在上篇文章中,我做了个单行文本溢出显示省略号的实例,今天应各位网友的要求,写个多行文本溢出显示省略号的实例。
通过上篇文章的实例,大家都知道,单行溢出显示省略号也就一行代码的事,但是要实现多行文本溢出显示省略号那就有些难度了,为什么这么说呢,做前端开发的网友都知道,每个浏览器不一样,所以兼容性很难做到完美,那今天我就把我知道的几种方法写出来跟大家分享。
第一种方法:使用WebKit的CSS扩展属性

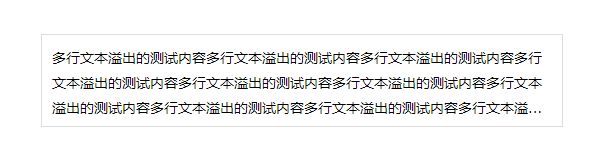
实际效果

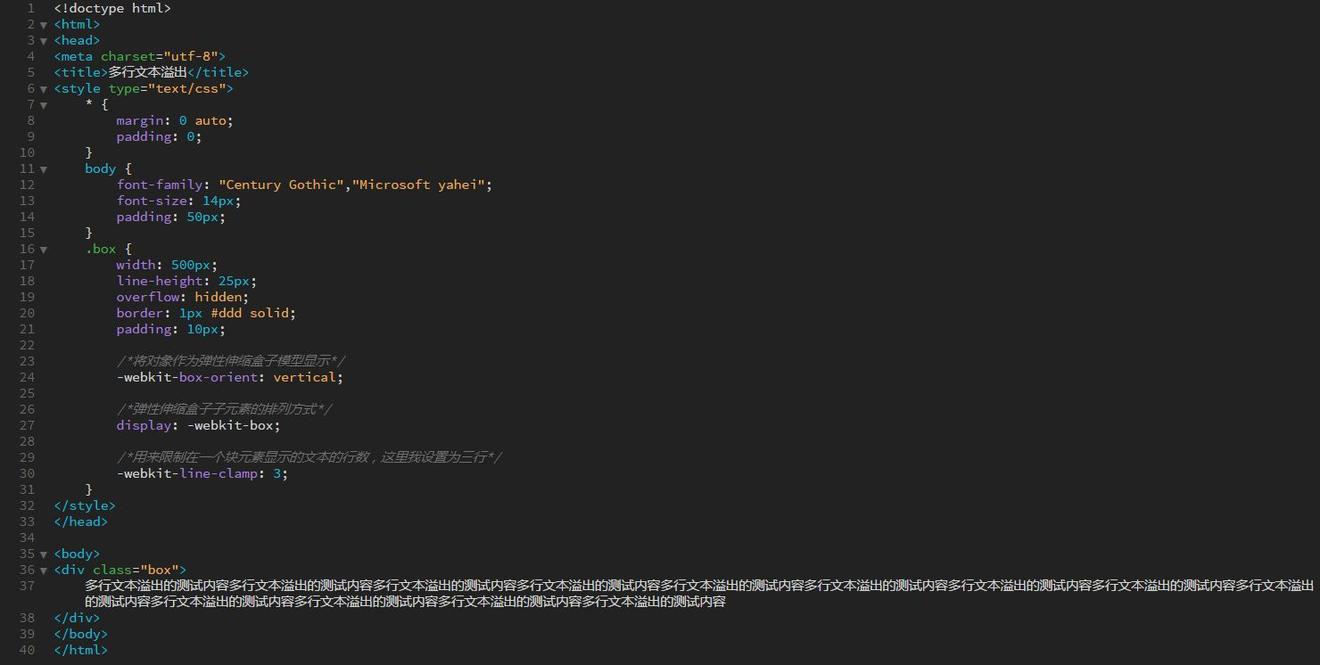
html代码
注:这种方法适用于 WebKit 浏览器及移动端,不过好像现在主流的浏览器都是双核的,就是 chrome 内核,那么可以直白的告诉你,像什么google浏览器,360安全浏览器,搜狗浏览器,QQ浏览器等等等等双核浏览器在 chrome 内核下都是完美支持的。
第二种方法:利用css伪元素

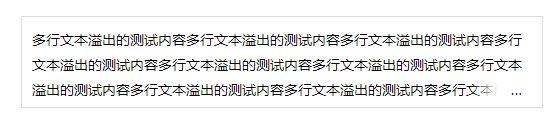
实际效果

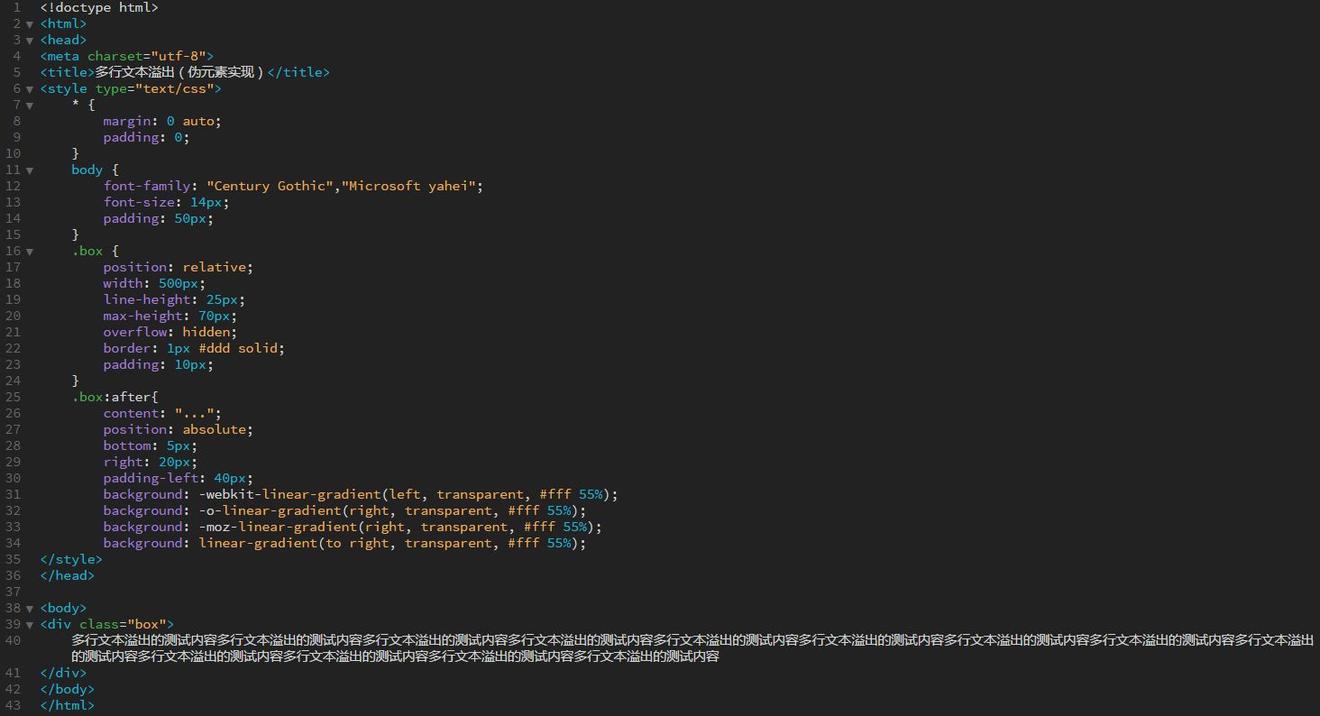
html代码
注:这种方法效果没有第一种好,这个说白了就是在 box 容器中加了个 after 伪元素,然后利用 position 定位,把多余的内容挡住达到显示省略号的目的。这种方法呢就可以兼容到 ie8 及以上浏览器。但有一个缺点不得不说,那就是这个省略号是一直都在的,可闹心了,所以小编特不喜欢用这个方法。
第三种:利用 javascript。
所谓利用 javascript,说白了就是用js根据上面的思路去模拟,实现起来也不难,小编曾经用过一个,名字是:Clamp.js ,这个用起来比较简单,我在这里就不作演示了,大家可以去百度一下。
以上几种方法就是小编所知道的内容溢出解决方案,具体大家可以根据自己的需要去选用方法。但是小编认为,实现内容溢出省略号的方法肯定不止这些,办法总比困难多嘛。
谢谢你的阅读,如果你有更好的方法或在应用过程中遇到问题可以在评论区提问或者直接私信我,我会定期回复,码农刘小桥与你一起学习,共同进步。