Vue.js是什么?
- Vue是一个”MVVM框架(库)”,和angular类似,相比angular小巧,比较容易上手。
- Vue是一个构建用户界面点的渐进式框架,与其他重量级框架不同的是,vue采用自底向上增量开发的设计。
- Vue.js的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。
下面是javashop小侯同学在学习过程中,写的几个小例子。
双向数据绑定
- 通过v-model指令可以实现数据的双向绑定,即View层的数据变化可以直接改变Model层的数据,而Model层的数据改变也可以直接反映在View层;
HTML:

JS:

渲染列表
- 利用v-for 指令根据一组数组的选项列表进行渲染。V-for 指令需要使用 item in item形式的特殊语法。
Html:

JS:

运行的结果如下:

监听事件
- 利用v-on 指令监听DOM事件触发一些javascript代码。(其中v-on:click 和@click是一样的事件绑定)
Html:

Js:

这样点击按钮就会alert一个1出来。
v-if 与 v-show
- v-if 是真实的条件渲染,因为它会确保条件快在切换当中适当地销毁与重建条件快内的事件监听器和子组件。它也是惰性的:如果在初始渲染时条件为假,则什么也不做-在条件第一次变为真时才开始局部编译,相比之下,v-show简单的多—元素始终被编译保留,只是简单地基于css切换。一般来说 ,v-if有更高的切换消耗而v-show有更高的初始渲染消耗。因此,如果需要频繁切换使用v-show,如果在运行时条件不大可能改变则使用v-if.
Html:

Js:

IsShow 只有为true时,你好啊!~ 才会在浏览器中显示出来。
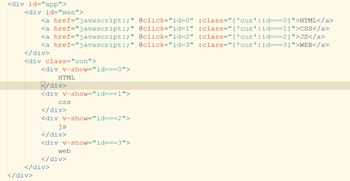
通过绑定class类名来实现tab选项卡切换
Html:

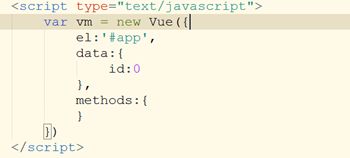
Js:

根据id的值来显示div,id=0。
现在处于学习阶段,对于vue了解不是很透彻,这只是几个简单的小案例,比较容易理解,用到的地方也较多。
