作为前端开发者,代码是你躲也躲不开的,下面就教你如何在自己的网站里给所有代码块添加高亮效果。而这篇文章要给你介绍的就是这样一个代码高亮插件 prettify.js 。
这个插件的作用方法也非常简单,你只需要引用相关文件,然后再启用它就可以。
| <!-- 引入 CSS 文件 --> | |
| <link href="prettify.min.css" rel="stylesheet"> | |
| <!-- 引入 JS 文件 --> | |
| <script src="jquery.min.js"></script> | |
| <script src="prettify.min.js"></script> |
推荐首选官网下载,如果找不到官网也可以从 bootcdn 下载或者直接引用prettify.js。从别的地方下载也是可以的,这里没有唯一的标准。
在这里由于启用 prettify.js 时,用到了jQuery 所以你也需要把 jQuery 一同引进来。代码引入之后,你就可以通过代码启用 prettify 了
| <script> | |
| $(window).load(function(){ | |
| $("pre").addClass("prettyprint linenums"); | |
| prettyPrint();} | |
| ) | |
| </script> |
这行代码的意思就是启用 prettify.js ,其实就是给<pre>标签添加 class 类 prettyprint和linenums。
授课时间
- prettyprint :标记作用范围
- linenums:是否显示行号
启用完之后,你就可以在你的写文章的时候,用<pre></pre>把代码包裹起来就可以看到美美的高亮效果了。
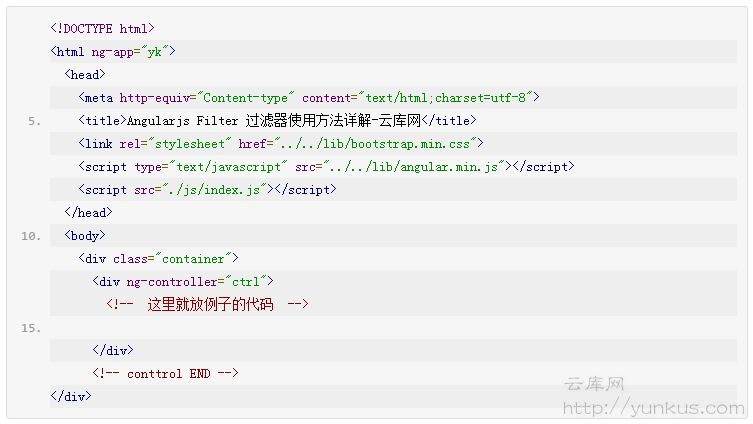
有时候你会遇到一些奇葩的问题,比如:为什么不是第行前端都会显示行号,而只是每隔五行就会出行一个行号,如图:

默认代码样式
要解决这个问题,你只需要往样式表里面添加下面的样式就可以了:
| pre.prettyprint ol.linenums li { | |
| list-style-type: decimal; | |
| } |
想让代码高亮样式更加个性化,你可以根据自己的需要给相关的元素添加样式。
我的网站就是用默认样式的,看起来非常地清楚明了,如果方便可以自行前往查看效果。