本文主要介绍基于微信小程序实现电商SKU组合算法问题 ,这也是电商业务里比较复杂的一块内容了。下面先看下实现的效果:

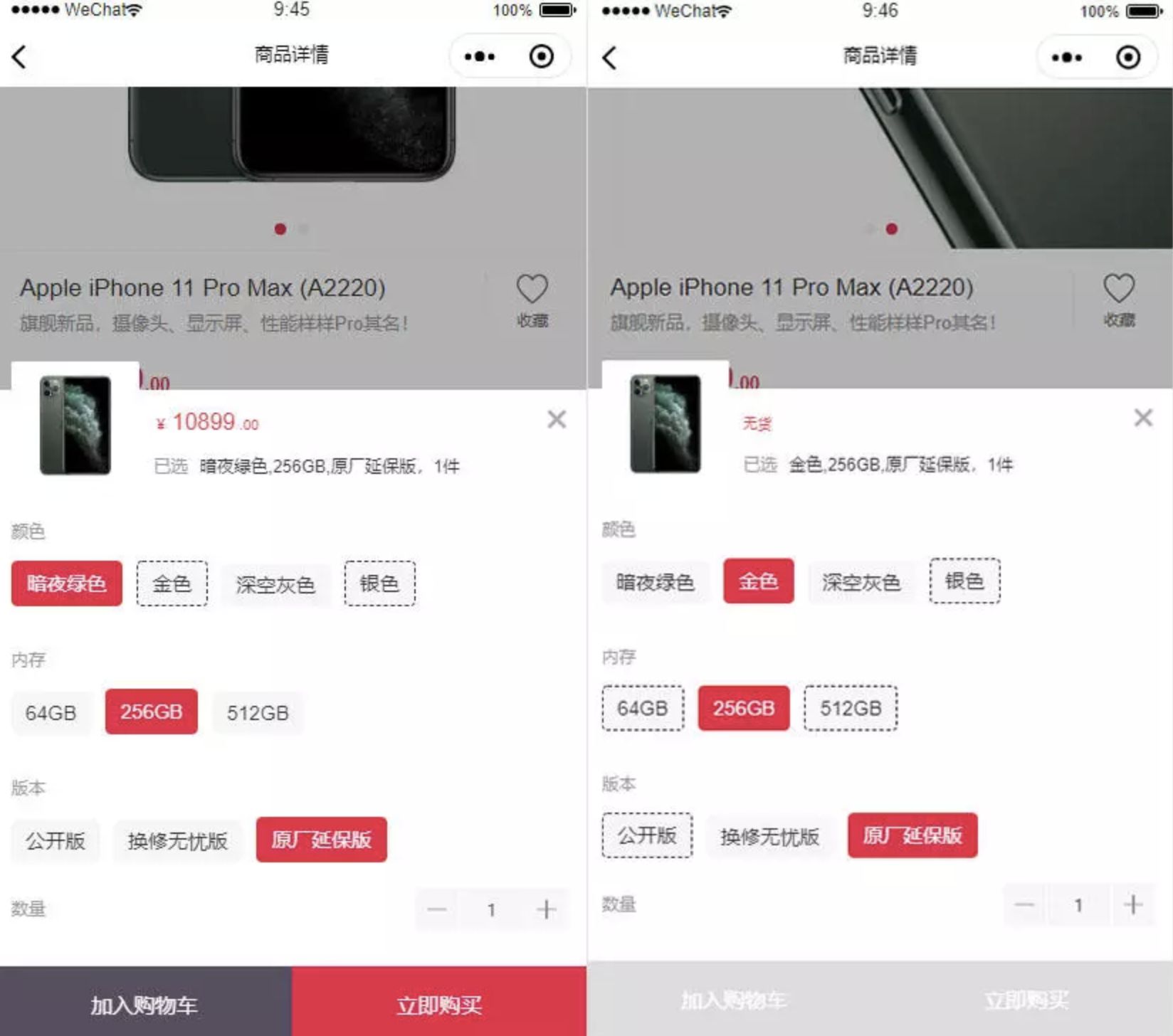
SKU点击切换效果
后台编辑商品时,将一些规格组合禁用,如: 金色 256G 原厂延保版 是禁用状态的。当内存选中256G,版本选中原厂延保版,那么颜色里 金色就会变成 虚线边框,表示这种组合是被禁用的,点击了 金色后就会 变成无货状态,不可购买。
下面来整理下实现思路,先定义一下接下来会用到的名词:
规格名—比如:颜色、内存、版本
规格值—比如:暗夜绿色、256G、原厂延保版
SKU—唯一确定一件商品,即 { 颜色:暗夜绿色;内存:256G;版本:原厂延保版;}
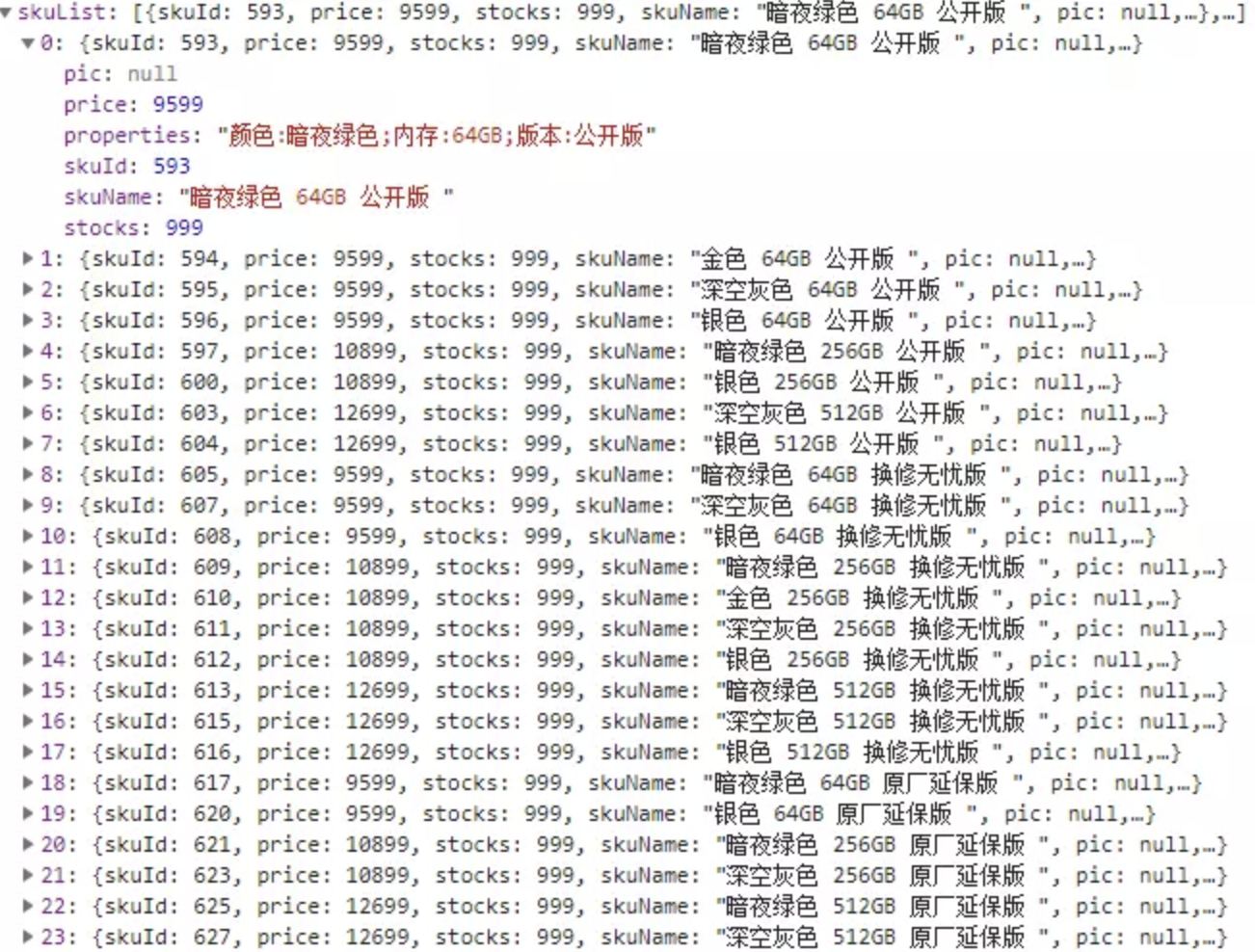
后台接口返回的数据是一个SKU的列表json字符串 skuList:

每一个SKU对象都含有 skuId,price(价格),stocks(库存),properties(SKU属性值)
我们分三步走:
1、组装SKU数据,在界面上显示出 所有规格选项
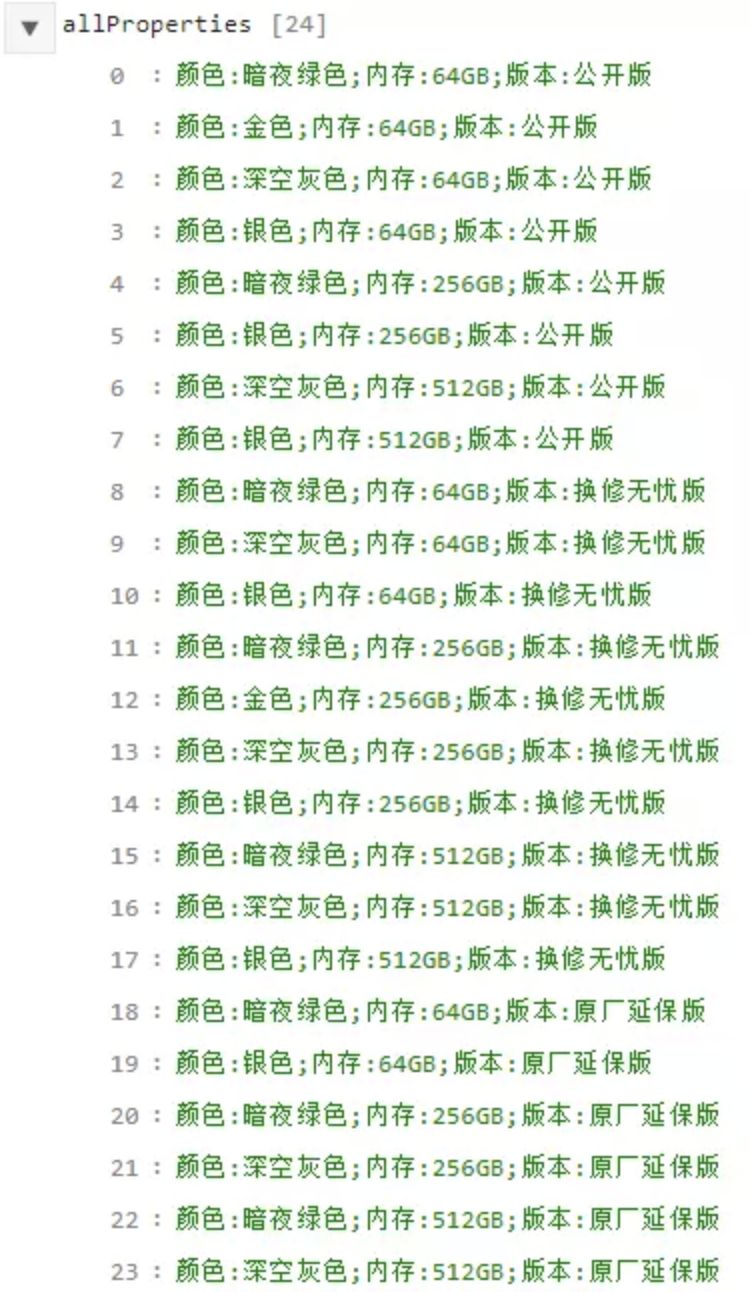
1.1 把所有的sku对象的 properties(SKU属性值) 放进一个数组 allProperties

下面就是对应的结果

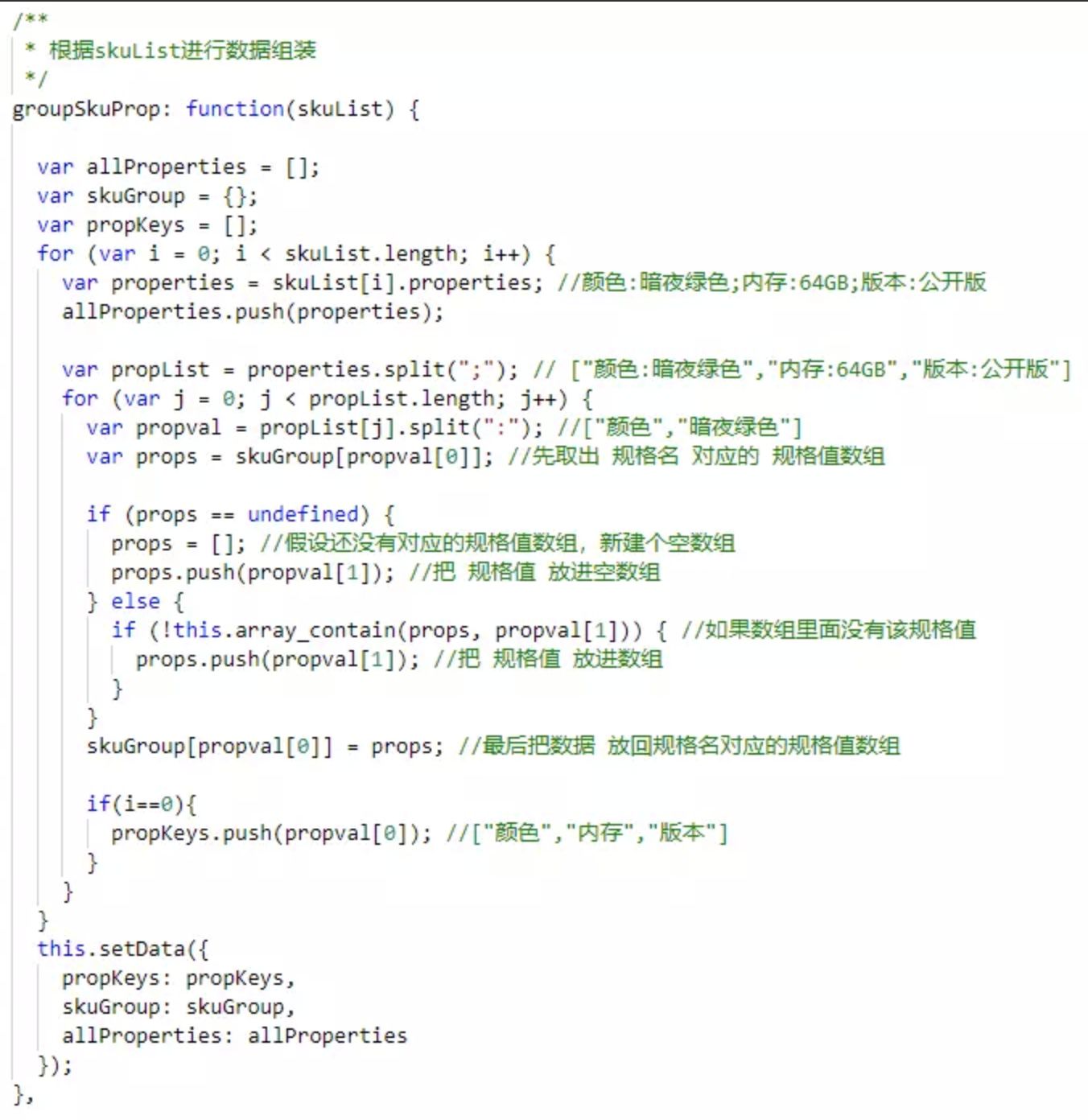
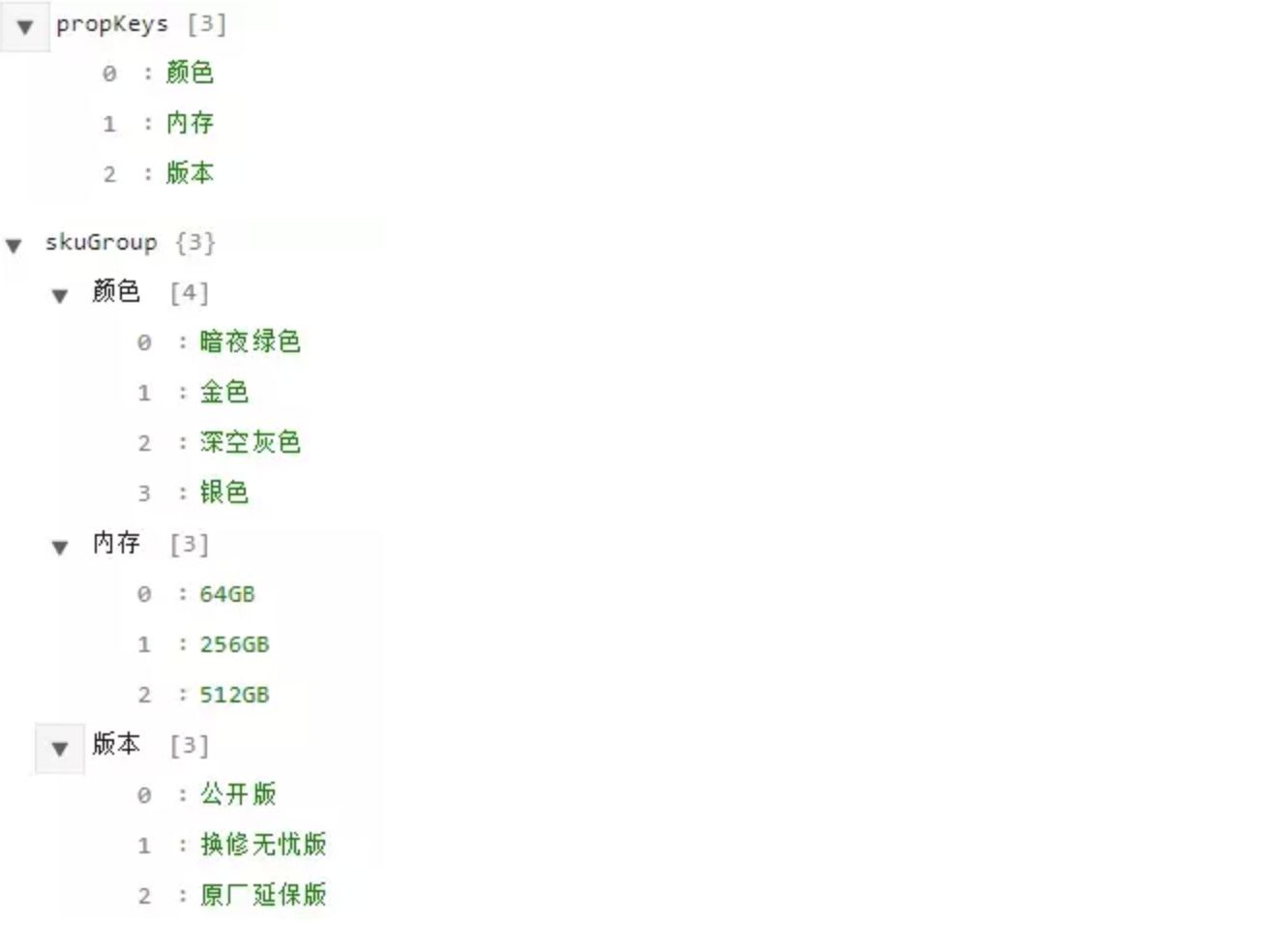
1.2 然后我要获得所有的规格名 放进 数组 propKeys,获取所有的规格名下的规格值 放进 对象 skuGroup

结果如下

1.3 有了 skuGroup对象,我们就可以在界面上渲染出

结果如下

2、默认选中一个SKU,并计算其他选项的状态,可选或者不可选(虚线边框)
//找到和商品价格一样的那个SKU,作为默认选中的SKU,(后台代码计算商品价格时,需要把所有SKU的最低价设置成商品的价格)
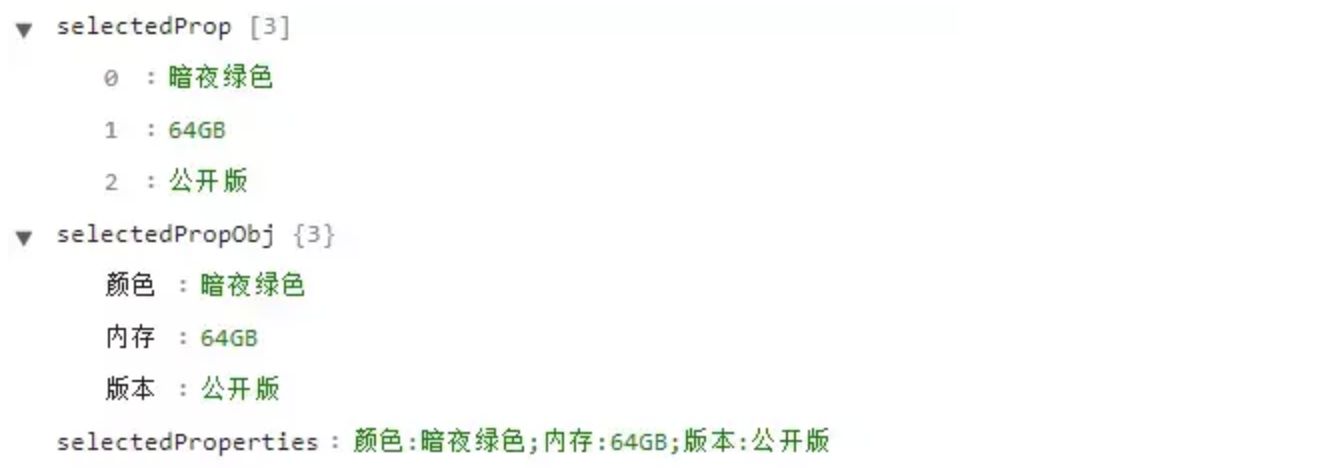
并组装好三个变量: selectedProp,selectedPropObj,selectedProperteis

然后在wxml里就可以渲染出来,默认SKU的选中状态和其他选项的状态

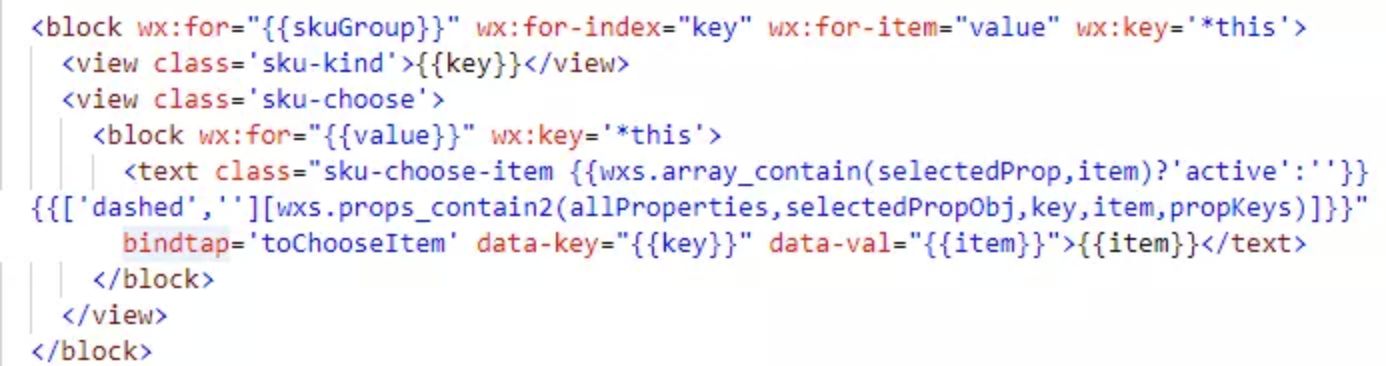
prod.wxml部分代码。其中有wxs方法:array_contain 和 props_contain2

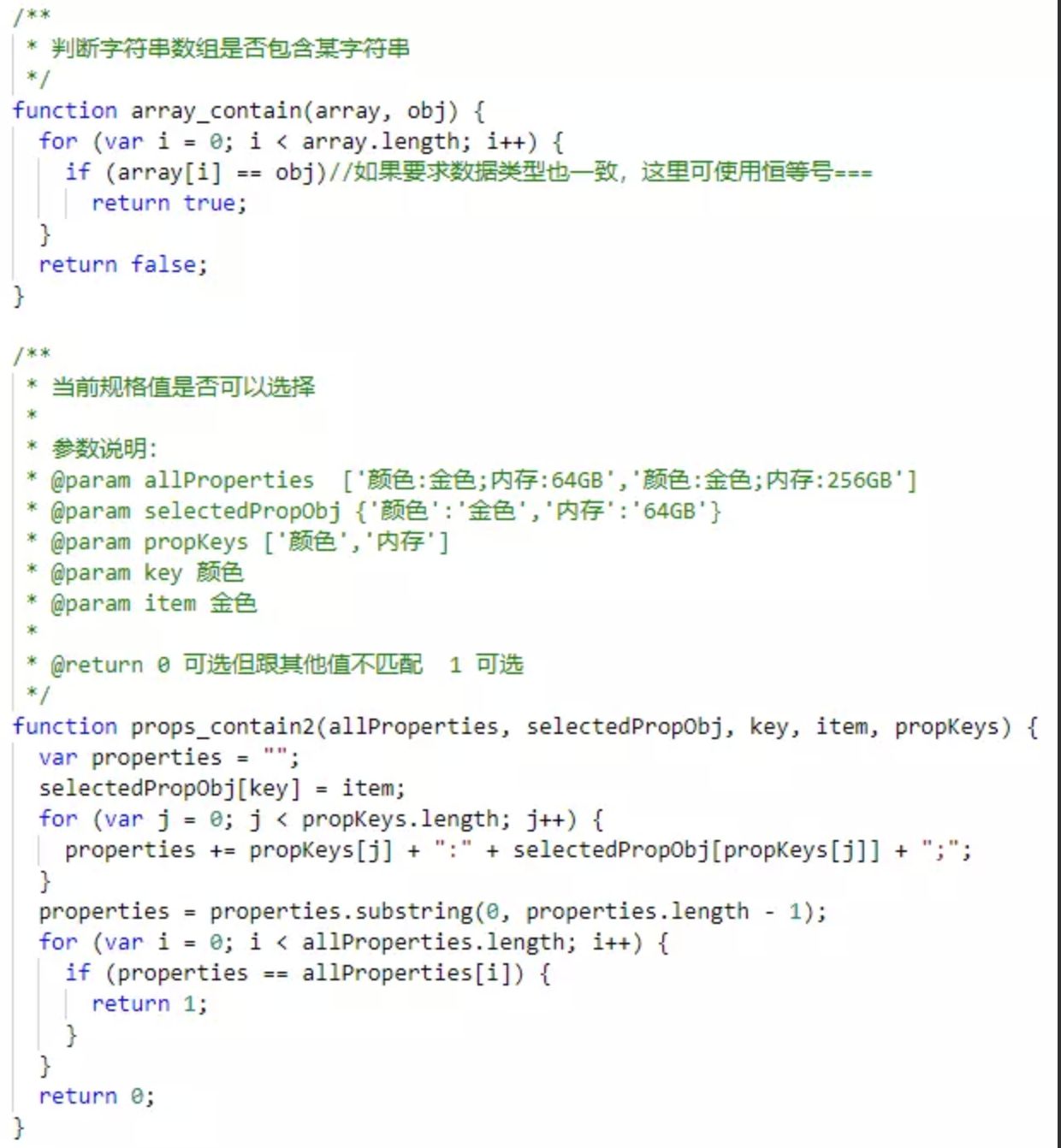
number.wxs 部分代码
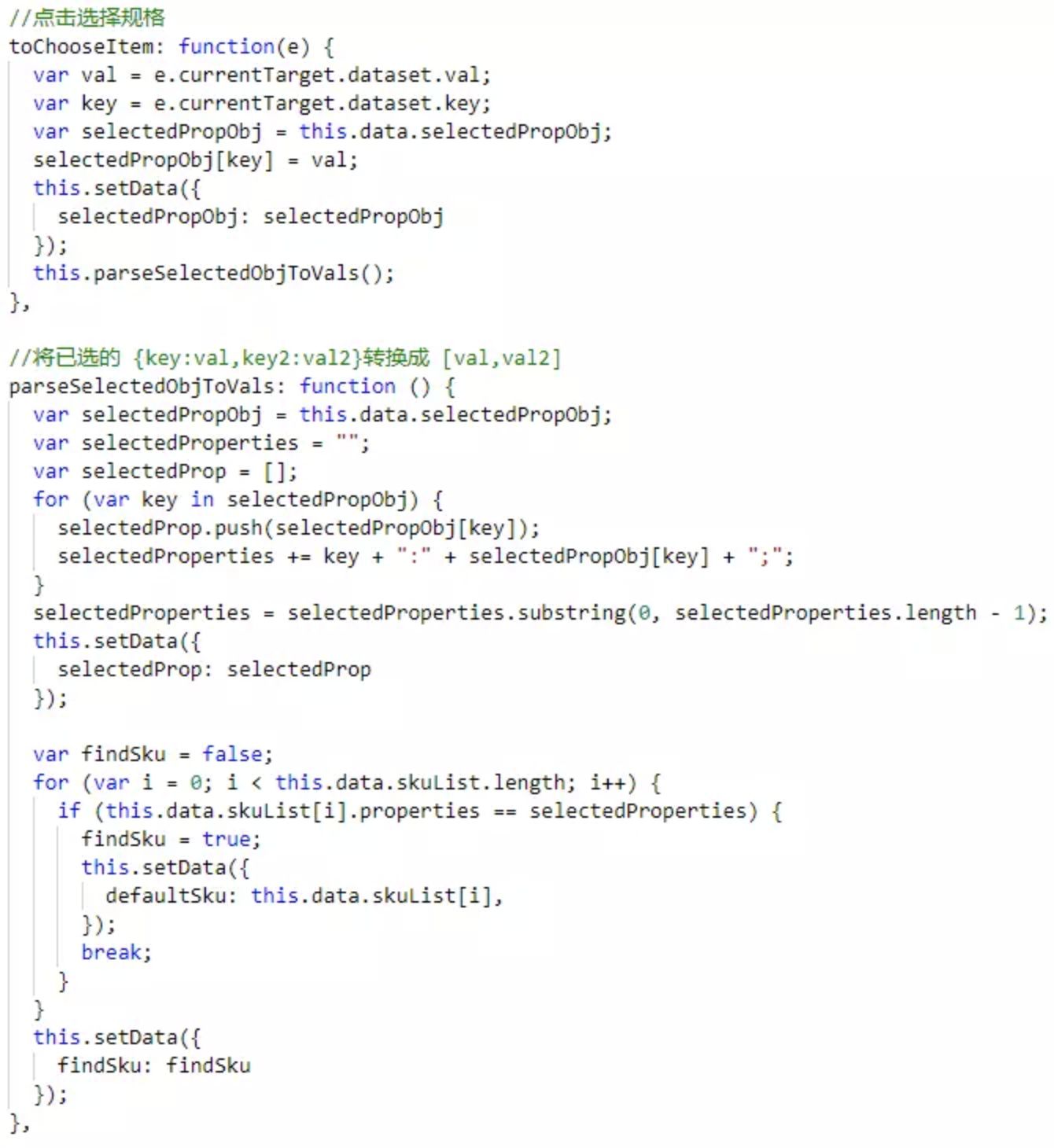
3、规格选项的点击事件,计算当前SKU的信息

最后,给出开源商城系统Mall4j 项目地址,大家可以去直接参考代码。
https://gitee.com/gz-yami/mall4j

链接文章
https://juejin.im/post/5dc36e986fb9a04a8a53bf33