当我们在浏览器开发vue页面时,由于浏览器对于调试有天然的支持,我们开发起来很方便。但是现在已经进入了移动端时代,移动端页面的需求越来越大。
在开发移动端页面的时候我们通常是在浏览器完成开发完成,之后才在手机端测试,如果测试出现问题还得重新回到浏览器上寻找错误。甚至还有嵌入在APP的页面,经过调试之后还要重新发包。当然还有更加奇怪的现象,由于手机浏览器和Web浏览器的差异,经常会发现在Web浏览器上好好的,一到手机上就不行的情况。
因此首先我们需要一个能在手机端调试的插件。如果你还在使用alert一步步来定位移动端页面bug的话,不妨试试vConsole。
vConsole
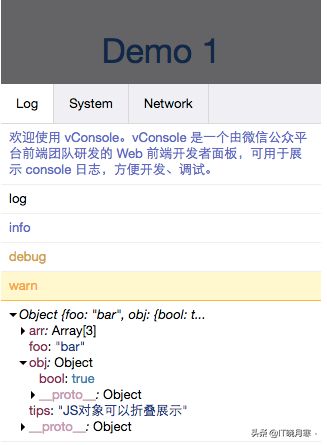
vConsole是一个由微信公众平台前端团队研发的Web前端开发者面板,可用于展示console日志,方便开发、调试。可以在
https://github.com/Tencent/vConsole/releases/tag/v3.1.0下载所需的js。下载解压之后,在dist文件夹中找到vconsole.min.js,加入工程中:
| <script src="path/to/vconsole.min.js"></script> | |
| <script> | |
| // init vConsole | |
| var vConsole = new VConsole(); | |
| console.log('Hello world'); | |
| </script> |
请注意,VConsole 只是 vConsole 的原型,而非一个已实例化的对象。所以在手动 new 实例化之前,vConsole 不会被插入到网页中。

在安装完vConsole之后,你以为事情就结束了吗?
还有一个很大的问题就是肯定不能让用户看到我们的调试页面的,因此我们需要偷偷给我们的程序设置后门。
动态引入代码
这里有两种设计的思路以供参考:
- 在程序中某个地方设置一个后门。点击10次或者长按10秒之后自动引入这段代码。
- 通过运行环境来引入动态vConsole。即在测试阶段引入,而生产环境则不会引入这段代码。
设置后门
在程序中某个地方设置长按10秒自动引入代码。
首先长按10秒的效果需要3个事件结合才能产生。
- @touchstart:开始长按
- @touchmove:长安过程中移动
- @touchend:结束长按
绑定事件
代码如下,在标签上引入这三个事件:
<div @touchstart="handleTouchstart" @touchmove="handleTouchmove" @touchend="handleTouchend">
<van-col span="24" class="loginPage-title">title<an-col>
</div>
对应的方法:
| handleTouchstart() { | |
| touchStart(); | |
| }, | |
| handleTouchmove() { | |
| touchMove(); | |
| }, | |
| handleTouchend() { | |
| touchEnd(); | |
| }, |
其中的touchStart,touchMove,touchEnd方法由外部文件import进来,便于统一管理,当然其实也可以直接在这个文件里实现。
长按10秒
首先什么才叫长按10秒。touchstart然后开始计时10秒之后肯定不叫长按10秒,这样就叫做点击过后10秒了。长按10秒应该是手指触碰连续10秒,期间不能触发touchmove和touchend事件。
因此思路应该是,touchstart开始计时,期间如果触发了touchmove和touchend事件则将计时器重置:
| let timeOutEvent = null; | |
| export const touchStart = () => { | |
| timeOutEvent = setTimeout(function () { | |
| longPress(); | |
| }, 10000); | |
| }; | |
| export const touchMove = () => { | |
| clearTimeout(timeOutEvent); | |
| timeOutEvent = 0; | |
| } | |
| export const touchEnd = () => { | |
| clearTimeout(timeOutEvent); | |
| } |
在longPress方法中去动态引入vConsole:
| const longPress = () => { | |
| clearTimeout(timeOutEvent); //清除定时器 | |
| timeOutEvent = 0; | |
| //执行长按要执行的内容 | |
| vConsoleLog() | |
| }; | |
| const vConsoleLog = () => { | |
| let mapScript = document.getElementById("vConsoleLog"); | |
| if(mapScript){ | |
| return; | |
| } | |
| let script = document.createElement('script'); | |
| script.id = 'vConsoleLog'; | |
| script.type = 'text/javascript'; | |
| script.src = './console.js'; | |
| document.body.appendChild(script); | |
| } |
这样,我们就在程序中植入了一个后门,需要调试的时候只需要长按10秒,vConsole就出来了。
根据环境动态引入
如果想要严谨一点,不希望用户在任何时候看到这个调试按钮的话,则可以根据环境(env)来引入vConsole。
转评赞就是最大的鼓励