1. 前言
今天的分享是基于 TodoList 已有功能,在添加 todo 和删除 todo 时的样式上增加动画效果的优化。
2. 动态效果图
先来看下优化后的动态效果图,优化代码中选择的是上下模式的匀速淡入淡出,当然你也可以选择左右模式或其他炫酷的动画效果模式。http://mpvideo.qpic.cn/0bc3seabkaaaa4aelaudczrvbeodcwiqafia.f10002.mp4?
3. 动画核心代码
(1). MyList.vue组件
| <template> | |
| <ul class="todo-main"> | |
| <transition-group name="todo" appear> | |
| <MyItem | |
| v-for="todoObj in todos" | |
| :key="todoObj.id" | |
| :todo="todoObj" | |
| /> | |
| </transition-group> | |
| </ul> | |
| </template> | |
| <script> | |
| import MyItem from "./MyItem" | |
| export default { | |
| name:'MyList', | |
| components:{MyItem}, | |
| //声明接收App传递过来的数据 | |
| props:['todos'] | |
| } | |
| </script> | |
| <style scoped> | |
| .todo-main { | |
| margin-left: 0px; | |
| border: 1px solid #dddddd; | |
| border-radius: 2px; | |
| padding: 0px; | |
| } | |
| .todo-empty { | |
| height: 40px; | |
| line-height: 40px; | |
| border: 1px solid #dddddd; | |
| border-radius: 2px; | |
| padding-left: 5px; | |
| margin-top: 10px; | |
| } | |
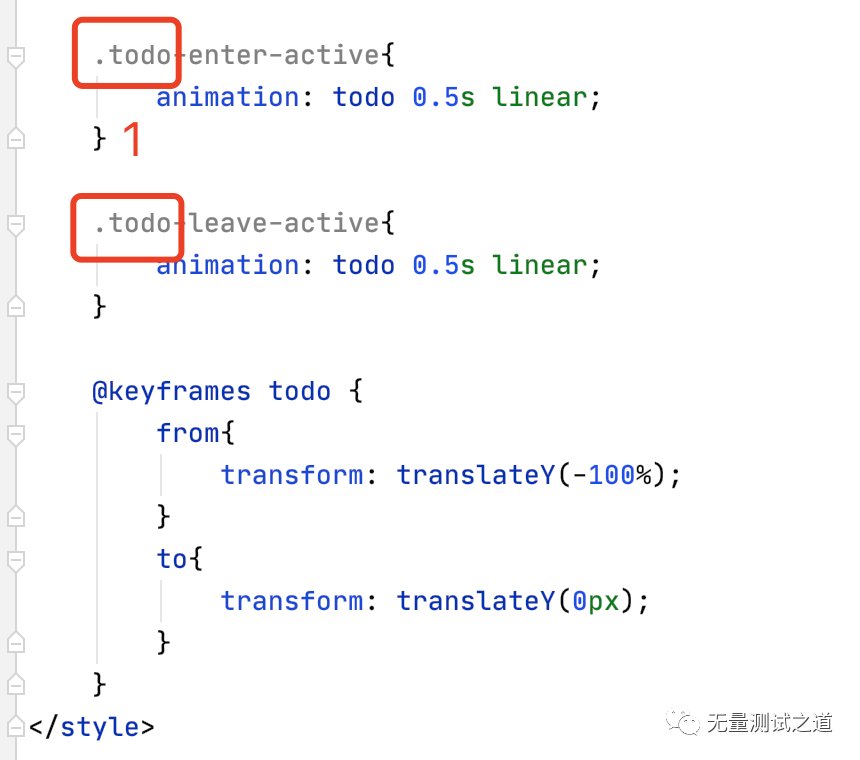
| .todo-enter-active{ | |
| animation: todo 0.5s linear; | |
| } | |
| .todo-leave-active{ | |
| animation: todo 0.5s linear; | |
| } | |
| @keyframes todo { | |
| from{ | |
| transform: translateY(-100%); | |
| } | |
| to{ | |
| transform: translateY(0px); | |
| } | |
| } | |
| </style> |
(2). 动画核心代码
| <template> | |
| <transition-group name="todo" appear> | |
| <MyItem | |
| v-for="todoObj in todos" | |
| :key="todoObj.id" | |
| :todo="todoObj" | |
| /> | |
| </transition-group> | |
| </template> | |
| <style> | |
| .todo-enter-active{ | |
| animation: todo 0.5s linear; | |
| } | |
| .todo-leave-active{ | |
| animation: todo 0.5s linear; | |
| } | |
| @keyframes todo { | |
| from{ | |
| transform: translateY(-100%); | |
| } | |
| to{ | |
| transform: translateY(0px); | |
| } | |
| } | |
| </style> |
PS:
这里用到的标签是transition-group而不是transition,是因为 MyList 组件需要循环遍历 MyItem 组件中的每一条 item 进行渲染,最终是一个组而不是单条 item 数据。
4. 动画属性说明
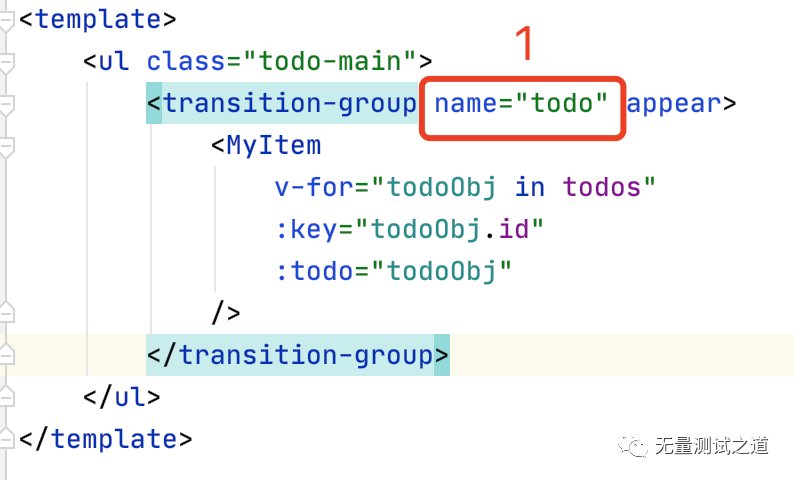
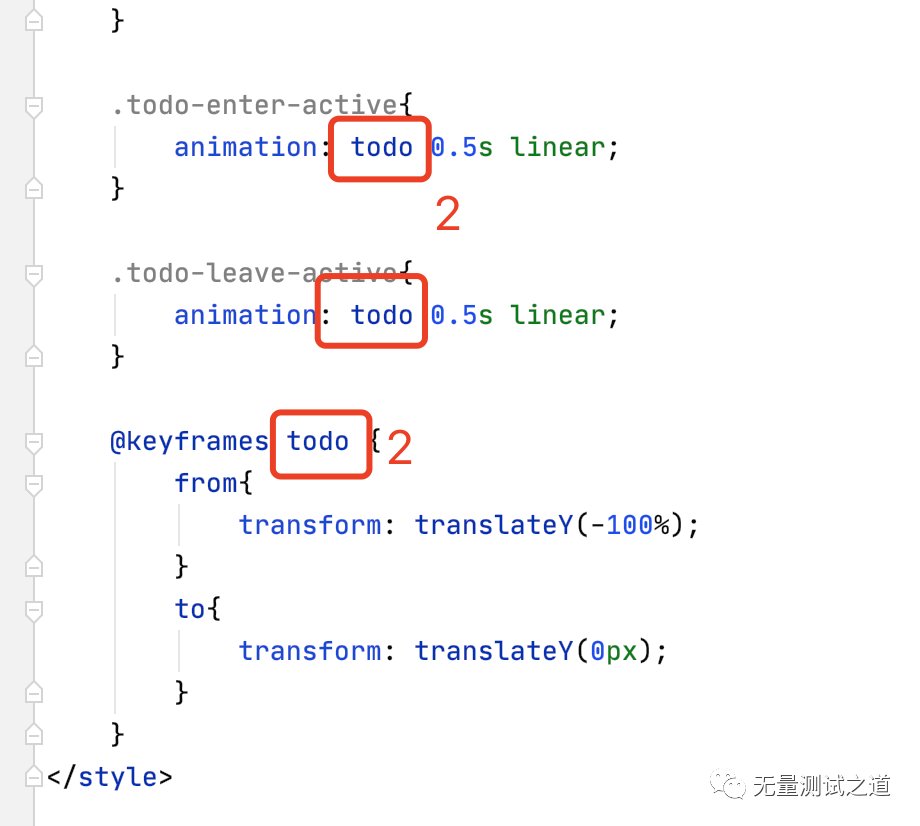
(1).transition-group标签属性name="todo"是和Scope样式相对应的
如果在transition-group标签里没有添加name属性,则Scope中默认样式名称为v-enter-active或v-leave-active


(2).Scope中样式里动画名称需与keyframes的名称保持一致

(3).transition-group标签里的属性appear其实是:appear="true"的简写形式,作用是当页面一加载时就有动画效果。
5. 小结
不论静态或是动态的样式,很多时候都不需要自己手动实现,不仅耗时可能还做不出满意的效果。
建议参考第三方集成好的样式库,下载引入就能用,这里分享一个好用的样式库:animate.css (https://animate.style/)
简单介绍下用法,感兴趣的小伙伴可以自行探索更多样式!
| <template> | |
| <div> | |
| <transition-group | |
| name="animate_animated animate_bounce" | |
| enter-active-class="animate_swing" | |
| leave-active-class="animate_backOutUp" | |
| appear> | |
| <h1>Hello World!</h1> | |
| </transition-group> | |
| </div> | |
| </template> | |
| <script> | |
| import 'animate.css' | |
| export default { | |
| name:'Style', | |
| data(){ | |
| return { | |
| a:0 | |
| } | |
| } | |
| } | |
| </script> |
Step1. 下载
使用命令npm install animate.css下载
Step2. 引入
Script标签中使用命令import 'animate.css'引入
Step3. 使用
参见上述代码块中transition-group标签属性name,enter-active-class,leave-active-class