为什么要了解CSS样式优先级?
因为我们在设置CSS样式时候,有时候可能会重叠样式,此时,HTML元素应该选择哪个CSS样式呢?
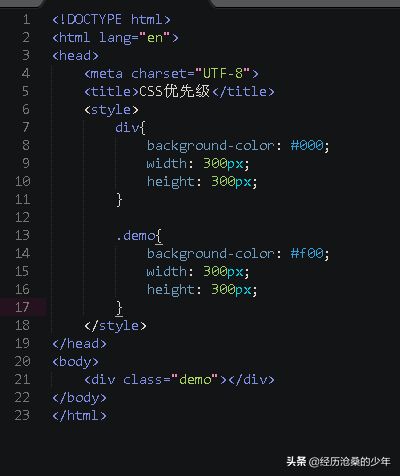
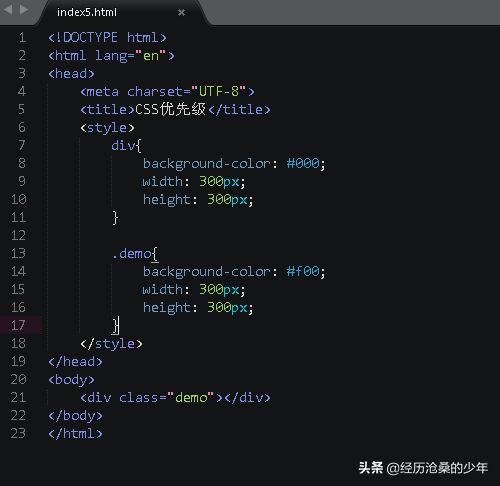
案例


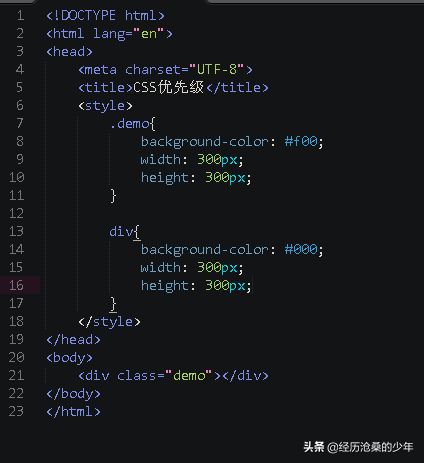
按照我们平时的习惯,理所应当的认为写在后面的样式会覆盖前面的样式,那么我们调整一下div和.demo的位置顺序


我们可以发现,及时调整了 先后顺序,HTML元素依旧使用.demo的样式。因此我们需要了解css的优先级,方便我们修复BUG和解决样式冲突的问题。
什么是权重
了解CSS样式优先级之前要了解权重一词,它代表了CSS样式所占位置的重要性。
CSS优先级规则
1.权重高者优先。
2.权重值相同后者优先(即按顺序运行代码最后面的进行页面渲染)。
3.CSS属性后面附带!important 强制优先(即无限高的权重)。
CSS优先级等级划分
1.内联样式(写在HTML元素内部的style=“”,权重值1000)。
2.id选择器(CSS样式 #demo,权重值100)。
3.class选择器(CSS样式 .demo,权重值10)
4.标签或伪元素选择器(CSS样式 p::after,权重1)
5.通用选择器(*),子选择器(>), 相邻同胞选择器(+)等选择器的权重为0。
CSS优先级计算公式
公式为:0,0,0,0
分别代表权重四个等级
CSS优先级计算方式

如案例中的demo的class选择器他的权重为0,0,10,0而div元素权责器权重为0,0,0,1,因此页面会渲染.demo选择器的样式。
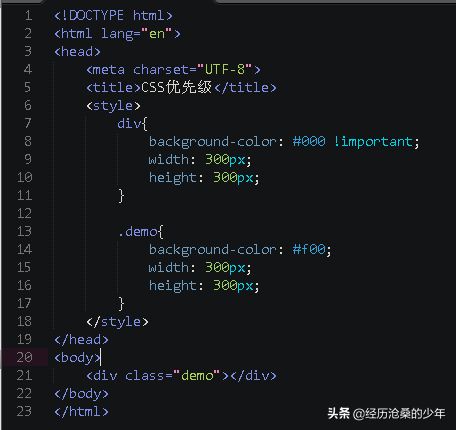
案例1(!important强制最高优先级)


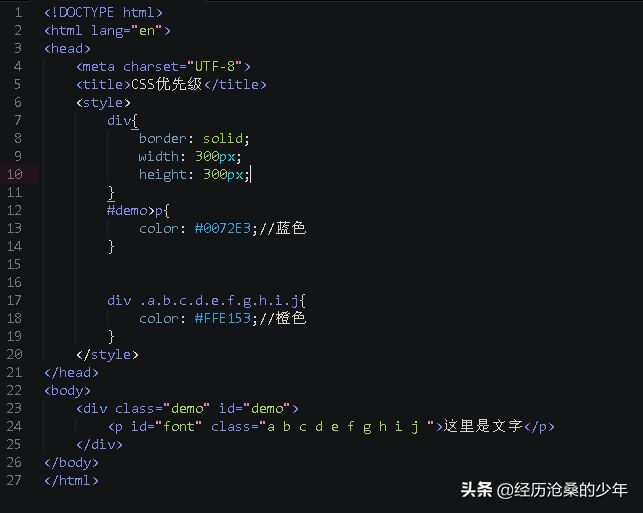
案例2(优先级计算)


按道理说同等权重(1001),选择最后面的优先级,为什么案例中还是选择上面的#demo>p(101权重优先级呢?)
这是因为优先级计算公式要包括,在内(注意:逗号)。
即:
#demo>p优先级的权重:0,1,0,1
div .a.b.c.d.e.f.g.h.i.j的权重0,0,100,1
注意优先级相加减无法跨越逗号,因此HTML页面会渲染#demo>p的样式,因为他的权重最高,第二位有数字1,而div .a.b.c.d.e.f.g.h.i.j第二位数字为0