摘要:本文主要面对产品小白讲一些常见的移动端应用通常采用的技术框架,同时对当前的移动开发前沿进行解读。部分内容来源于网络,侵删。
温馨提示:全文共4398字,阅读大约需要8分钟。
App技术框架类型

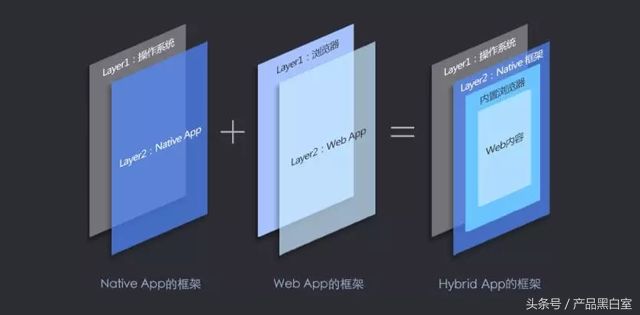
三种主流App技术框架之间的关系
目前App的技术框架基本分为三种(上图):
1、Native App
Native App(也叫原生App)是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。一般使用的开发语言为JAVA、C++、Objective-C。Native App使用对应系统所适用的程序语言编写运行的第三方应用程序,由于它是直接与操作系统对接,代码和界面都是针对所运行的平台开发和设计的,能很好地发挥出设备的性能,所以交互体验会更流畅。
话题:在哪里采用原生App?
☆ 原生应用场景:
- 在头部以上的应用(刚需成熟型产品),例如吃饭、阅读、浏览、通信,通过App的方式来解决是比较有效率的。例如吃饭这样高频次的领域,用户是可以养活这样一个原生App的。比如常见的美团外卖、饿了么、百度外卖等等的主要栏目模块均采用基于本地系统的原生App。
- 在洗脚、拍结婚照、修车这样的低频次使用的领域,使用App就缺乏效率了。
- 重度应用更加适合App来解决,例如手机游戏。而轻度应用更加适合Web,例如看新闻。
- Web应用的推广成本要远远小于App。有朋友做过统计,点击移动广告到HTML5游戏的转化率是App游戏的40倍。
☆ 原生制约瓶颈:
- 单个用户的获取成本越来越高。相信大家都有同感,无论是iOS还是Android,不管是推荐位,还是iAD、ADmob或者别的,价格都在扶摇直上。
- 来自官方渠道的site to APP转化率降低。这就像是伐木,刚开始转化率会很高,慢慢的官方渠道用户会榨干到一个瓶颈期。
- 刷榜泛滥,无序竞争。竞争对手砸钱刷榜,你到底要不要跟?
2、Web App
Web App是指基于Web的系统和应用,其作用是向广大的最终用户发布一组复杂的内容和功能。从一个简单的帮助消费者计算汽车租借费用的网页,到为商业人员和度假者提供全套旅游服务的大型复杂的WEB站点,都是WebApp。它包括一些完整的WEB站点,WEB站点的专门功能以及在Internet、Intranet或ExtraNet上的信息处理应用。
Web App采用Html语言编写的,存在于智能移动设备浏览器中的应用程序,不需要下载安装,可以说是触屏版的网页应用,由于它不依赖于操作系统,因此开发了一款Web App后,基本能应用于各种系统平台。
3、Hybrid App
一种用Native技术来搭建App的外壳,壳里的内容由Web技术来提供的移动应用,兼具“Native App良好交互体验的优势”和“Web App跨平台开发的优势”。本文后半部分会对Hybrid App进行着重讲解。
App技术框架的选择

产品特点、框架特点和项目时间的考虑
对于设计师而言,我们往往是被告知这个项目采用的是哪种技术框架,然后就开始设计了,其实,我们也可以根据产品特点、框架特点和项目时间(图2)来与产品和开发同学协商,合理地为App中不同的部分选择对应技术框架,然后才在对应的技术框架下思考设计方案。
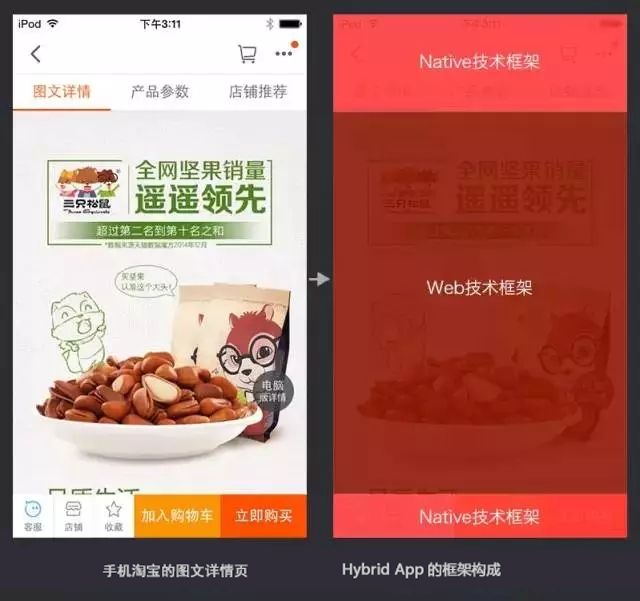
Hybrid App技术框架设计特点
由于Hybrid App是融合了Native App和Web App的技术特点,通过分析Hybrid App的技术框架成分,能让我们更好地掌握App框架的基本开发知识,有助于我们更好地去做设计。
Hybrid App的大部分内容都是在Native框架中加载Web网页内容,能在保证用户体验的前提下,让App的内容更具有扩展性,即使接入再多的内容和业务功能,也不会使得整个App的安装包过大,典型Hybrid App的代表就是我们的手机淘宝客户端。Hybrid App在设计时,要注意以下五个要点(下图)。

Hybrid App的五个设计要点
1、图像渲染
Native技术部分由于能直接调用系统的渲染引擎,所以能实现流畅的复杂图像渲染,而不影响设备的性能。
Web内容部分由于是基于内置浏览器,在图像渲染的时候要通过浏览器访问系统的渲染引擎或调用基于浏览器的第三方渲染引擎,中间需要在多个层级进行渲染请求,所以渲染的时效性和性能会下降不少,导致较复杂的图像渲染或动态渲染时,会出现机器卡顿。
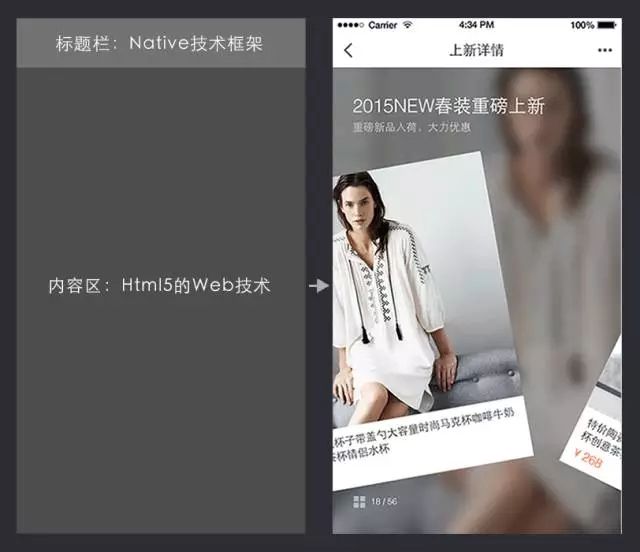
如下图所示,由于标题栏采用了Native技术框架,可采用复杂的毛玻璃效果,让标题栏更通透,而内容区采用了基于Html5的Web技术,因此不适合动态变换背景图的渲染方案(当图片轮播时,背景图会随着图片内容而动态变换出模糊的背景)。

动态的图像渲染
2、动效体验
由于Hybrid App的内容区大部分采用基于Html5的Web技术,对动效的解释和操作需要消耗大量的CPU性能,在设计时,要注意以下三个方面:
- 不同的动效类型对CPU性能的消耗不同(下图):对CPU性能要求低的动效类型能运行得更流畅,但如果当你的设计方案是非系统自带的动效类型时(下图),就需要提前跟开发沟通可行性和对CPU性能的消耗问题。

不同的动效类型对CPU的性能要求

不同的动效类型对CPU的性能要求

液化翻转的动效
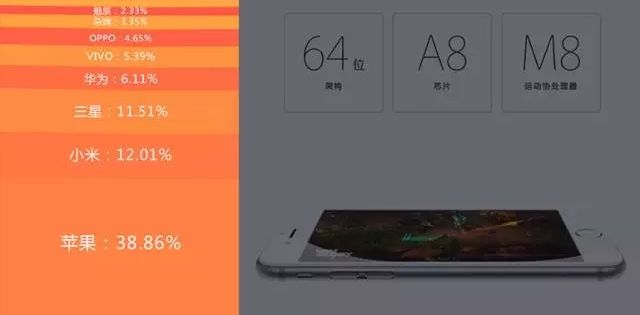
- 机型的性能差异:不同的手机机型的CPU性能相差较大,需要了解不同机型在你的App中的占比(下图),因为即在iPhone6上能完美运行的动效或交互动作,在iPhone6以下的手机上可能就会卡住不动了,所以不太适合用于CPU性能消耗较大的频繁渲染。

不同机型的市场占比(15-16年数据)
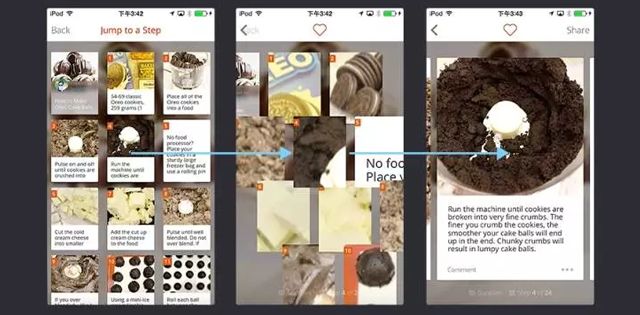
- 网络的影响:如果你的动效在运动时,还需要加载内容,就要考虑网络较慢时,内容加载对动效流畅度的影响,这时可考虑先加载完内容,再开始动效或简化、压缩加载的内容量。如下图所示,在Web内容区,当点击图片后,该图片放大(系统默认的缩放动效,对CPU性能消耗小),但其它图片自动重新排列的动效会比较消耗CPU性能,在低端机器上会出现卡顿或闪退的情况,并且还会受到网速的影响,导致体验不友好,如果必须做复杂动效,可以让该动效只出现在高端机型中。

图片缩放的重新排列动效
3、平台兼容
由于Hybrid App的Web内容,是不同的平台共用同一套设计方案,所以为了更好地让设计方案兼容不同的平台特性和手机分辨率,所以建议文案和图形采用以下三种方式:
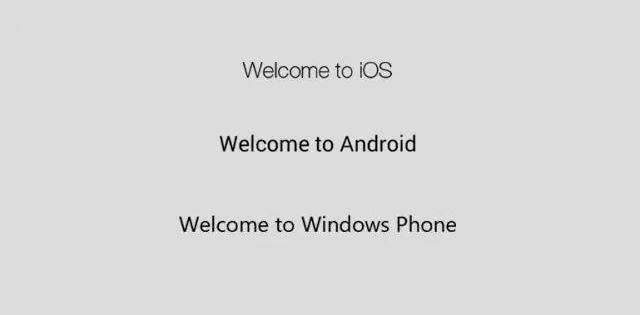
- 系统默认字体:如果不是为了设计出特殊的字体样式,iOS、Android和Windows Phone系统的默认字体(图9)是基本满足我们的需求,同时在不同平台上的显示效果也会比较好。

系统默认字体
- 可缩放矢量图形:能够自由缩放大小来适应不同屏幕尺寸和分辨率,不会模糊变形:

SVG(可缩放矢量图形)
- Iconfont来代替图标:能够自由变换大小和颜色:

Iconfont图标
采用这三种方式不仅可以很好适配不同机型和屏幕尺寸,而且还不会增加安装包的大小。如果按钮上的“精选尖货放心购”采用的不是Iconfont和系统默认字体,则在不同尺寸的屏幕上的显示效果会很难控制,有被拉伸变形或模糊的风险。

图标和字体在不同尺寸屏幕上的显示效果
4、交互行为
由于Hybrid App主要是通过网页的CSS样式结构和JavaScript程序语言来还原界面的设计和交互行为,所以跟纯Native App技术框架相比,需要通过更繁琐的代码和层级请求才能实现跟原生系统一样的交互方式,虽然也可模拟Native App的交互方式,但这样的模拟首先提高了开发成本,有悖于不影响性能和高效的原则,所以需要根据设计目标来合理选择是否需要跟系统交互保持一致。
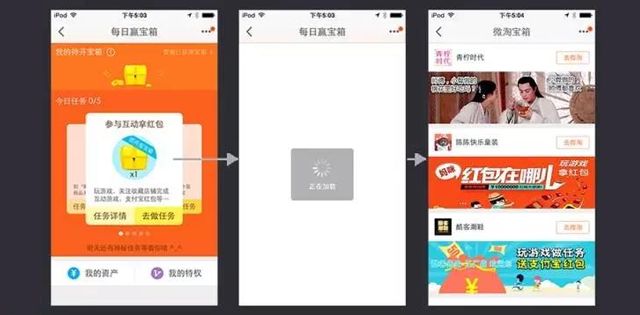
如下图所示,如果“每日赢宝箱”的页面是纯Native框架搭建的,则当用户点击“参与互动拿红包”的卡片后,下一个页面会采用iOS系统默认的自右向左切入的交互方式。

系统默认的交互方式
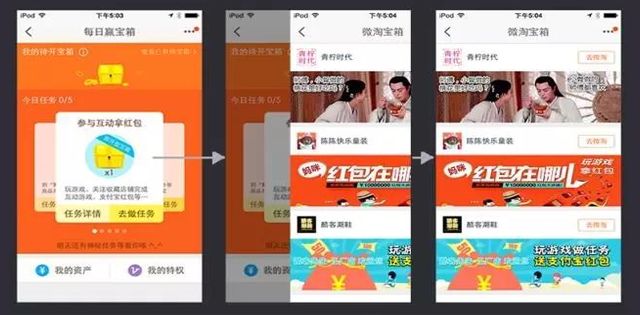
然而,由于这里采用的是Hybirid App技术框架,所以会像网页一样,直接变换内容区的信息(下图),因为这样的实现方式更高效和不影响性能,更重要的是如果该页面采用直接变换内容的方式不会影响到用户的使用体验,这里就可以考虑不需要跟系统交互保持一致。

直接变换内容区的交互方式
5、加载方式
对于Hybrid App框架的页面,由于同时存在Native和Web部分,所以在加载内容时,可以分开考虑加载方式:
- Native部分:可以根据需要把常规内容存储在用户的手机上,加快加载的时间和减少重复加载相同内容的麻烦。
- Web部分:Web内容区域是需要从网络上加载内容的,尤其在网络条件不好时,需要设计友好的等待状态,缓和用户的焦虑情绪。
如下图所示,可以根据不同的框架,来设计不同的加载方式,让等待过程更短或更愉悦。

根据技术框架来设计加载方式
设计与技术的权衡
1、明确设计方案的主流程
在技术面前,设计是否只能妥协呢?答案是否定的,在对应的App技术框架下,我们在考虑设计方案时,要明确设计方案的主流程和支流程,凡是会影响到方案核心的主流程的方案,即使开发的实现难度和成本较高,我们也要持续推动技术的突破,来为用户提供更好的使用体验,而对于方案的支流程,我们就可以跟开发协商不同的解决方案,明确哪些地方可以调整技术实现方式或换一种设计方案,哪些方案存在风险,需要有备选方案。

设计方案的主流程和支流程
如下图所示,在设计手机淘宝店铺的标签模块时,由于大部分商家会根据宝贝图的特点,来设置图上标签的内容和位置,可是,由于店铺的技术框架不支持标签移动的功能,而我们的设计目标和方案的主流程就是要为商家提供更灵活设置宝贝标签的功能,所以即使技术实现难度和成本较高,我们也推动技术进行突破,实现标签的可移动功能。

店铺的标签模块(上图的浮动标签)
2、提前与开发沟通设计想法的可行性
我们分析完产品需求后,可以先简单地在纸上画出粗犷的交互原型,然后,跟开发沟通想法的可行性及实现难度,做到心中有数。如果方案中涉及动效设计,可通过纸片来录制粗略的动效,或拿出自己平时收集的动效素材与开发沟通可行性,来快速验证设计想法。

常见典型动效素材
开发小结
“世上没有完美的设计,因为你最终能做的就是在各种关系之间取得平衡”
在项目中,设计师往往需要权衡商业目标、用户体验和技术实现三者之间的关系来做设计方案,以上只是介绍App技术框架的基本知识,让产品经理在做方案时更有把握。
移动端前景
在纯原生之外,前有ReactNative,Weex的混合开发方案,可以快速开发APP,后有微信小程序等的移动端替代方案,技术上的分流代表着原生开发者的市场被剥削。但总体上来看,匹配公司发展前景的App端的开发技术才是好技术。