嗯,好几天没发表文章了,对这几天我对Vue 进行简单的整理,其他不多说,直接上图1-1-1。

图1-1-1
- 显示数据标签图1-1-2

图1-1-2

图1-1-3
注: Vue 显示文本有三种方式
(1) {{}} 直接显示 界面刷新时可能会出现闪烁,可使用v-clock 指令,并在style 中写下 [v-clock]{ display:none}
(2) v-text 显示文本
(3) v-html 显示带html标签的文本
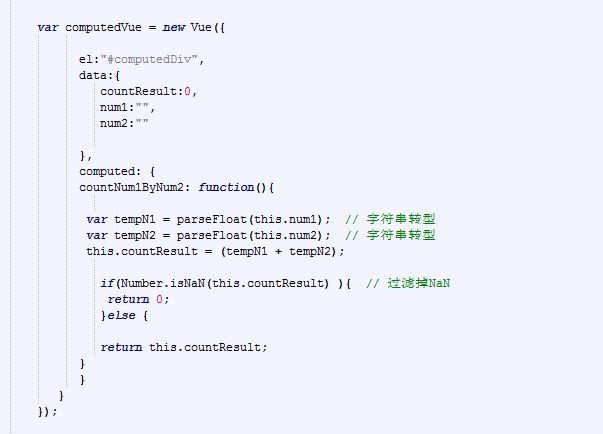
2.Vue 计算属性Computed,实现加法运算

图1-1-4

图1-1-5
注: Computed属性 用于监听事件,当输入框的值发生变化,就会参与计算得出结果,并显示在界面上。
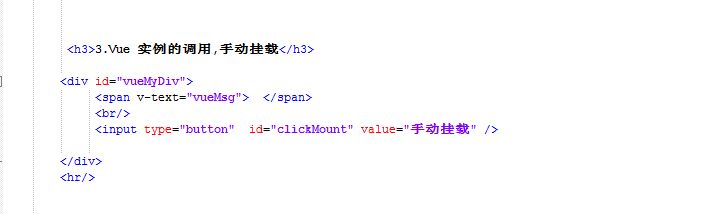
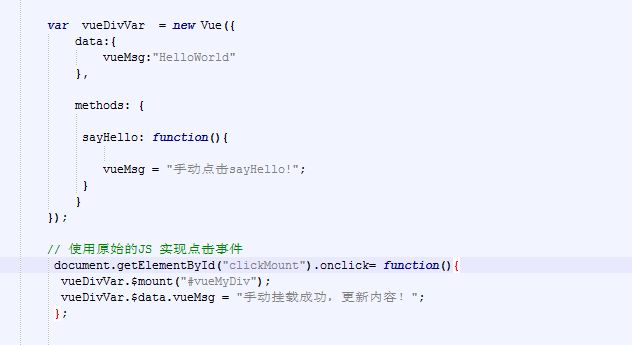
3.Vue 实例的调用,手动挂载

图1-1-6

图1-1-7
注: 这里使用了document 来获取页面上的id控件,对其添加点击事件
(1) vueDivVar.$mount("容器ID") 挂载,意思将vueDivVar这个对象在容器ID起作用。
(2) vueDivVar.$data 表示调用Vue 对象里的变量,这里是修改Vue 对象中的data值。
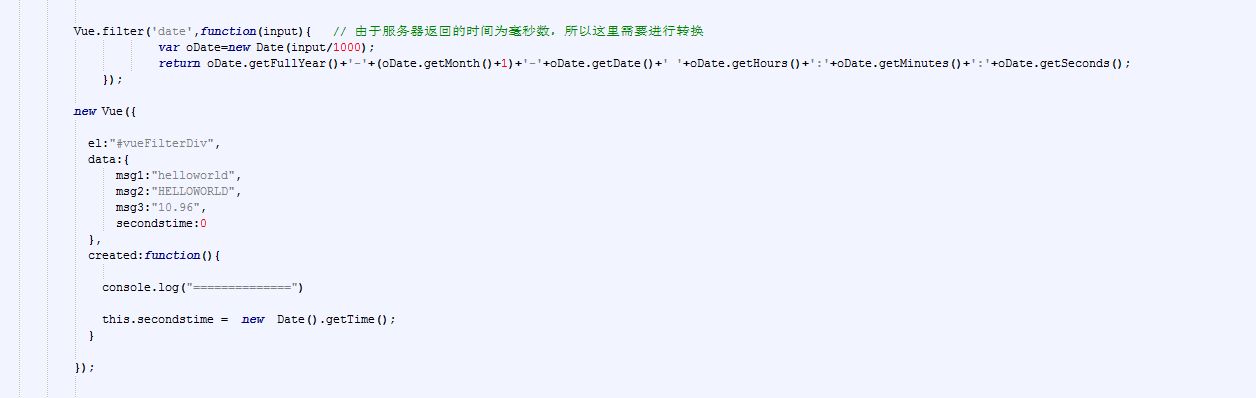
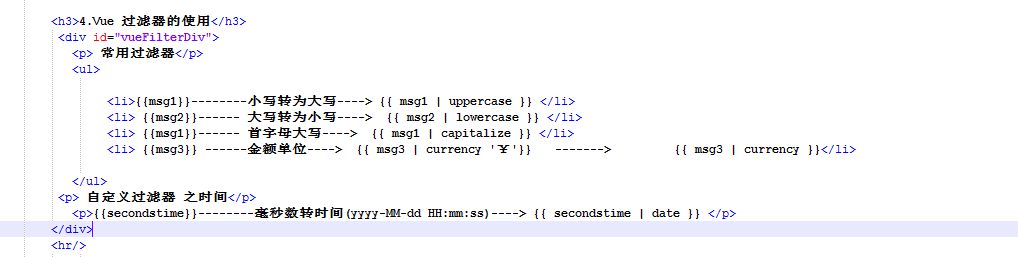
4.Vue 过滤器的使用

图1-1-8

图1-1-9
注: 这里的重点是自定义过滤器
Vue.filter("过滤器的名字",函数) 这里需要两个参数,一个是过滤器名,另一个是处理过滤器的业务方法。并且可以传入多个参数。
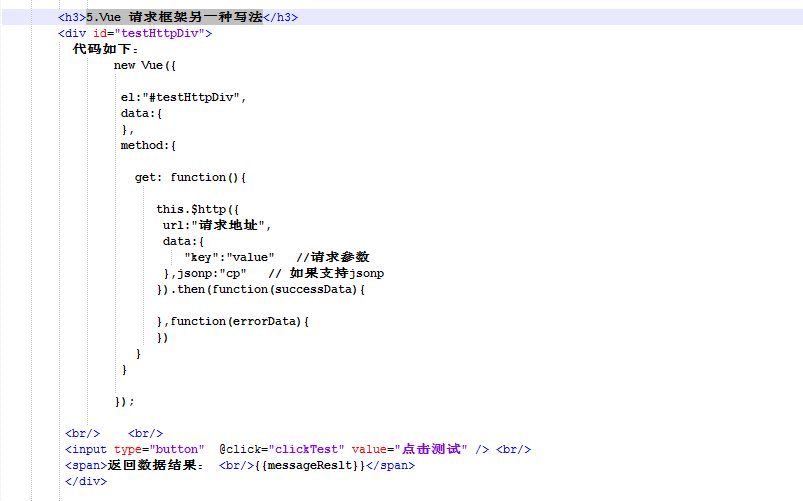
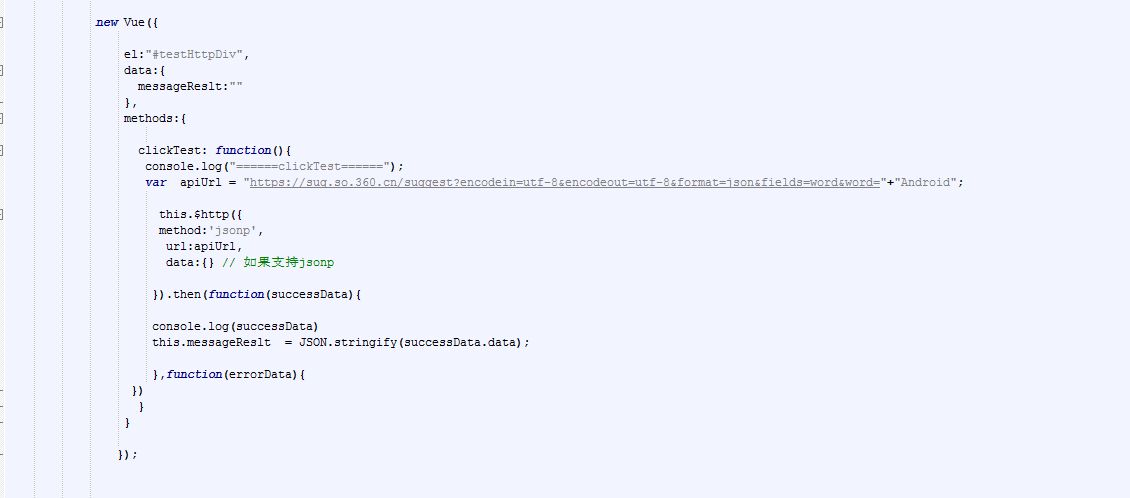
5.Vue 请求框架另一种写法

图1-2-0

图1-2-1
注: 这里的method 可以改成get,post,jsonp 都可以,跟之前的一样,只是写法不一样。
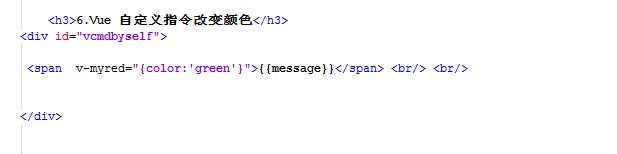
6.Vue 自定义指令改变颜色

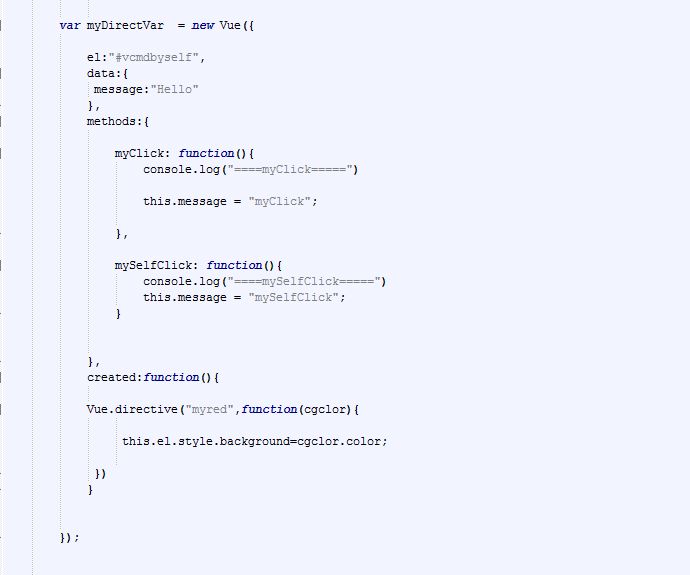
图1-2-2

图1-2-3
注: 重点记重Vue.directive 这个函数。Vue.directive("指令名",处理指令的业务方法) , 这里是接收html 标签上的color 参数,达到修改文本背景的效果。
为了方便浏览,我在今后的文章里,代码全部使用图片,若有不明白的地方,请留言。