前段时间有个需求,系统有即时消息的功能,要求在收到消息后能有一个比较明显的提示,即使是在浏览器最小化的时候也能看到提醒。
目前像 alert 、confirm 包括一些 JavaScript 控制的提示都是页面级的,只有在当前页签聚焦的情况像才能看到,更别说浏览器最小化了。
于是就了解到 Web Notification。
Notification 简介
Notifications API 的 Notification 接口用于向用户配置和显示桌面通知。
这些通知的外观和功能因平台而异,但通常它们提供了一种异步向用户提供信息的方式。

Notification 的使用
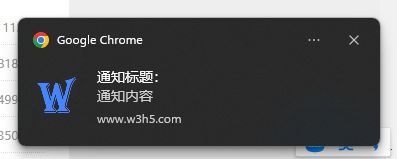
一个简单的示例:
| function notifyMe() { | |
| new Notification("通知标题:", { | |
| body: '通知内容', | |
| icon: 'https://www.w3h5.com/static/images/logo-180.png' | |
| }) | |
| } | |
| if (!("Notification" in window)) { | |
| // 检查浏览器是否支持通知 | |
| alert("当前浏览器不支持桌面通知"); | |
| } else if (Notification.permission === "granted") { | |
| // 检查是否已授予通知权限;如果是的话,发送通知 | |
| notifyMe(); | |
| } else if (Notification.permission !== "denied") { | |
| // 我们需要征求用户的许可 | |
| Notification.requestPermission().then((permission) => { | |
| // 如果用户接受,我们就发送通知 | |
| if (permission === "granted") { | |
| notifyMe(); | |
| } | |
| }); | |
| } |
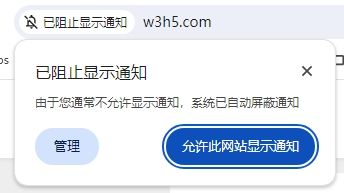
如果没有弹出弹窗,有两种可能
- 浏览器不支持 Notifications API
- 需要获得通知授权。
是否支持 Notification 可以通过 window.Notification 是否存在来判断,如果支持的情况下没有弹出就需要获得授权。通过调用 Notification.requestPermission(callback) 来获取用户授权,授权后可正常弹出。
用户需要点击“允许此网站显示通知”,就可以正常收到消息提醒了。

主动关闭通知
可以通过调用 Notification.close() 方法,主动关闭关闭通知。
Notification 常用参数
new Notification(title, options) 通过 new 构造,调用通知方法。其中 title 是必选参数,表示通知的标题内容,options 是可选参数,详见下表:
属性 | 含义 | 类型 |
body | 内容主体 | 字符串 |
icon | 通知图标 | 字符串 |
silent | 是否需要声音 | 布尔值 |
sound | 声音地址,可以播放提示声音 | 字符串 |
data | 任意类型和通知相关联的数据 | 对象 |
vibrate | 震动模式 | 数组 |
tag | 通知标识 | 字符串 |
renotify | 通知是否使用叠加效果,默认true,fasle则为替换 | 布尔值 |
noscreen | 是否不在屏幕上显示通知,用于移动端,默认false | 布尔值 |
通知堆叠效果 false 仅显示最新的一个。
其中 vibrate 是个很有意思的属性,在 Notification 使用 vibrate 属性可以使设备震动,填入 [300, 100, 300] , 表示设备振动 300毫秒,然后停止100毫秒,再振动300毫秒。
使用该效果虽然更能引起用户的注意,但是也会有过分打扰用户。有些浏览器也没有实现该效果,慎重使用。
Notification 的相关事件
事件名 | 含义 |
Notification.onclick | 通知被点击时 |
Notification.onerror | 通知显示异常时,躲在用户没有给通知时触发 |
Notification.onclose | 通知被关闭时 |
Notification.onshow | 通知显示时 |
Notification 还提供了一些只读属性,可供一些特殊需求使用,大部分和 options 相同 列如:title,body,tag,icon,silent,timestamp(通知创建的时间),noscreen 等。
Notification 的兼容性
需要注意的是:Notification 这项功能仅在一些支持的浏览器的安全上下文(HTTPS)中可用,也就是必须在 https 域名(有证书)的场景下才能正常使用,如果是不安全的被认为谷歌浏览器直接就会把提示消息这个功能给禁用掉,导致无法授权。
支持的浏览器

在现代浏览器的支持还是比较好的,Edge 的高版本也做了支持,不过对于 IE 已经其他老版本的浏览器,还是需要考虑兼容性和备用方案。
参考资料: