我看来,CSS计数器在web上还没有得到充分利用,尽管它们的支持非常好(IE8+)!。在本文中,我将解释如何在项目中使用CSS计数器,以及一些用例。
什么是CSS计数器
计数器是css3提供的一个强大的工具,是一种可以让我们使用CSS给元素自动编号的方法。使用它可以很方便对页面中的任意元素进行计数,实现类似于有序列表的功能。但与有序列表相比,css计数器可以对任意元素计数,同时还可以实现个性化计数。
CSS 计数器的相关属性
CSS 计数器需要三个属性,分别是:
- counter-reset
- counter-increment
- counter()
counter-reset
「counter-reset」:属性用于定义和初始化一个或多个CSS计数器。它可以使用一个或多个标识符作为值,该值指定计数器的名称。
使用语法:counter-reset:[<标识符><整数>?]+|none|inherit
每个计数器名称后面都可以跟一个可选的<整数>值,该值指定计数器的初始值。
「注意:」
- 关键字none,inherit和initial不能作为计数器名称;关键字none,inherit可以作为counter-reset属性的值。设置none将取消设置计数器;设置inherit将从元素的父元素处继承counter-reset值。该counter-reset属性的默认值为none。
- 计数器的初始值不是计数器显示时的第一个数字/值。这意味着如果希望计数器从1开始显示,则需要将counter-reset中的初始值设置为零。0是默认的初始值,所以如果省略它,默认情况下它将重置为零;counter-reset允许使用负值。因此,如果希望计数器从零开始显示,可以将其初始值设置为-1。
counter-increment
counter-increment属性用于指定一个或多个CSS计数器的增量值。它将一个或多个标识符作为值,指定要递增的计数器的名称。
使用语法:counter-increment:[<标识符><整数>?]+|none|inherit
每个计数器名称(标识符)后面都可以跟一个可选<整数>值,该值指定对于我们所编号的元素每次出现时,计数器需要递增多少。默认增量为1。允许零和负整数。如果指定了负整数,则计数器被递减。
counter-increment属性必须和counter-reset属性配合使用。
counter() 函数
counter()函数必须和content属性一起使用,用来显示CSS计数器。它以CSS计数器名称作为参数,并作为值传递给content属性,而content属性就会使用:before伪元素将计数器显示为生成的内容。
counters()函数也有两种形式:counters(name,string)和counters(name,string,style)。
name参数也是要显示的计数器的名称。可以使用counter-reset属性来指定计数器的名称。而counters()函数与counter()函数(单数形式)区别在于:counters()函数可以用于设置嵌套计数器。
嵌套计数器是用于为嵌套元素(如嵌套列表)提供自动编号。如果你要将计数器应用于嵌套列表,则可以对第一级项目进行编号,例如,1,2,3等。第二级列表项目将编号为1.1,1.2,1.3等。第三级项目将是1.1.1,1.1.2,1.1.3,1.2.1,1.2.2,1.2.3等。
string参数用作不同嵌套级别的数字之间的分隔符。例如,在'1.1.2'中,点('.')用于分隔不同的级别编号。如果我们使用该counters()函数将点指定为分隔符,则它可能如下所示:
content:counters(counterName,".");如果希望嵌套计数器由另一个字符分隔,例如,如果希望它们显示为“1-1-2”,则可以使用短划线而不是点作为字符串值:
content:counters(counterName,"-");和counter()函数一样,style参数是用来定义计数器的风格。默认情况下,计数器使用十进制数字格式化。具体关于style参数的设置可以参照counter()函数的style参数。
如何添加计数器
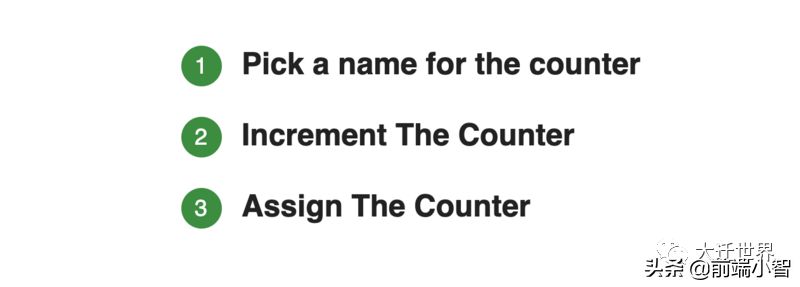
1. 为计数器选择一个名称
假设我们有下面的 HTML:
<div class="content">
<h2>Section</>
<p><!-- Description --></p>
<h2>Section</>
<p><!-- Description --></p>
<h2>Section</>
<p><!-- Description --></p>
</div>我想给每个title元素添加一个数字。为此,我将在父元素上定义一个计数器。
.content {
counter-reset: section;
}2.递增计数器
这一步对于计数器的工作非常重要。在<h2>元素上,我将创建一个before伪元素,它将用于显示计数器的值。
h2:before {
counter-increment: section;
}3.分配计数器
最后一步是使用counter()函数作为content属性的值。现在,添加了以下内容:
h2:before {
counter-increment: section;
content: counter(section);
}接着,为before伪元素添加一些样式,让它看起来漂亮点:

事件源码:
https://codepen.io/shadeed/pen/39b15fcd2669dc47bcb798a304960730?editors=1100
CSS 计数器用例
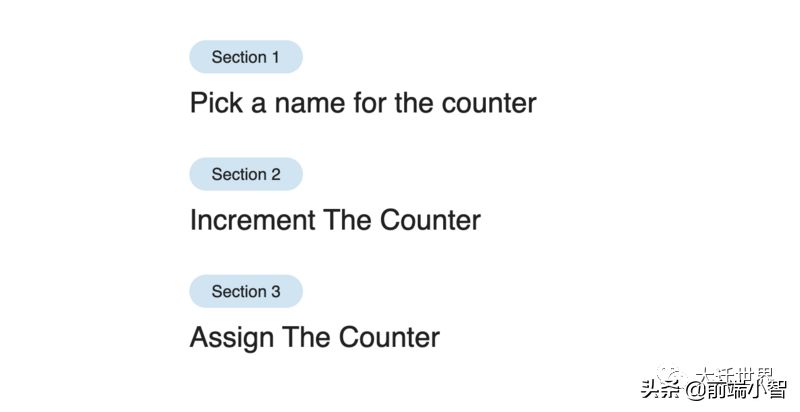
动态章节标题
根据前面的示例,我们可以编辑before伪元素,如下所示
h2:before {
counter-increment: section;
content: "Section " counter(section);
display: block;
max-width: 80px;
font-size: 14px;
font-weight: normal;
background-color: rgba(#0277bd, 0.2);
border-radius: 20px;
text-align: center;
padding: 6px 8px;
margin-bottom: 0.75rem;
}
事件源码:
https://codepen.io/shadeed/pen/866bb857f1194191d72d303f21f04481?editors=1100
嵌套计数器
假设我们有以下列表:
<ul class="services">
<li class="services__item">Design
<ul>
<li>Web</li>
<li>Mobile</li>
<li>Graphic</li>
</ul>
</li>
<li class="services__item">Web Development</li>
<li class="services__item">Mobile Development
<ul>
<li>iOS</li>
<li>Android</li>
<li>Windows Phone</li>
</ul>
</li>
</ul>我们想让一级显示“1.”,二级对应“1.1”。为此,我们应该执行以下操作:
/* Defining a counter for the main list items */
.services {
counter-reset: services;
}
.services__item:before {
counter-increment: services;
content: counter(services) ".";
}
/* Defining a counter for the sub lists */
.services__item ul {
counter-reset: sub-services;
}
.services__item li:before {
counter-increment: sub-services;
content: counter(services) "." counter(sub-services);
}
事例源码:
https://codepen.io/shadeed/pen/17324118e83c26676c797dd3950b2573
作者:Ahmad shaded 译者:前端小智 来源:sitepoint 原文:
https://ishadeorddeed.com/article/overflow-css/