伪类在css应用开发中有着非常重要的应用,通常我们看到的鼠标移到某段文字或菜单上见到文字发生了样式的变化,大多都是使用伪类来实现的。
a标签使用伪类
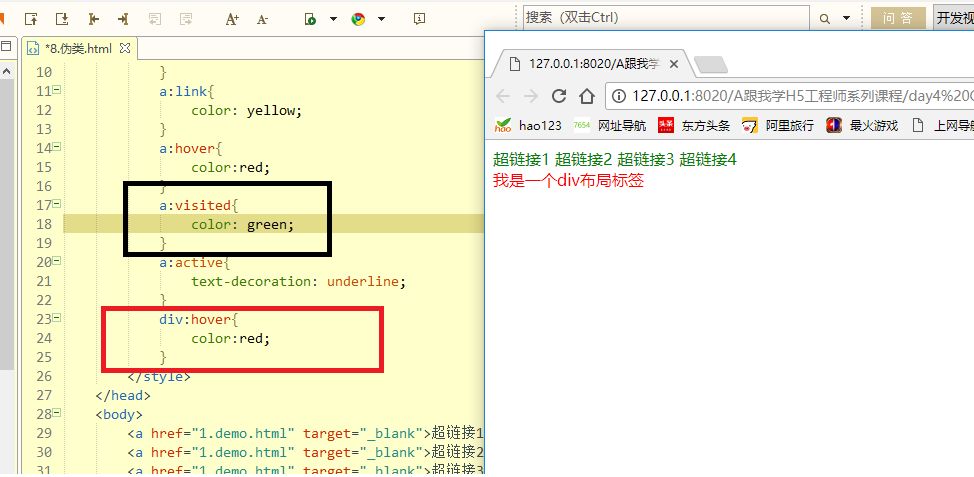
a:link 未访问状态
a:visited 已访问后的链接
a:hover 鼠标悬停状态
a:active 选定的链接
注意:a:hover 必须放在a:link和a:visited 才有效
a:active 必须放在a:hover才有效
一般放置顺为:a:link,a:visited,a:hover,a:active
| <style type="text/css"> | |
| a{ | |
| color:gray; | |
| text-decoration: none; | |
| } | |
| a:link{ | |
| color: yellow; | |
| } | |
| a:hover{ | |
| color:red; | |
| } | |
| a:visited{ | |
| color: green; | |
| } | |
| a:active{ | |
| text-decoration: underline; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <a href="1.demo.html" target="_blank">超链接1</a> | |
| <a href="1.demo.html" target="_blank">超链接2</a> | |
| <a href="1.demo.html" target="_blank">超链接3</a> | |
| <a href="1.demo.html" target="_blank">超链接4</a> | |
| </body> |

:after和:before
:after,可以在选定的元素后面插入一个内容。
:before,在选定元素前面插入一个内容
| <style type="text/css"> | |
| a{ | |
| color:#000000; | |
| text-decoration: none; | |
| width: 100px; | |
| display: inline-block; | |
| text-align: center; | |
| /*border: solid 1px red;*/ | |
| } | |
| a:hover:before{ | |
| content: "["; | |
| } | |
| a:hover:after{ | |
| content: "]"; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <a href="#" class="nav">首页</a><a href="#">产品</a><a href="#">关于我们</a><a href="#">联系我们</a> | |
| </body> |
 效果图
效果图