
@media媒体类型查询
@media 查询根据不同的设备类型和屏幕尺寸设置不同的样式。
CSS 语法
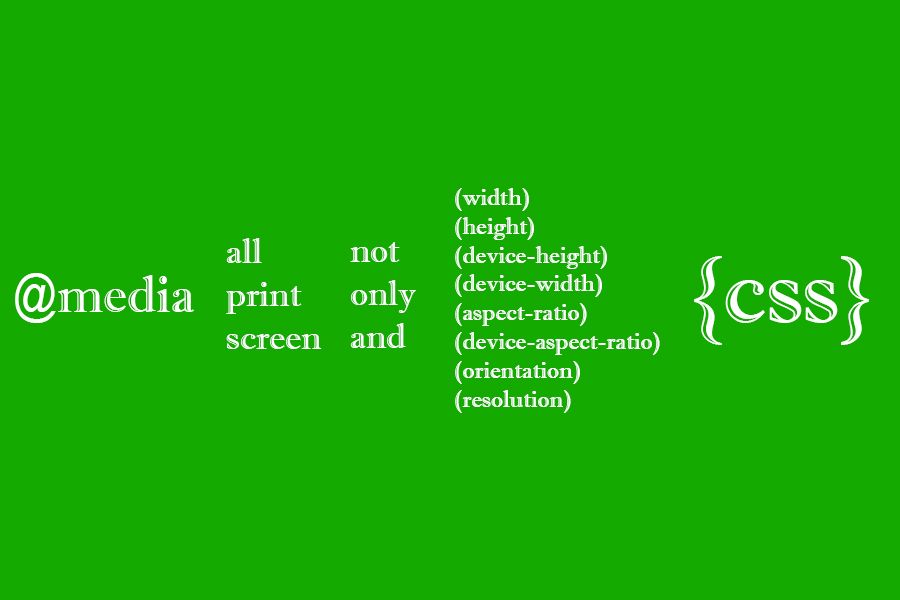
@media mediatype and|not|only (media feature) {
CSS样式;
}
link语法
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
上面语法有两点需要特别注意
1.and|not|only和括号()之间有个空格不要少了,要不然后面的判断条件不会生效,而且没有错误提示,所以要特别注意。
2.一个以上带max-前缀的判断,赋值需要有大到小才能生效,min-反之。

@media媒体类型查询
mediatype设备类型常用的三种
all//用于所有设备
print//用于打印机和打印预览
screen//用于电脑屏幕,平板电脑,智能手机等。
not关键字是用来排除某种制定的设备类型。
only用来定某种特定的设备类型,可以用来排除不支持设备查询的浏览器。
and关键字用于合并多个设备属性或合并媒体属性与设备类型。
media feature设备属性常用
width//定义输出设备中的页面可见区域宽度。
height//定义输出设备中的页面可见区域高度。
device-height//定义输出设备的屏幕可见高度。
device-width//定义输出设备的屏幕可见宽度。
aspect-ratio//定义输出设备中的页面可见区域宽度与高度的比率
device-aspect-ratio定义输出设备的屏幕可见宽度与高度的比率。
orientation//定义输出设备中的横屏landscape或竖屏portrait。
resolution//定义设备的分辨率。如:96dpi, 300dpi, 118dpcm
以上属性都支持前缀max-和min-,表示最大最小值。
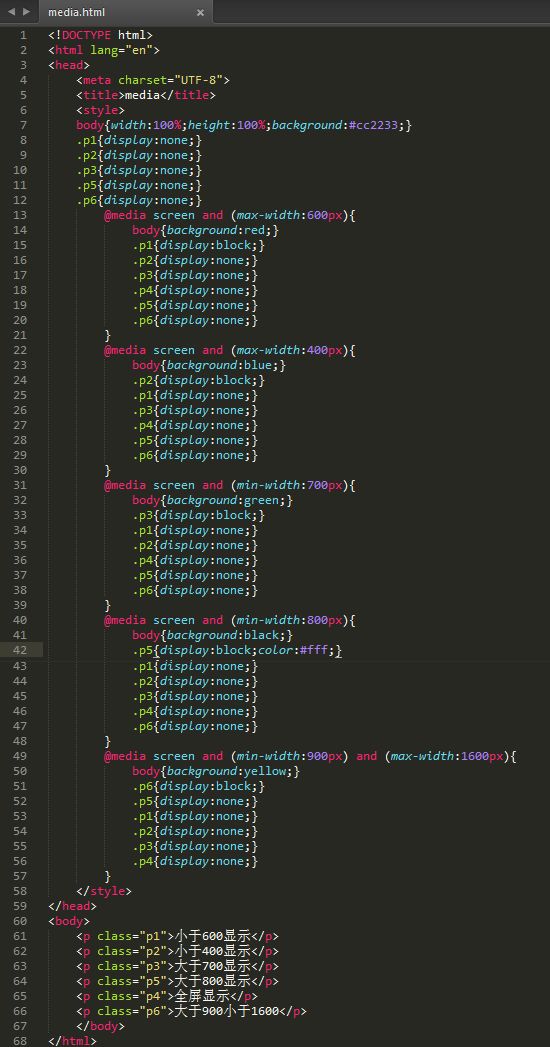
下面是示例截图

@media媒体类型查询
