Chart.js
是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库。
帮你用不同的方式让你的数据变得可视化。每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina屏幕上。
基于HTML5 canvas技术,支持所有现代浏览器,并且针对IE7/8提供了降级替代方案。
不依赖任何外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。
下面是Chart.js的应用示例:
1引入Chart.js文件
首先我们需要在页面中引入Chart.js文件。此工具库在全局命名空间中定义了Chart变量
<script type="text/javascript" src="js/Chart.min.js"></script>
2 创建图表
为了创建图表,我们要实例化一个Chart对象。为了完成前面的步骤,首先需要需要传入一个绘制图表的2d context。以下是案例。
Html
<canvas id="canvas1" height="450" width="600"></canvas>
Js:
var ctx1 = new Chart(document.getElementById("canvas1").getContext("2d"));
var options = {scaleFontSize: 13, scaleFontColor: "#ffa45e"};
var myLineChart = ctx1.Line(LineChart, options);
当我们完成了在指定的canvas上实例化Chart对象之后,Chart.js会自动针对retina屏幕做缩放。
Chart对象设置完成后,我们就可以继续创建Chart.js中提供的具体类型的图表了
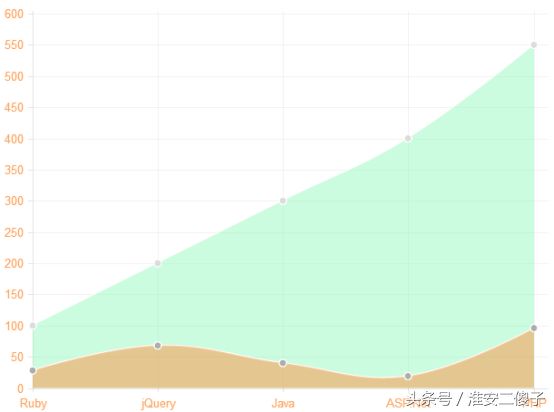
3 曲线图(Line chart)
简介
曲线图就是将数据标于曲线上的一种图表。
一般用于展示趋势数据,和比较两组数据集。
使用案例

数据结构
| <canvas id="canvas1" height="450" width="600"></canvas> | |
| var ctx1 = new Chart(document.getElementById("canvas1").getContext("2d")); | |
| var options = {scaleFontSize: 13, scaleFontColor: "#ffa45e"}; | |
| // 线型图 | |
| var LineChart = { | |
| labels: ["Ruby", "jQuery", "Java", "ASP.Net", "PHP"], | |
| datasets: [{ | |
| fillColor: "rgba(151,249,190,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| pointColor: "rgba(220,220,220,1)", | |
| pointStrokeColor: "#fff", | |
| data: [100, 200, 300, 400, 550] | |
| }, { | |
| fillColor: "rgba(252,147,65,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| pointColor: "rgba(173,173,173,1)", | |
| pointStrokeColor: "#fff", | |
| data: [28, 68, 40, 19, 96] | |
| }] | |
| }; |
var myLineChart = ctx1.Line(LineChart, options);
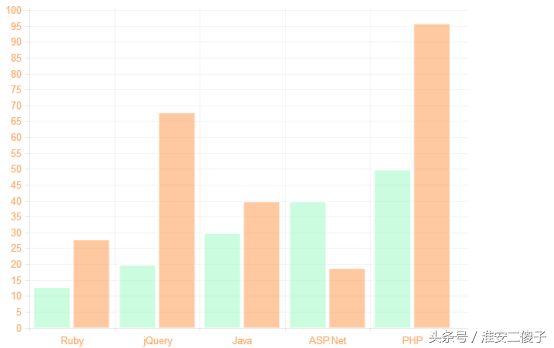
4 条形图(Bar chart)
简介
条形图是将数据显示为条形图的一种方法。
它有时用来显示趋势数据,同时比较多个数据集。
使用案例

数据结构
| <canvas id="canvas2" height="450" width="600"></canvas> | |
| var ctx2 = new Chart(document.getElementById("canvas2").getContext("2d")); | |
| var options = {scaleFontSize: 13, scaleFontColor: "#ffa45e"}; | |
| // 条形图 | |
| var BarChart = { | |
| labels: ["Ruby", "jQuery", "Java", "ASP.Net", "PHP"], | |
| datasets: [{ | |
| fillColor: "rgba(151,249,190,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| data: [13, 20, 30, 40, 50] | |
| }, { | |
| fillColor: "rgba(252,147,65,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| data: [28, 68, 40, 19, 96] | |
| }] | |
| }; | |
| var myBarChart = ctx2.Bar(BarChart, options); |
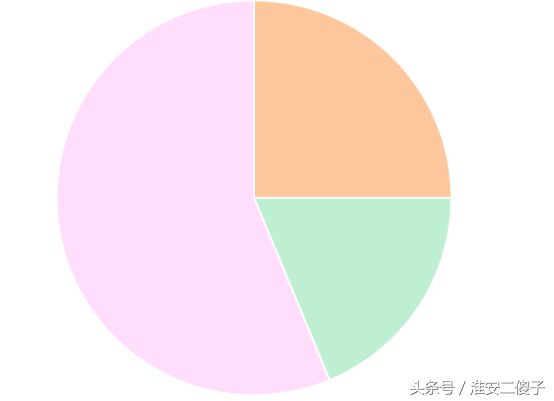
5 饼图(Pie chart)
简介
饼图可能是最常用的图表。它们被划分为段,每个段的弧显示每一段数据的比例值。
他们擅长显示数据之间的关系比例。
使用案例
数据结构

| <canvas id="canvas3" height="450" width="600"></canvas> | |
| var ctx3 = new Chart(document.getElementById("canvas3").getContext("2d")); | |
| var options = {scaleFontSize: 13, scaleFontColor: "#ffa45e"}; | |
| // 饼状图 | |
| var pieChart = [ | |
| {value: 40, color: "#fcc79c", highlight: "#AD0A56", label: "SCI"}, | |
| {value: 30, color: "#beefd2", highlight: "#AD0A56", label: "SSCI"}, | |
| {value: 90, color: "#ffddfb", highlight: "#AD0A56", label: "Others"}, | |
| ]; |
var myPieChart = ctx3.Pie(pieChart);
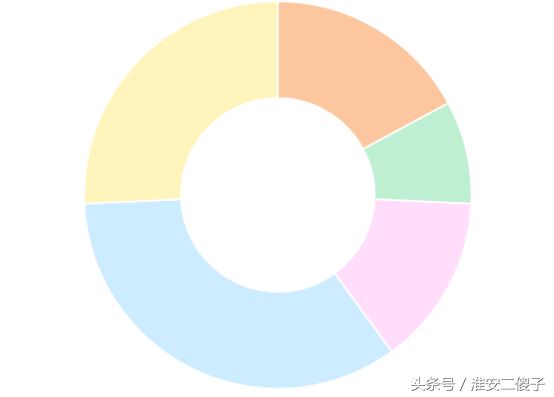
6 环形图(Doughnut chart)
简介
环形图表与饼图相似,但它们有中心切割,因此形状更像油炸圈饼而不是馅饼!
他们善于展示数据之间的关系比例。
使用案例

数据结构
| <canvas id="canvas4" height="450" width="600"></canvas> | |
| var ctx4 = new Chart(document.getElementById("canvas4").getContext("2d")); | |
| var options = {scaleFontSize: 13, scaleFontColor: "#ffa45e"}; | |
| // 环状图 | |
| var doughnutChart = [ | |
| {value: 60, color: "#fcc79e", highlight: "#AD0A56", label: "SCI"}, | |
| {value: 30, color: "#beefd2", highlight: "#AD0A56", label: "SSCI"}, | |
| {value: 50, color: "#ffddfb", highlight: "#AD0A56", label: "Others"}, | |
| {value: 120, color: "#cdecff", highlight: "#AD0A56", label: "TEST"}, | |
| {value: 90, color: "#fff5bc", highlight: "#AD0A56", label: "ADD"} | |
| ]; | |
| var myRingChart = ctx4.Doughnut(doughnutChart); |
7 浏览器支持
所有现代浏览器和大部分手机浏览器都支持canvas
对于IE8及以下版本的浏览器,建议使用ExplorerCanvas。对于不支持canvas的IE会自动降级为VML格式。使用下面方法,excamvas.js可以在下面网址
| http://www.bvbcode.com/cn/yk51lwhx-894917-down | |
| <head> | |
| <!--[if lte IE 8]> | |
| <script src="excanvas.js"></script> | |
| <![endif]--> | |
| </head> |
附,下面是完整的html代码:
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <script type="text/javascript" src="js/Chart.min.js"></script> | |
| </head> | |
| <body> | |
| <canvas id="canvas1" height="450" width="600"></canvas> | |
| <canvas id="canvas2" height="450" width="600"></canvas> | |
| <canvas id="canvas3" height="450" width="600"></canvas> | |
| <canvas id="canvas4" height="450" width="600"></canvas> | |
| <script type="text/javascript"> | |
| var ctx1 = new Chart(document.getElementById("canvas1").getContext("2d")); | |
| var ctx2 = new Chart(document.getElementById("canvas2").getContext("2d")); | |
| var ctx3 = new Chart(document.getElementById("canvas3").getContext("2d")); | |
| var ctx4 = new Chart(document.getElementById("canvas4").getContext("2d")); | |
| var options = {scaleFontSize: 13, scaleFontColor: "#ffa45e"}; | |
| // 线型图 | |
| var LineChart = { | |
| labels: ["Ruby", "jQuery", "Java", "ASP.Net", "PHP"], | |
| datasets: [{ | |
| fillColor: "rgba(151,249,190,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| pointColor: "rgba(220,220,220,1)", | |
| pointStrokeColor: "#fff", | |
| data: [100, 200, 300, 400, 550] | |
| }, { | |
| fillColor: "rgba(252,147,65,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| pointColor: "rgba(173,173,173,1)", | |
| pointStrokeColor: "#fff", | |
| data: [28, 68, 40, 19, 96] | |
| }] | |
| }; | |
| var myLineChart = ctx1.Line(LineChart, options); | |
| // 条形图 | |
| var BarChart = { | |
| labels: ["Ruby", "jQuery", "Java", "ASP.Net", "PHP"], | |
| datasets: [{ | |
| fillColor: "rgba(151,249,190,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| data: [13, 20, 30, 40, 50] | |
| }, { | |
| fillColor: "rgba(252,147,65,0.5)", | |
| strokeColor: "rgba(255,255,255,1)", | |
| data: [28, 68, 40, 19, 96] | |
| }] | |
| }; | |
| var myBarChart = ctx2.Bar(BarChart, options); | |
| // 饼状图 | |
| var pieChart = [ | |
| {value: 40, color: "#fcc79c", highlight: "#AD0A56", label: "SCI"}, | |
| {value: 30, color: "#beefd2", highlight: "#AD0A56", label: "SSCI"}, | |
| {value: 90, color: "#ffddfb", highlight: "#AD0A56", label: "Others"}, | |
| ]; | |
| var myPieChart = ctx3.Pie(pieChart); | |
| // 环状图 | |
| var doughnutChart = [ | |
| {value: 60, color: "#fcc79e", highlight: "#AD0A56", label: "SCI"}, | |
| {value: 30, color: "#beefd2", highlight: "#AD0A56", label: "SSCI"}, | |
| {value: 50, color: "#ffddfb", highlight: "#AD0A56", label: "Others"}, | |
| {value: 120, color: "#cdecff", highlight: "#AD0A56", label: "TEST"}, | |
| {value: 90, color: "#fff5bc", highlight: "#AD0A56", label: "ADD"} | |
| ]; | |
| var myRingChart = ctx4.Doughnut(doughnutChart); | |
| </script> | |
| </body> | |
| </html> |