介绍
PNotify是一个原生JavaScript通知和确认/提示库。PNotify可以根据Web Notifications规范提供桌面通知,并返回浏览器内通知。PNotify是目前笔者正在项目中使用的一个通知提示组件,功能非常丰富,可以让你的Web项目通知和提示更加的优雅!

Github
https://github.com/sciactive/pnotify
快速开始
npm install --save pnotify
# Material style:
npm install --save material-design-icons
# Animate module:
npm install --save animate.css
# NonBlock module:
npm install --save nonblockjs
PNotify模块目录如下:
- src Svelte组件和未压缩的Bright Theme CSS;
- lib/es 未压缩的ECMAScript模块;
- lib/umd 未压缩的UMD模块;
- lib/iife 未压缩的 IIFE scripts;
- dist 压缩过的 Bright Theme CSS;
- dist/es 压缩过的ECMAScript 模块;
- dist/umd 压缩过的 UMD 模块;
- dist/iife 压缩过的 IIFE scripts;
丰富的特性
- 丰富的UI和效果:
- Material,Bootstrap 3/4,Font Awesome 4/5,或stand-alone theme, Bright Theme
- 移动样式和滑动支持。
- 定时隐藏。
- 使用Animate.css进行光滑的动画。
- 注意使用Animate.css的getter。
- 高度可定制的UI。
- 粘滞的通知。
- 可选的关闭和按钮。
- 非阻塞性通知,以减少侵入性使用。
- 通知类型:通知,信息,成功和错误。
- 堆栈允许通知一起或独立定位。
- 控制堆栈方向并推到顶部或底部。
- 模态通知。
- 确认对话框,警报按钮和提示。
- RTL语言支持。
- 功能丰富的API。
- 基于Web Notifications标准的桌面通知。
- 动态更新现有通知。
- 将表单和其他HTML放在通知中。
- 默认情况下,转义文本以防止XSS攻击。
- 生命周期事件的回调。
- 请注意重新显示旧通知的历史记录。
- 普遍兼容。
- 适用于任何前端库(React,Angular,Svelte,Vue,Ember等)。
- 适用于打包工具(Webpack,Rollup等)。
- 大多数功能都没有依赖关系。
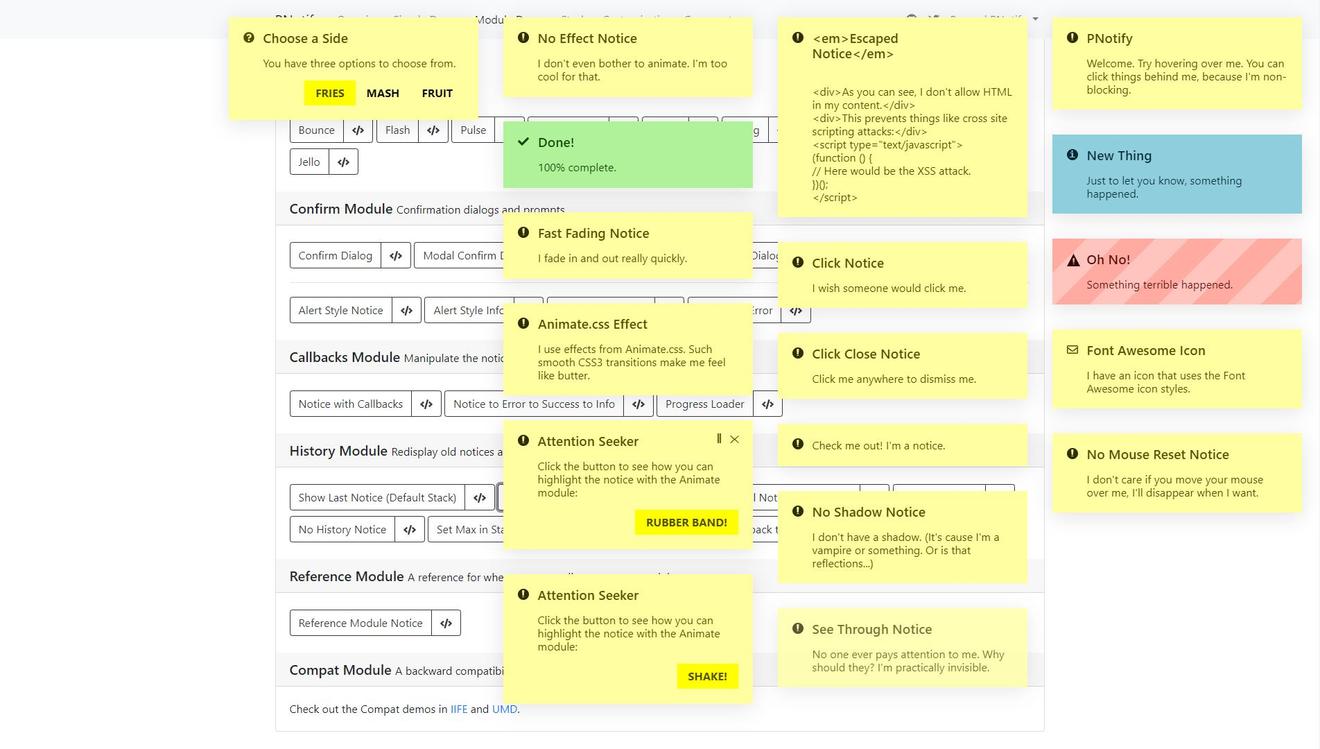
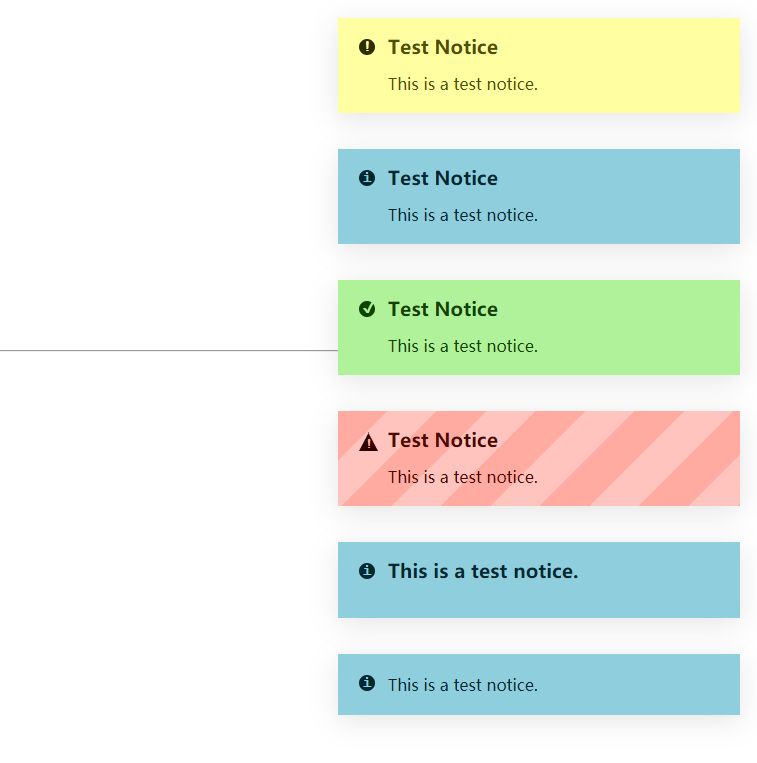
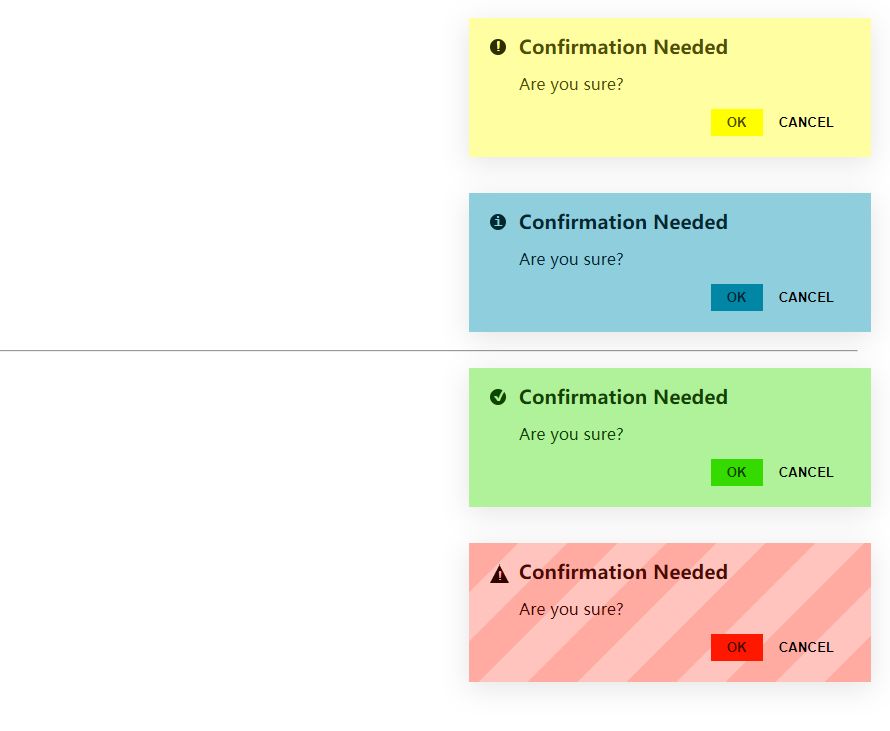
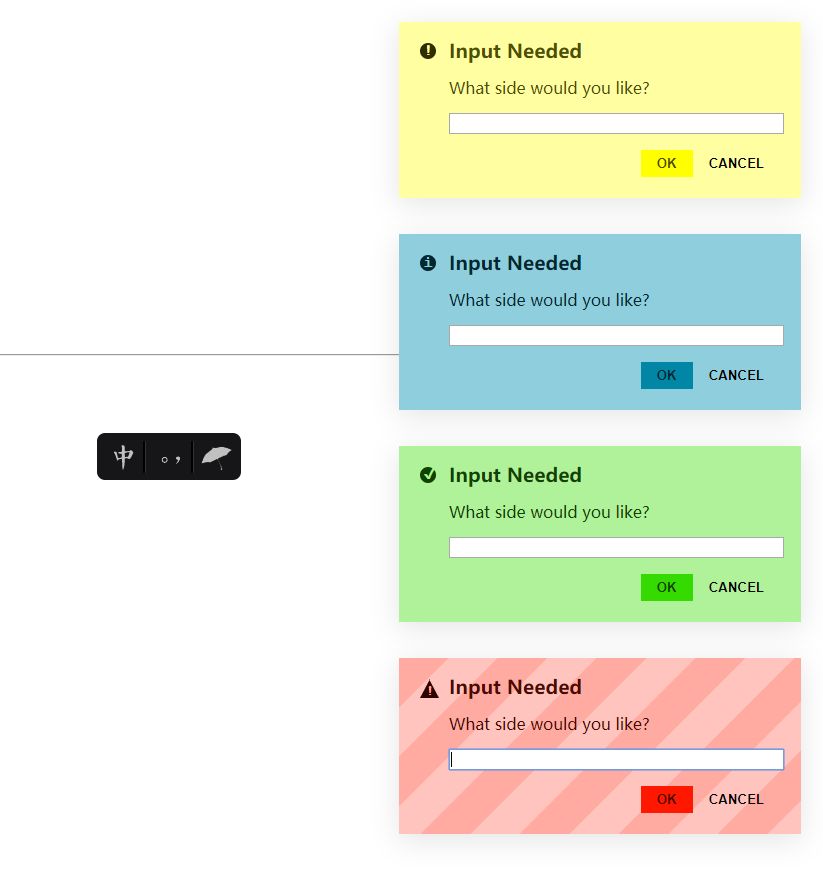
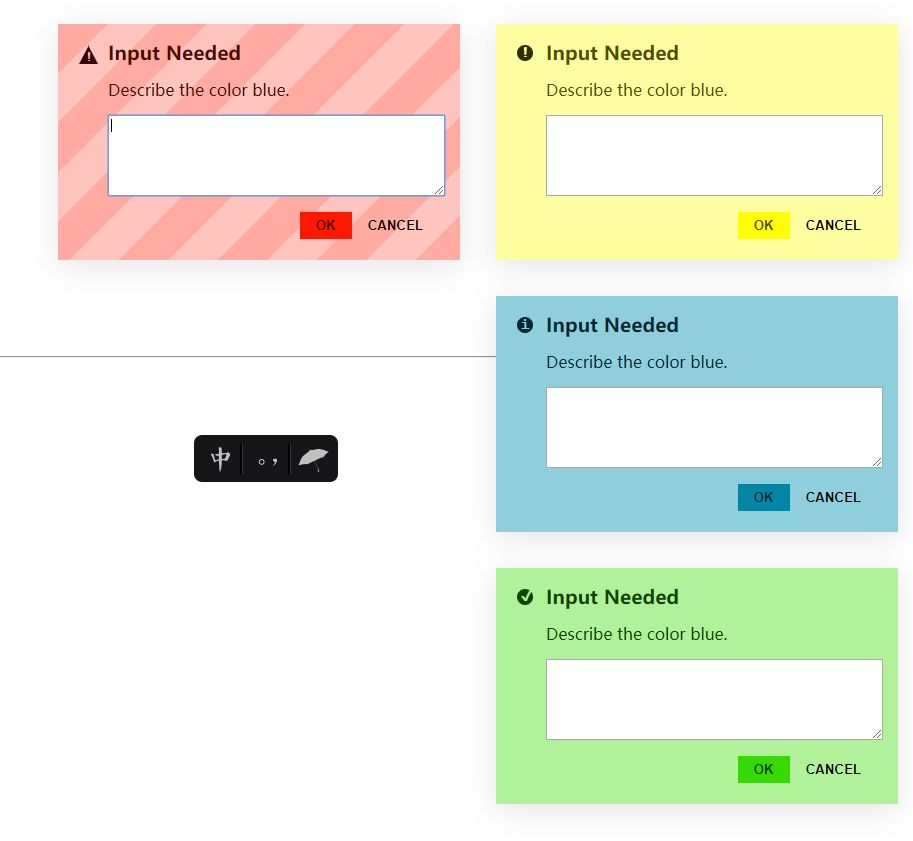
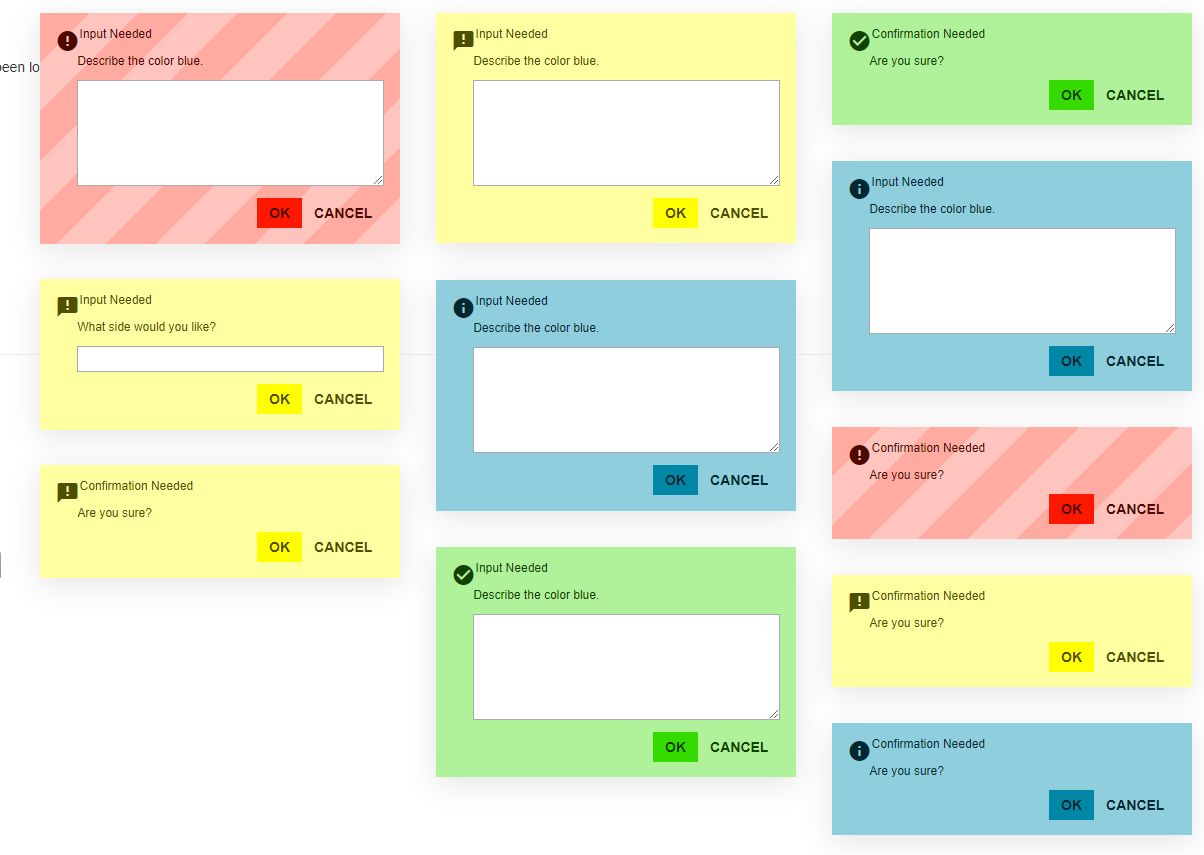
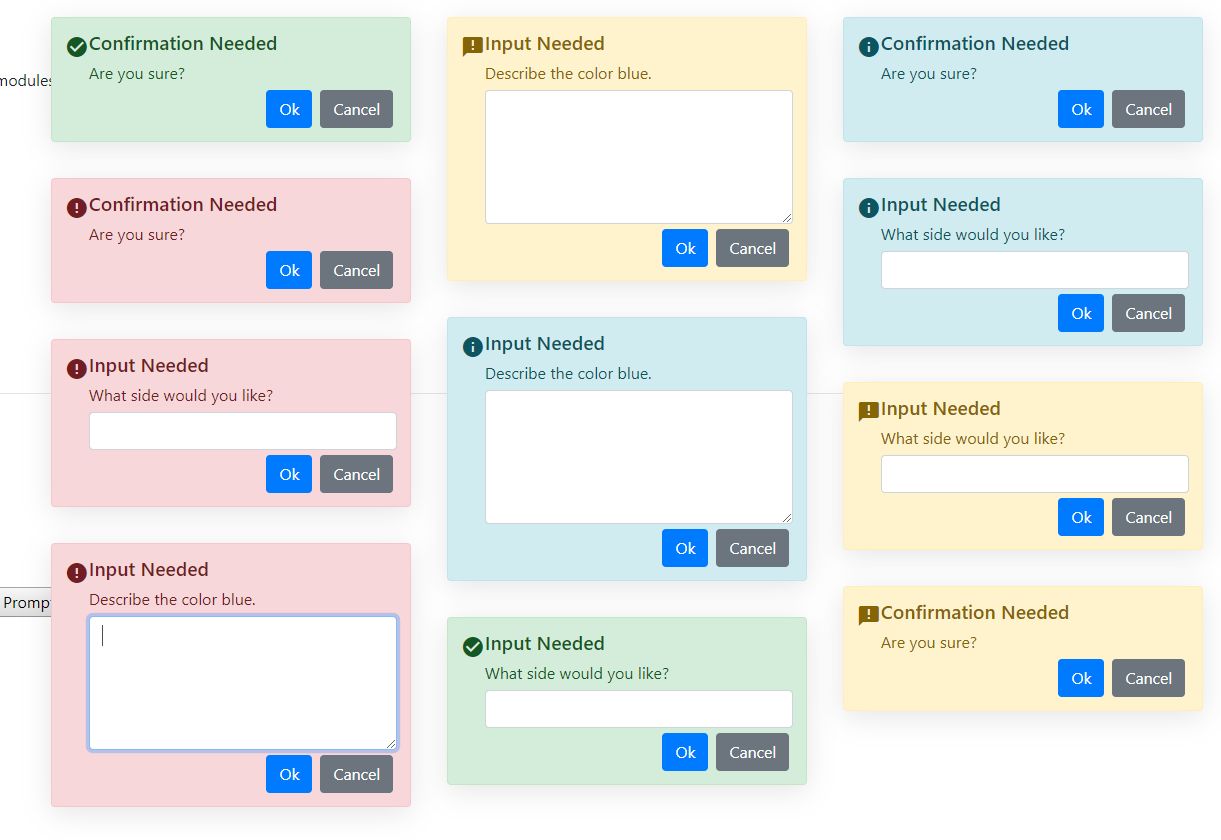
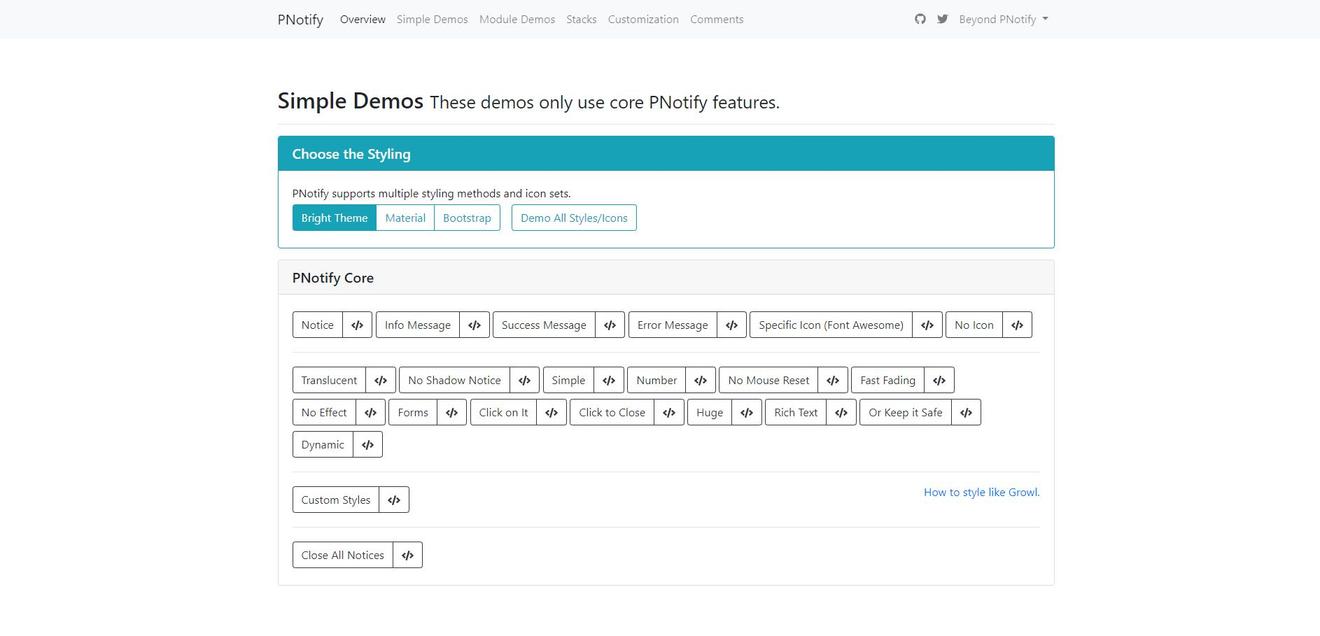
效果预览
要想看真实效果的朋友可以直接看官方提供的demo,非常的丰富示例,绝对让你有使用它的冲动,咱们通过截图来看一下:






具体的效果只有使用了之后才会体会到,绝对值得使用!
如何使用?
- 在React中使用
import PNotify from 'pnotify/dist/es/PNotify';
import PNotifyButtons from 'pnotify/dist/es/PNotifyButtons';
PNotify.alert('Notice me, senpai!');
- Angular
import PNotify from 'pnotify/dist/es/PNotify';
import PNotifyButtons from 'pnotify/dist/es/PNotifyButtons';
//...
export class WhateverComponent {
constructor() {
PNotifyButtons; // Initiate the module. Important!PNotify.alert('Notice me, senpai!');
}
}
- 原生ES5
<script type="text/javascript" src="node_modules/pnotify/dist/iife/PNotify.js"></script>
<script type="text/javascript" src="node_modules/pnotify/dist/iife/PNotifyButtons.js"></script>
<script type="text/javascript">PNotify.alert('Notice me, senpai!');
</script>
- 原生ES6
import PNotify from 'node_modules/pnotify/dist/es/PNotify.js';
import PNotifyButtons from 'node_modules/pnotify/dist/es/PNotifyButtons.js';
PNotify.alert('Notice me, senpai!');
- 默认主题
<link href="node_modules/pnotify/dist/PNotifyBrightTheme.css" rel="stylesheet" type="text/css" />
- Material
Material 样式模块:
import PNotifyStyleMaterial from 'pnotify/dist/es/PNotifyStyleMaterial.js';
// or
var PNotifyStyleMaterial = require('pnotify/dist/umd/PNotifyStyleMaterial.js');
// Set default styling.
PNotify.defaults.styling = 'material';
// This icon setting requires the Material Icons font. (See below.)
PNotify.defaults.icons = 'material';
- Material Icons
# The official Google package:
npm install --save material-design-icons
# OR, An unofficial package that only includes the font:
npm install --save material-design-icon-fonts
- Bootstrap作为默认样式
要将Bootstrap设置为默认样式,请在导入PNotify后从下面包含相应的设置:
PNotify.defaults.styling = 'bootstrap3'; // Bootstrap version 3
PNotify.defaults.icons = 'bootstrap3'; // glyphicons
// or
PNotify.defaults.styling = 'bootstrap4'; // Bootstrap version 4
- Font Awesome
要将Font Awesome设置为默认图标,请在导入PNotify后从下面包含相应的设置:
PNotify.defaults.icons = 'fontawesome4'; // Font Awesome 4
// or
PNotify.defaults.icons = 'fontawesome5'; // Font Awesome 5
创建通知提示
// 手动设置类型
PNotify.alert({
text: "I'm an alert.",
type: 'notice'
});
// 自动设置类型。
PNotify.notice({
text: "I'm a notice."
});
PNotify.info({
text: "I'm an info message."
});
PNotify.success({
text: "I'm a success message."
});
PNotify.error({
text: "I'm an error message."
});
总结
以上只是简单的介绍,如果你想让你的浏览器推送通知不是很简陋,笔者认为是时候使用这样一个插件来助你解决这个问题了:

PNotify是笔者用过的最优雅的提示通知组件,推荐给需要的人!