在面对丰富尺寸的移动端时,Iphone、安卓各种屏幕分辨率,智能手机品牌、机型如此众多的今天,各种不规则的分辨率,即使作为专业团队的我们切版网,也很难寻找到所有的真机一一去测试。
无论我怎么去调试,都会有比例上的不一样的问题。这就会导致不能很好的还原设计。
解决办法当然是有的,那就是使用REM!
首先让我们带您一起理解一下rem
rem是CSS3新增的一个相对单位(root em,根em),使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
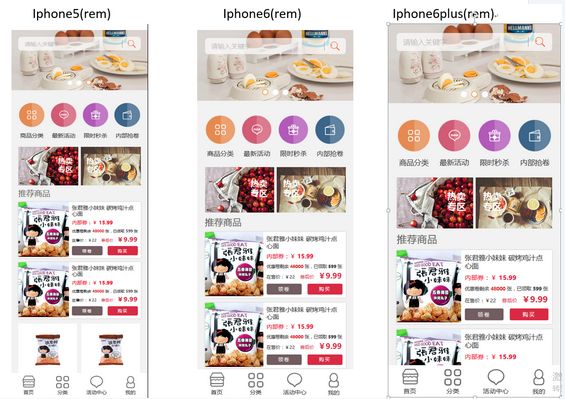
在iphone6上,我们设置了20px=1rem,但是在iphone4上,同样的1rem,就不应该是20px,而是应该大约17px(为(320/375)*20),这样才可以保证对应的1rem和原来的效果相似,否则,在iphone4就变得很大了。所以,在iphone4上我们要修改html的font-size=17px,可是还有Iphone5,iphone6 plus,还有无数的安卓机型呢?!
下面给大家详细介绍一下这两种方法:
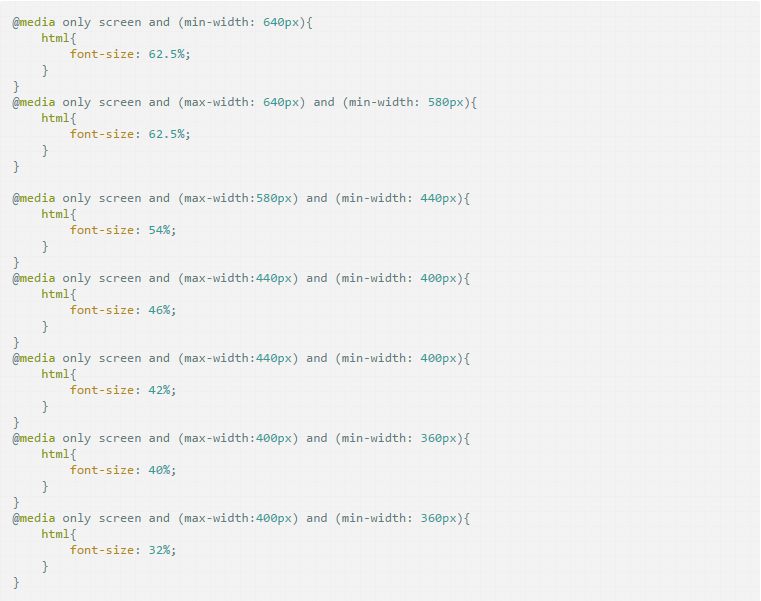
第一种是使用媒体查询控制不同分辨率下的根原素大小。方法如下图,要根据项目的实际类型改变媒体查询的值。

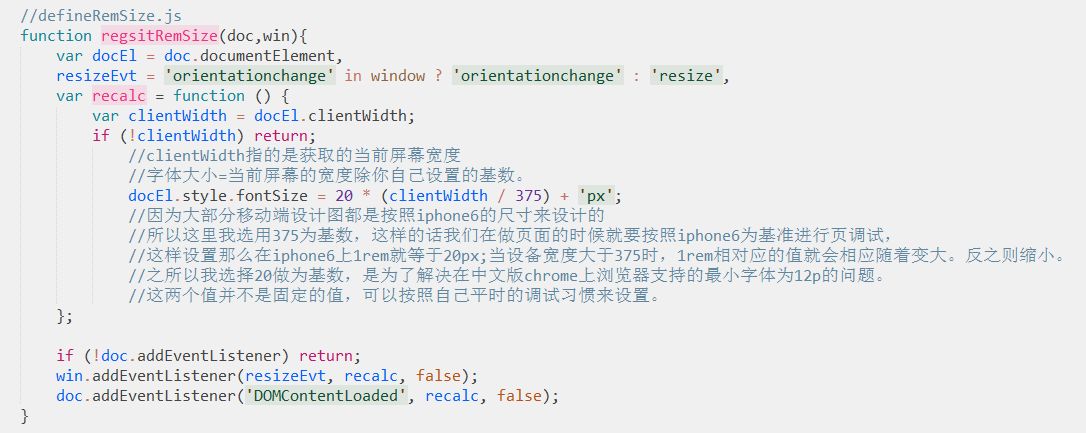
第二种方法就是通过JavaScript动态获取屏幕的宽度,然后给HTML设置font-size的值。下面我给大家讲解一下这段JS代码。我主要以手机端为例。

将这做代码打包到一个defineRemSize.js的文件中,在页面里引用。在用下面这这个方法调用。

做完了这这些,我们有了可以自适应的rem的值,接下来我就说一下在实际使用中的一些心得。
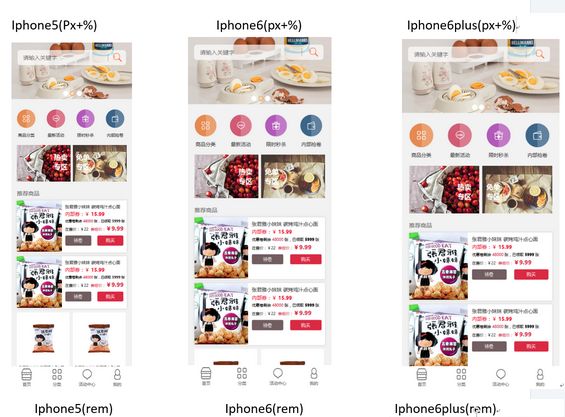
Rem不仅可以用在字体大小单,包括容器宽度的值、高度的值、margin的值、padding的值都可以使用rem做为单位大小。实际上rem更像是聪明的百分比数值。如果页面所有远素的值都使用rem,整个面更像是一张图片。缩小时整体都会缩小,放大里整体都会放大。下面我给大家看一下我使用两种方法做的同一个页面的效果图。


能过对比,会发现,使用rem在不同分辨率的设备上整体比例是不变的。并且没有使用任何媒体查询方法。但是使用px+%这种方法做出来的页面,在不同的页面上的元素的间距会发生改变,图片会随首设备宽度的变化而变化,但是文字大小以及元素的间距并没有发生变化。
由以上可以得出,在使用rem做为页面元素单位时,在适配时会更加简便,并且页面在不同尺寸的终端设备上页面整体比例不会改变。不需要我们再通过Media query 来适配不同的分辨率。并且做出来的页面会更加的接近设计图。
h5、响应式切图,找切版网( www.qieban.cn ),是国内较早专注网页切图服务的团体,由人均3年的前端开发者构成,坚持以高性价比的服务为宗旨,普通页平均80一页,拥有超过200多客户建立至今。超过1500多个项目。长期致力于致力于h5、响应式前端外包服务整体解决方案。
