Vue与React的路由系统非常好用,改变地址栏而不进行跳转,这跟选项卡有异曲同工之处。Vue与React的路由源码有点多,这里只是说明它的原理,顺便实现一把,走你~

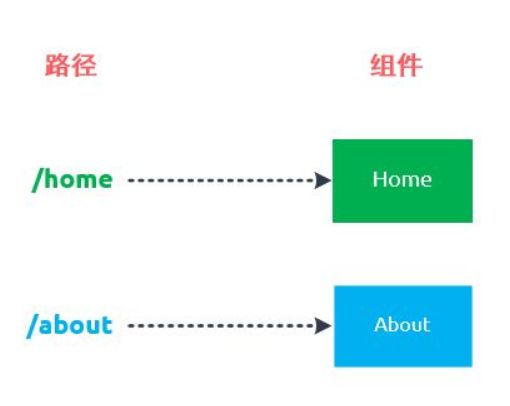
图片来自互联网
原理:
1、在地址栏中加入#以欺骗浏览器:地址的改变是由于正在进行页内导航。
2、使用h5的window.history功能,使用URL的hash来模拟一个完整的URL。这种的优势是,在地址栏中不存在#,可以避免后台需要验证地址栏的时候,出现不识别的错误。
代码:
一、hash方法:
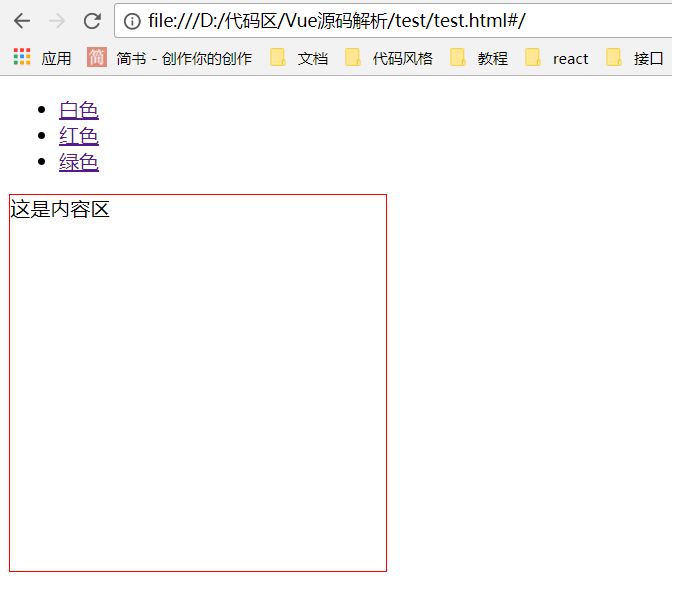
效果:

仔细看地址栏路径
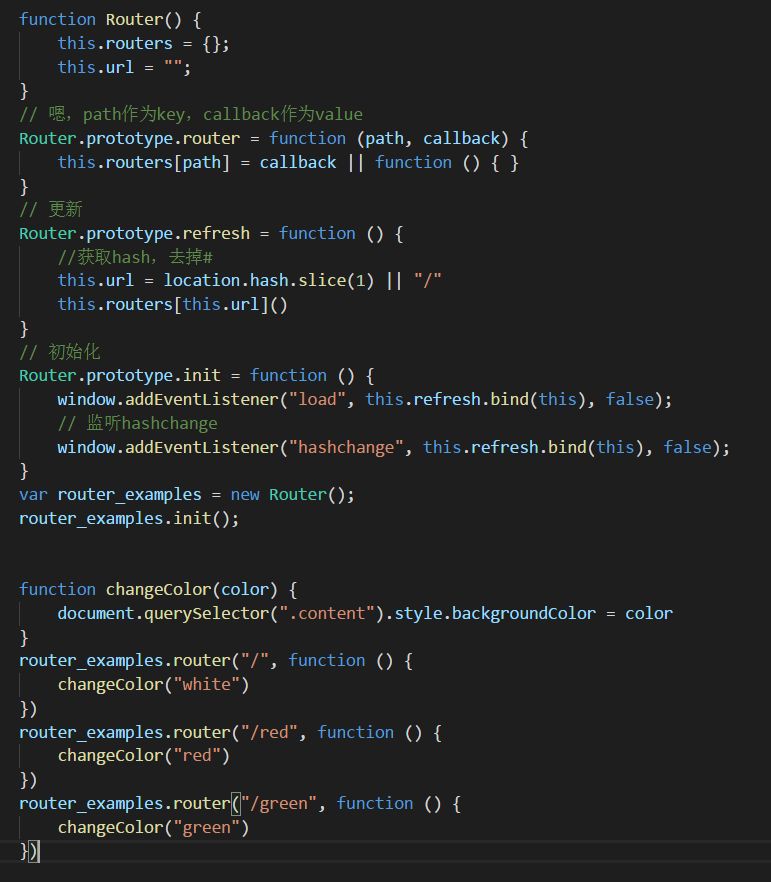
代码部分:
Router.prototype.router是作为为对象赋值的一种方法,将方法放于对象中,以路径作为“key”,function作为“value”。在实例化之后,执行init方法,监听hashchange,每次地址栏路径的改变,会触发相应的方法。

hash
二、window.history方法:
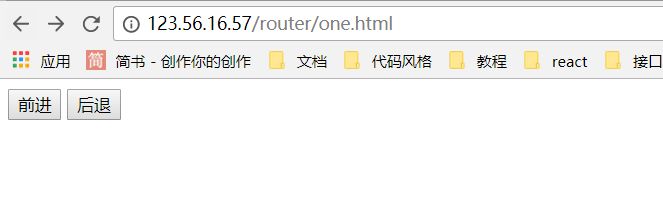
效果:


看地址栏
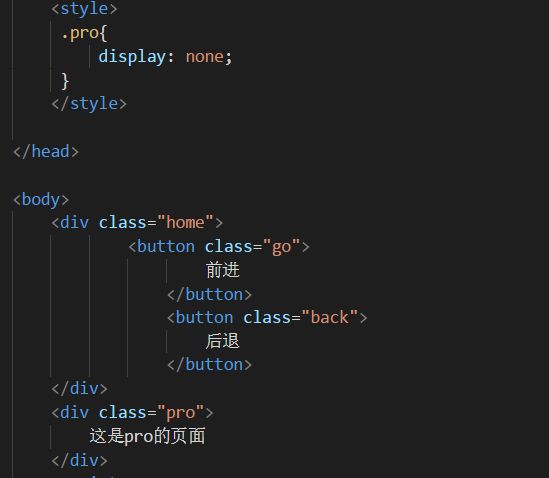
这是html部分:

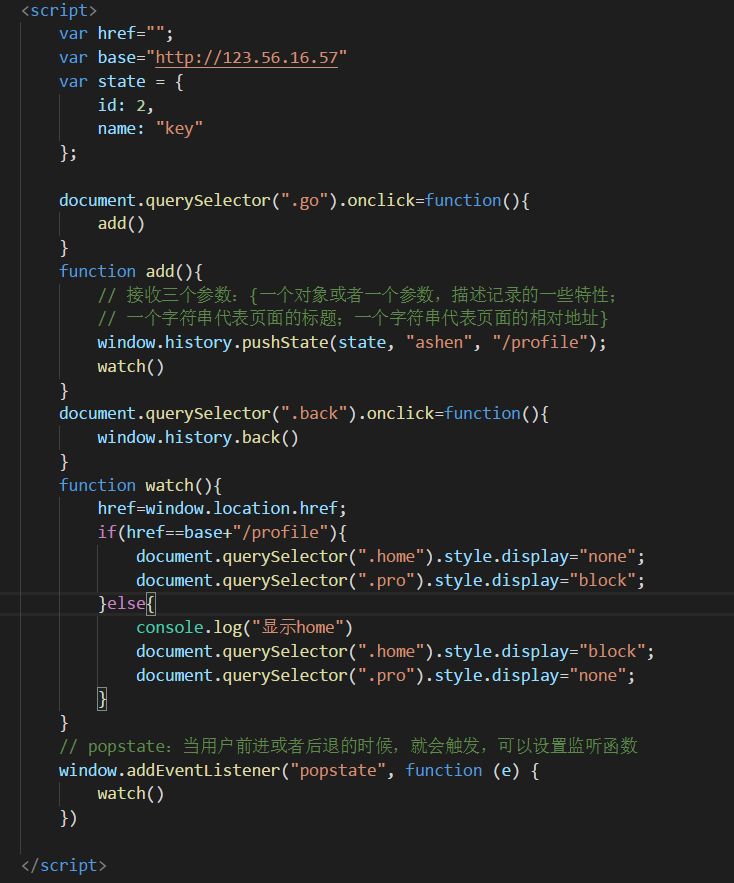
这是js部分:代码比较简单

前端是个坑,入门容易、深入难,技术的更新速度之快,令人咂舌;但是,不能追逐框架,最终要的是了解他的内在原理。好在,2018年,前端的江湖由以前的群雄逐鹿到现如今的二王分治(vue、react,同情angular一秒),对于前端工程师来说,是个好事;总之,祝愿各位前端工程师们能越走越远吧。