开门见山
Demo 演示地址:
http://www.longstudy.club/vue-okr-tree-doc/index.html
github 地址:
https://github.com/qq449245884/vue-okr-tree
项目背景
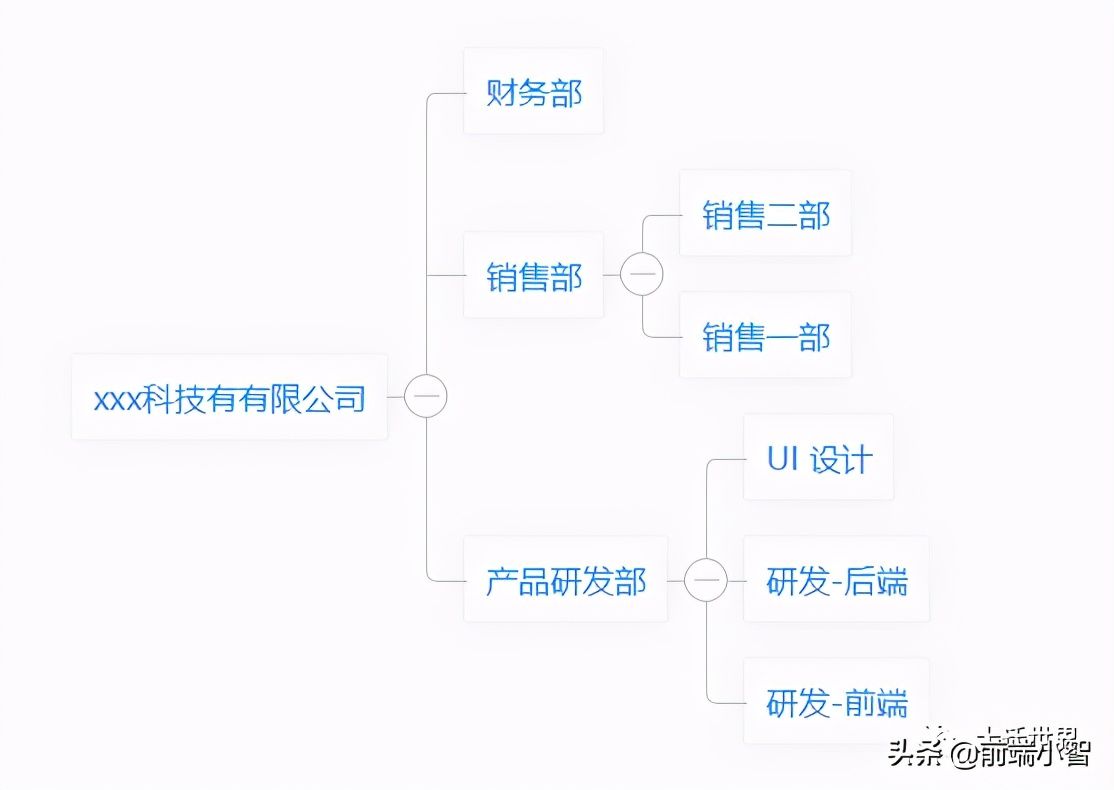
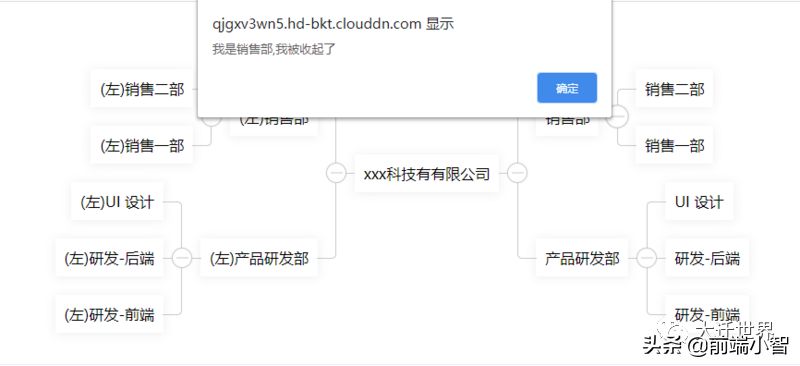
因为最近公司需要做一个OKR,OKR 里面有个对齐视图,是一个数型结构,如下图所示:

就拿我 小智 来说,如果有人对齐我的 KR 就放到我的右边,如果是我对齐了谁的 KR,就放到我的左边,类似一个上下级的关系,所以这里我用两棵树来表示左边与右边的关系。
在GitHub上找了半天,这类组件不多,也没有符合业务需求的组件,所以决定自己造轮子!
分析
- 既然是树,那么每个节点都应该是相同的组件
- 节点下面套节点,所以节点组件应该是一个递归组件
- 整棵树应该有一个全局的状态,用来管理从外部传入的值以及向外部提供的属性和方法。
- 每相树节点应该也要有一个对应的节点状态,来管理节点自身属性和方法。
实现思路
递归组件
对于递归组件,Vue 官方文档是这样说的:
组件在它的模板内可以递归地调用自己。不过,只有当它有 name 选项时才可以这么做。
这里我用 OkrTreeNode.vue 来表示树的节点,里面是这样用递归,下面是该组件简定:
<template>
<OkrTreeNode
v-for="child in leftChildNodes"
:node="child"
></OkrTreeNode>
</template>
export default {
name: 'OkrTreeNode'
}
递归组件的使用需要注意的两点是组件里面要有组件name 以及结束递归的条件。
树的状态
对于树的状态,我用一个 TreeStore 类来表示,该实现方式主要是参考 ElementUI 中的 tree 组件。TreeStore 中的属性就表示我外部传入的 pros 或者 attr 或者 事件和方法,都在这个对象里面管理,具体的代码可以看这里:
https://github.com/qq449245884/vue-okr-tree/blob/main/src/lib/vue-okr-tree/model/tree-store.js
节点的状态
对于节点的状态,我用一个 Node 对象来表示,具体的代码可以看下面这个地址,这里就不展开说了:
https://github.com/qq449245884/vue-okr-tree/blob/main/src/lib/vue-okr-tree/model/node.js
Demo 演示
基础用法
基础的树形结构展示,默认方式垂直方向。

水平方向
将 direction 属性设置为 horizontal 就可以展示水平方向。

节点是否可被展开
节点可被展开,默认是不展开,通过show-collapsable设置节点可被展开。

节点默认全部展开
通过设置 default-expand-all 默认展开所有节点,该参数只有在 show-collapsable为true 时有效

可将 Tree 的某些节点设置为默认展开

通过 default-expanded-keys 设置默认展开的节点。需要注意的是,此时必须设置 node-key ,其值为节点数据中的一个字段名,该字段在整棵树中是唯一的。
节点的样式
可自行设置节点的默认样式和选中的样式。
通过 label-class-name 设置节点的样式,支持字符和函数方式。通过 current-lable-class-name 设置当前节点选中的样式,支持字符和函数方式。

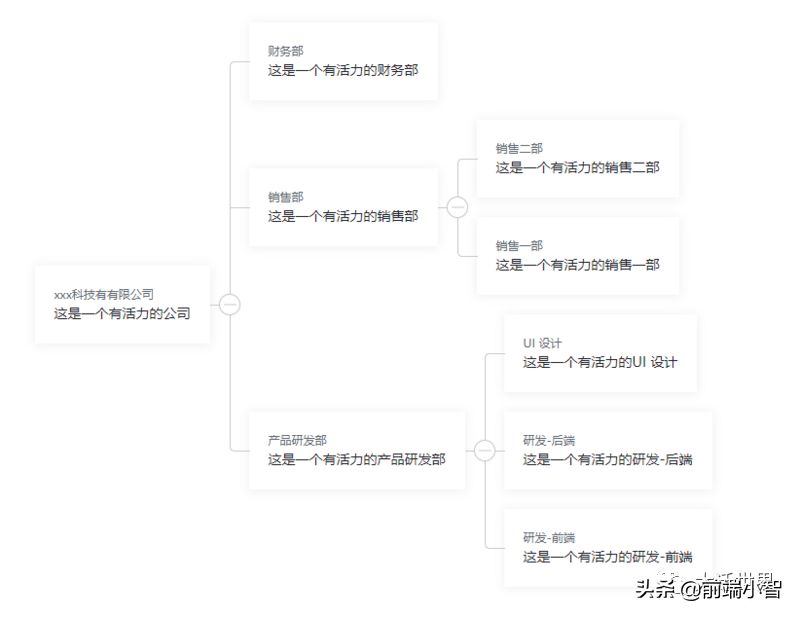
节点自定义内容
可自行设置节点内容。通过 render-content 渲染节点内容。

OKR 展示模式
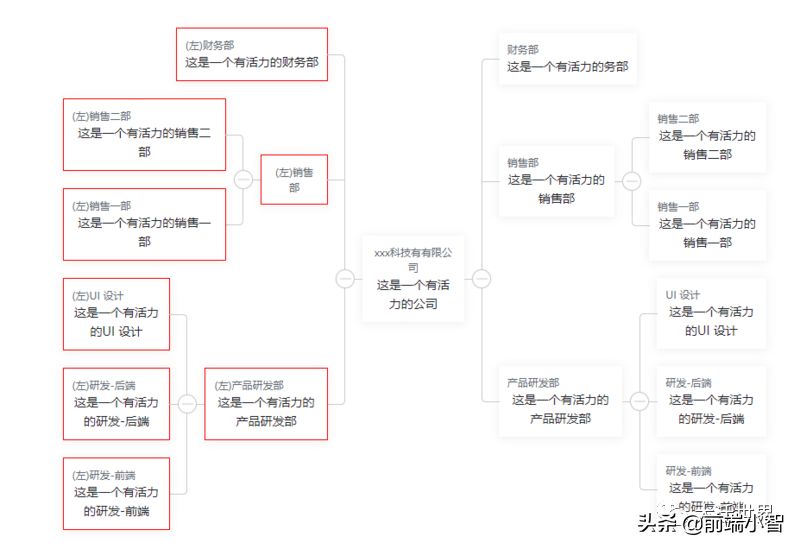
该模式的出现,是为了实现跟飞书OKR 展示的视图一样效果,所以在 Tree 的模式下,扩展成左右两棵子树。该模式必须设置 onlyBothTree ,以及通过 leftData表示左子数的结构。

OKR 展示模式之自定义节点内容
与上常规 Tree 一样,我们也可以通过自定义渲染函数来制定节点的内容。
通过 render-content 渲染节点内容,通过返回 node 中的 isLeftChild 判断是否是左边的树。

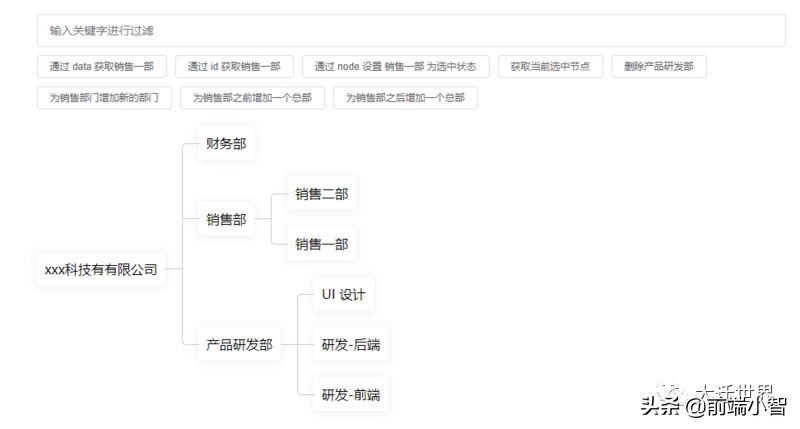
节点过滤(不可展开)及支持的方法
通过关键字过滤树节点,在需要对节点进行过滤时,调用 Tree 实例的 filter 方法,参数为关键字。需要注意的是,此时需要设置 filter-node-method ,值为过滤函数。

节点过滤(可被展开)
通过关键字过滤树节点,在需要对节点进行过滤时,调用 Tree 实例的 filter 方法,参数为关键字。需要注意的是,此时需要设置 filter-node-method ,值为过滤函数。

支持的事件(不可展开)
不可展开时支持的事件有 节点点击 和 鼠标右键点击。

支持的事件(可被展开)
可展开时支持的事件有 节点点击、鼠标右键点击,节点的展开以及节点的关闭。

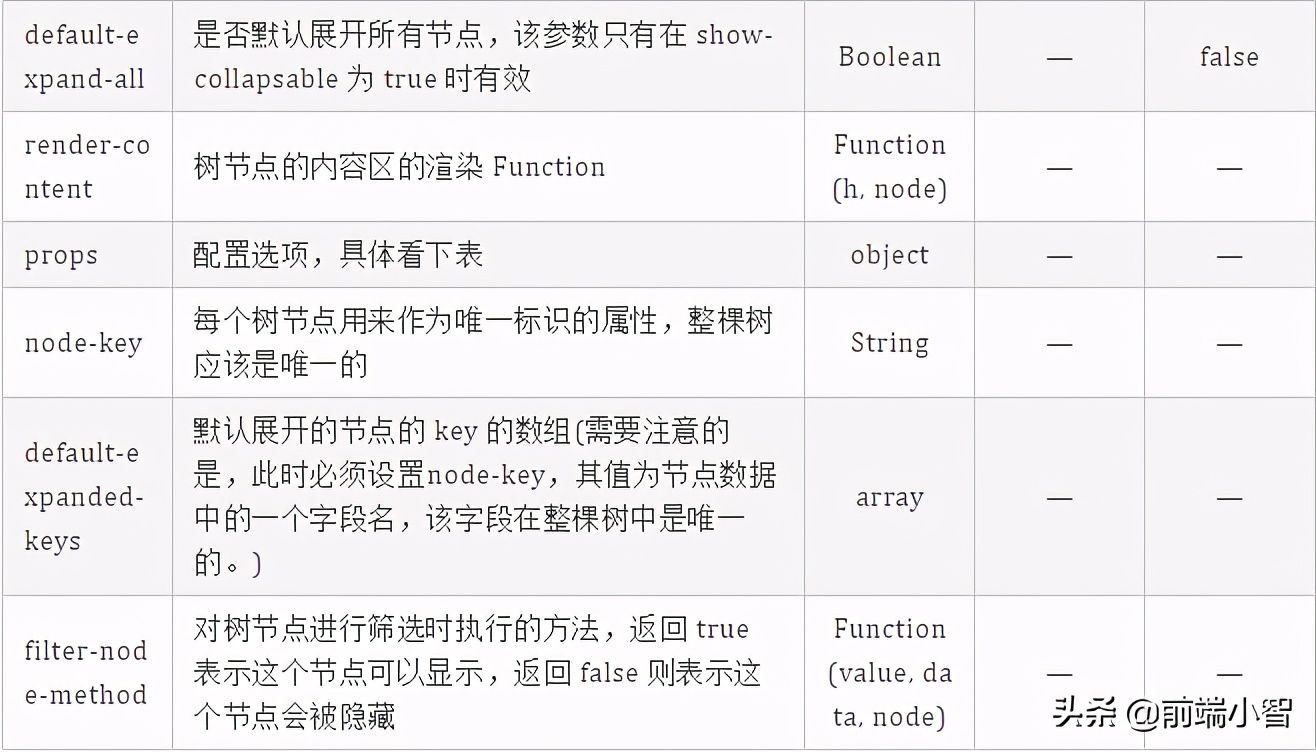
Attributes


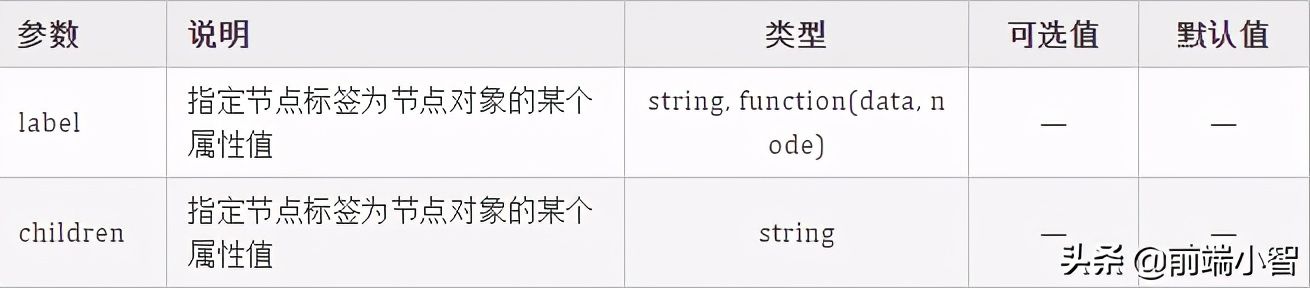
props

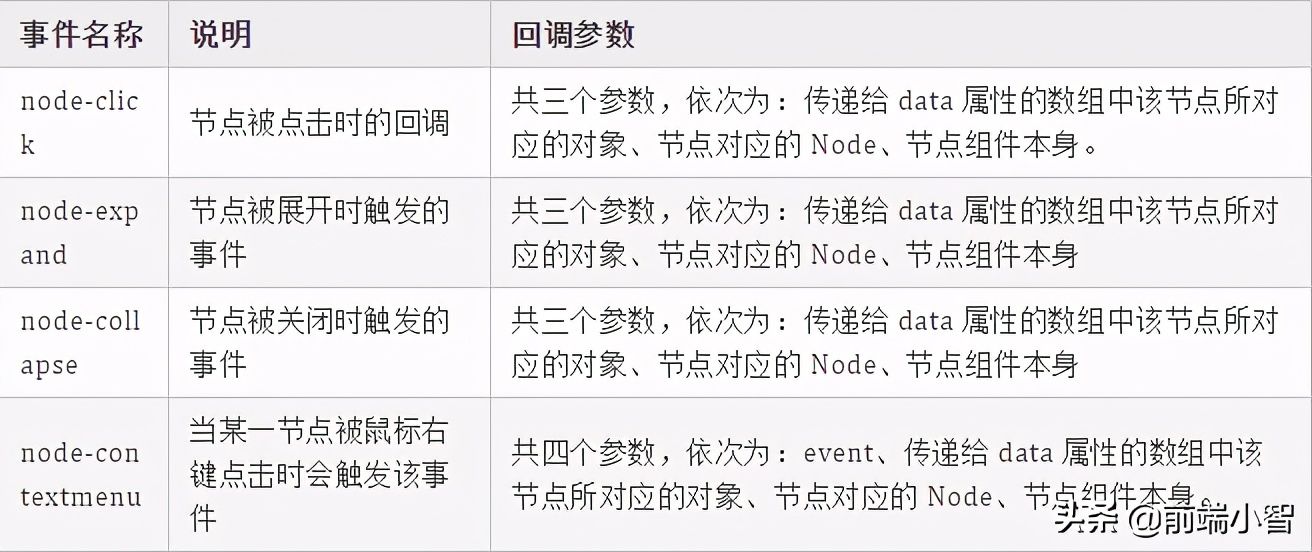
Events

方法

浏览器支持情况
Modern browsers and Internet Explorer 10+.
如果你觉得还不错的话,还请帮忙在 github 上给个 star,如果你觉得哪些需要优化的可以到 github 上提个 PR。