
小白郁闷的找到老朱说道:“朱哥,我想让一个块容器在一个容器里面垂直居中怎么这么难啊!”
老朱:“你是怎么实现的?”
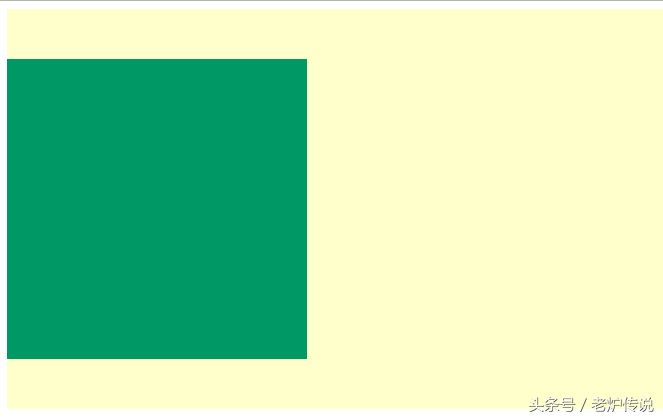
小白说:“比如一个容器的高度是400px,子容器的高度是300px,我就把子容器CSS上边距设置成50px。”


“那要是父容器高度发生变化你的子容器岂不是很麻烦”
小白郁闷的说道:“你可说吧!头疼的很!怎么才能轻松的设置垂直居中啊?”
老朱说:“如果一个容器只有一行文字和图片,我们可以设置容器的高度和line-height一致就可以保证文字和图片居中,但是多行图片,或者容器里面嵌套了其他块元素就很麻烦了。还有一种情况就像你刚刚两个div嵌套,子容器也是个块元素,垂直居中直接用CSS会很麻烦,正好今天想跟你说说怎么给jQuery添加扩展方法,索性咱就以这个为例子进行讨论吧!”
小白高兴的说道:“又有新知识学了,什么事给jQuery添加扩展方法呢?”
“我们使用$(选择器)生成的对象有很多默认jQuery方法,你应该知道吧?”
小白说道:“知道啊!获取和修改容器html内容的html()方法、获取和修改属性的attr()方法、修改元素css样式的css()方法、获取元素高度的height()方法、还有控制容器显示的show()方法……”
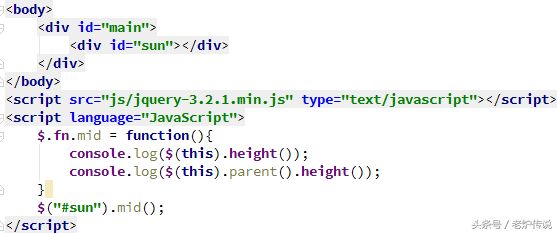
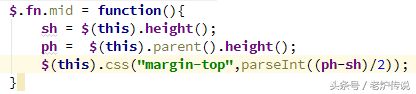
“停~!差不多了,这些都是jQuery自带的方法,假如我们想自己增加一个方法可以用$.fn添加。我现在给你写一个能够输出当前容器高度和父容器高度的方法你看看!”


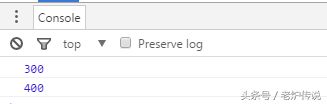
“子容器和父容器的高度在CSS中都有过设定,因此我通过$.fn添加mid方法以后,再通过选择器找到sun容器就可以直接使用mid方法了。”
小白突然灵光一现,说道:“朱哥我知道怎么设置一个让块容器基于父容器垂直居中了,你稍等我一会,我再你的代码基础上改一下!”
也就两分钟的时间,小白就把代码拿到了老朱面前,“你看,我写好了!”

“现在我想让sun容器基于main垂直居中只需要使用一下$("#sun").mid()就可以实现了,以后父容器不管怎么变化,它都是基于父容器居中的。”
老朱说道:“如果有多行块容器,或者多行文本、图片怎么办?”
小白说道:“那就给他们外面再嵌套一个块容器就可以了么!对不对啊?”
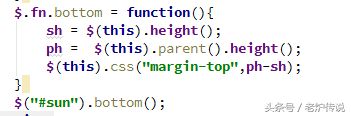
“不错,通过给他们嵌套一个块容器,然后再让这个块容器基于父容器垂直居中就可以了!小白我相信你还能再写一个基于底部对齐的方法吧?”
小白自信的说道:“再这个方法上改一下就可以了,稍等~”

“嗯,不错,如果你发现以后经常会用到这两种居中方式,可以把他们放到一个js文件里面,以后用的时候把这个js文件引入,就可以直接使用mid和bottom方法了。”
“$.fn确实是个好东西!看来我以后得经常添加自己的方法了,哈哈,我去练习了~”
想学H5的朋友可以关注老炉,您的关注是我持续更新《小白HTML5成长之路》的动力!