
既然Xamarin通过C#跨平台,那么接下来将使用C#实现上述相同的效果:

好了,今天的内容就这些,之后小编将会持续更新XamarinForms的入门基础知识,感兴趣的小伙伴可以关注一波哦~~~另外有不对的地方还请各位多多指教喽~~
小提示:如果使用默认生成的空模板,可能无法智能提示哦,因此建议使用带模板的项目哦。