Bug 会降低软件产品的用户满意度,也会影响产品开发的进度。软件项目的前端部分由于太过零碎,细节很多,比后端更容易出现 bug。那么,如何尽可能地降低前端项目的 bug 呢?
本文总结了以下几个建议,希望对你有所帮助。
Lint
Lint 的作用是找出不符合设定风格的代码。Lint 规则可以在编辑器中自动运行,边写代码边提示,也可以集成到 CI 流程里。通过 Lint 我们能够尽早发现一些低级错误,从而提高代码质量。
很多编程语言都有 Lint 工具,JavaScript 也不例外。 JavaScript Lint 工具有好几种,目前最流行的是 ESLint。
ESLint 集成了大量适用于现代 JavaScript 代码的规则。我们可以在.eslintrc 这个 JSON 文件里配置规则,包括启用和禁用、设置级别等。也可以直接采用社区现成的一套规则,这样就不用自己一个一个配置了。
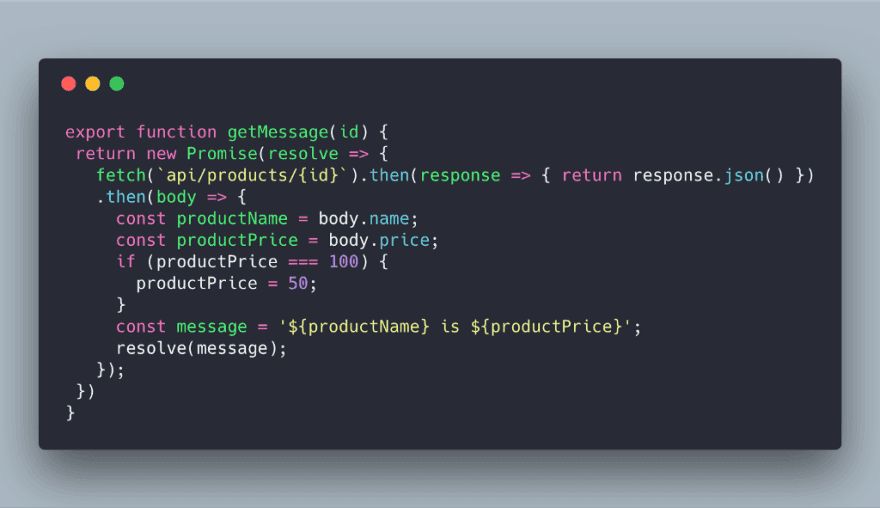
考考你,你能用肉眼看出下面代码的问题吗?

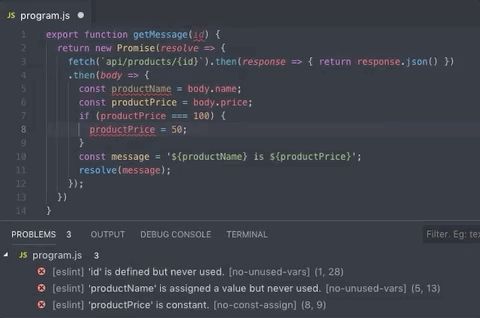
通过 npm 可以非常方便地安装 ESLint,很多编辑器也有各种插件可以高亮显示有问题的代码。以 VS Code 为例,装上 ESLint 插件 后,可以清楚地看到代码里的问题:

看到没,还不止一个问题呢!
如果我们用 TypeScript 来写代码,可以用TSLint。它跟 ESLint 非常相似——包括规则配置、预设规则集合和 VS Code 插件。
代码 Lint 在前端项目里很容易实现,并且会带来显著的收益,你值得拥有。
代码自动格式化
Lint 工具发现的一些代码风格问题能不能自动纠正?例如,自动添加缺失的分号?完全可以!这就是代码格式化的用武之地。来看下面的代码:

在 code review 的时候看到这种代码估计会皱眉头,这代码能看出什么问题?
Prettier 可以用来自动格式化代码。VS Code 有Prettier 插件 ,可以在保存代码时自动格式化。
来看格式化后的代码,是不是好看多了:

代码格式化很容易实现,配合 lint 工具使用,这样我们就能更容易发现代码里的 bug。
静态类型检查
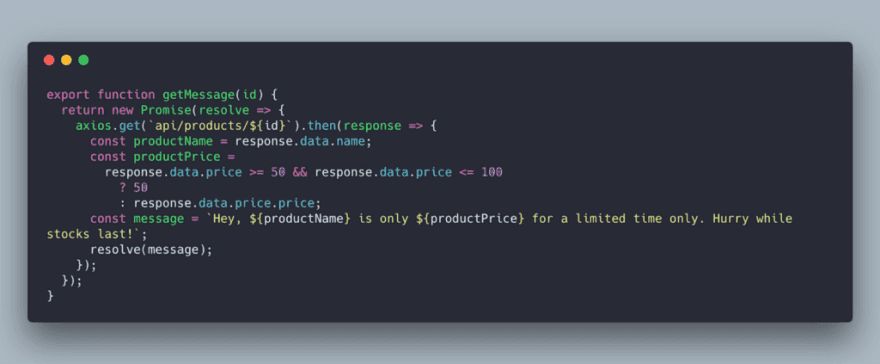
静态类型同样可以让我们在写代码的时候尽早发现问题。你能找到下面这个 JavaScript 函数的错误吗?

这里的 bug 在于我们引用的 response 对象结构,Lint 无法检测出来。除非我们对该结构非常熟悉,否则也很难发现问题所在。如果我们定义了response对象的类型呢?编译器会检查我们是否引用了正确的对象类型。TypeScript 就是干这个的。
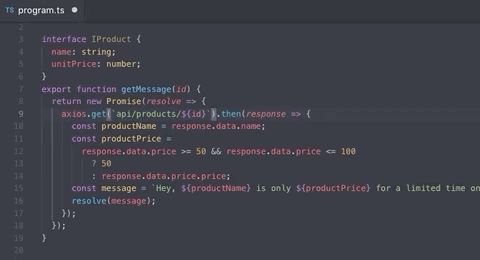
现在我们给 response对象加上类型后,你应该看到问题在哪了吧?

截图里的编辑器是 VS Code,对 TypeScript 有很好的支持,一旦发现问题就会立即高亮显示错误信息。
TypeScript 在 JavaScript 上面加了一层静态类型检查系统,目前非常流行。实际上vue 3.x 就是用 TS 写的。
TypeScript 编译器是高度可配置的,无论是新项目还是老项目,都可以引入 TypeScript,以便尽早发现 bug。
自动化测试
Lint、代码格式化以及静态类型检查不需要太费劲就可以加入到项目中。而自动化测试就比较费劲了,但是它能发现更多复杂的 bug,因此也是值得的。
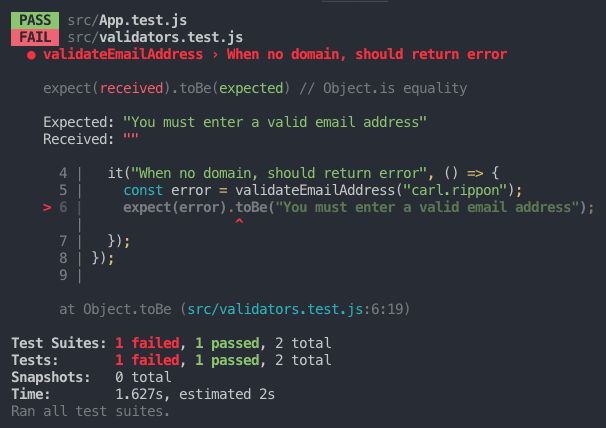
Jest 是一个很不错的测试工具,可以用来测试 JavaScript 函数和前端组件。它在测试 React 和 Vue 应用方面非常受欢迎。它还能提供 mock 功能,当测试失败时会给出有用的错误信息:

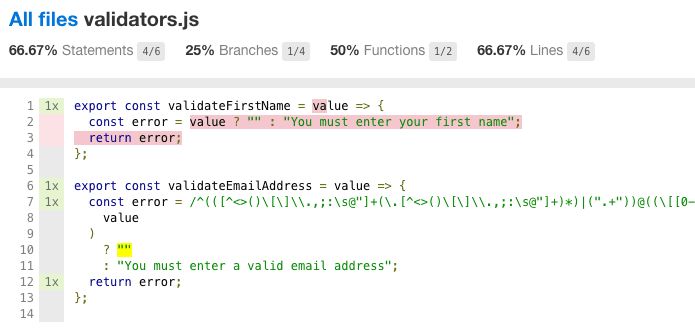
在编写单元测试时,了解代码覆盖率是非常必要的。在 Jest 中,只要添加--coverage参数就能得到代码覆盖率报告:

利用这些信息,我们可以计划后续的测试。
单元测试可以确保应用的各个部分按预期工作,并且可以让我们可以放心地修改代码,持续开发。但是,它不能给我们保证整个应用的关键业务流程随着开发的持续推进仍然能够继续工作。这时候“端到端测试(E2E)”就派上用场了。Cypress是个很好的 JavaScript E2E 测试工具。Cypress 在调试失败测试时非常出色,因为测试运行在浏览器上,我们能够用上 Chrome DevTools 的所有功能。
除了能确保应用的关键部分能继续工作,E2E 测试通常更容易集成到已有项目中去,因为它跟代码是解耦的。但是,E2E 测试更加脆弱,因为它依赖于应用程序的所有层——对应用程序依赖的数据做一点小小的更改就可能导致大量测试失败,却没有发现真正的 bug。
因此,它的成本会更高,但是如果很好地结合单元测试和 E2E 测试,可以在回归过程中发现 lint 和类型检查发现不了的 bug。
充分利用框架/库
减少 bug 的另一个方式是少写代码,少重复造轮子,充分利用经过测试的第三方代码。
使用 React,Vue或 Angular 这样的框架可以大大减少自有代码,更重要的是可以大大减少 bug。这三大框架都有繁荣的技术生态,有着大量健壮的第三方库,比如状态管理工具和 UI 组件。
但是要注意,引入大量的依赖库也会让项目不堪重负,有可能面临严重的性能问题。如何避免性能问题呢?
关注性能
开发应用时,我们可以利用 Chrome 的 DevTools 密切关注性能。
首先我们可以利用 Network 面板查看 HTTP 请求。有大荷载请求吗?是否过于频繁地请求某个资源?大荷载请求和频繁请求都会影响页面性能。DevTools 还能模拟低速网络环境,可有效地帮助定位这类性能问题。
实际上 DevTools 里的 Performance 面板有个专门分析性能的界面。我们可以录制一段时间的使用情况,得到性能相关的时间线数据,可以帮助我们定位性能瓶颈所在。
有必要用它分析一下你的应用,看看性能有没有下降。
解决性能问题的代价很高,因为通常需要重构代码。因此,定期使用上述工具尽早发现这些问题是非常值得的。
尽可能使用纯函数
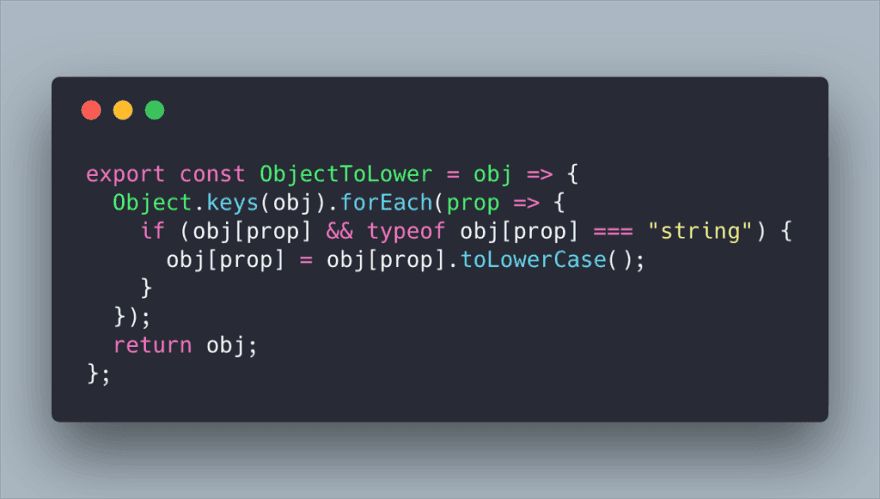
请看下面的代码:

该函数接受一个对象参数并返回同一个对象,并将字符串属性值都转成小写。你能发现这段代码的潜在问题吗?
问题就在于该函数修改了传给它的参数。代码的其他地方可能依赖这个对象的初始状态。这些都是细微的 bug,却需要花费大量的时间来确定和修复。
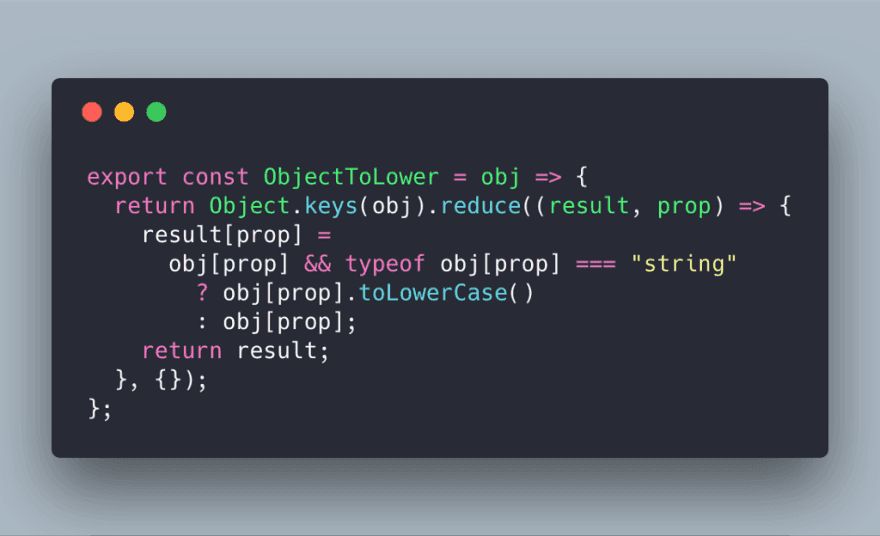
如果用纯函数来写,是这样的:

纯函数对于相同的参数总是返回相同的值,并且不会产生任何副作用,比如改变参数。不改变参数意味着函数不会在代码的其他位置引起 bug。
第二种写法的函数利用了数组的 reduce函数来创建新对象,没有改变原有对象。数组还有几个函数也有这个特性:
- concat
- filter
- map
定期检查不同浏览器
一个常见的需求是要支持所有主流浏览器。如果我们用了一个之前从来没有用过的特性,我们可以在caniuse.com上查看浏览器兼容性。
别写了一段漂亮的代码,最后却发现在 IE 上跑不起来,那就悲催了!
线上错误监控
即使做了上述所有措施,还是有可能在生产环境发现 bug。如果能在用户上报之前发现这些 bug,岂不更好?这就需要用到错误上报工具了。可以自己实现错误上报逻辑,也可以用第三方工具。
总结
减少前端项目 bug 的方法有很多,有的很简单易行,比如代码格式化和 Lint,有的代价稍微高点,比如自动化测试。
尽早发现和减少 bug 能提高用户满意度,我们也有更多时间开发更多功能!
这里小编是一个有着5年工作经验的前端工程师,关于web前端有一个完整学习web前端的路线,学习材料和工具。需要的伙伴可以私信我,发送“前端”就可以获取领取地址,免费送给大家。对于学习web前端有任何问题(学习方法,学习效率,如何就业)都可以问我。希望你也能凭自己的努力,成为下一个优秀的程序员!