uni-app引入阿里矢量图和一个简单的版本更新组件
作者:刘杰
引入阿里矢量图减少包体积:
1. 在阿里巴巴矢量图标库选择需要的Icon图标添加到购物车。点击下载代码。
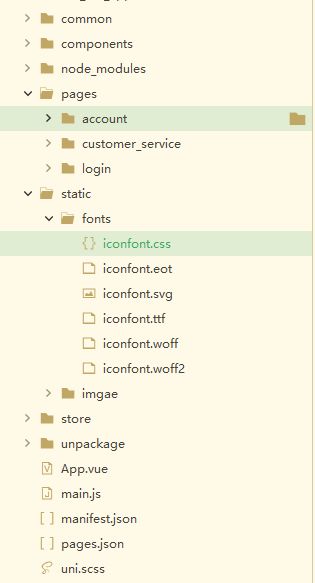
2. 在uni-app项目下static文件夹下新建fonts文件夹并导入下载好的的矢量图标文件夹内的iconfont.css 、iconfont.eot 、iconfont.svg 、iconfont.ttf 、iconfont.woff 、iconfont.woff2 文件。

3. 修改 iconfont.css 文件的 url路径 在路径前面添加 ~@/static/fonts/

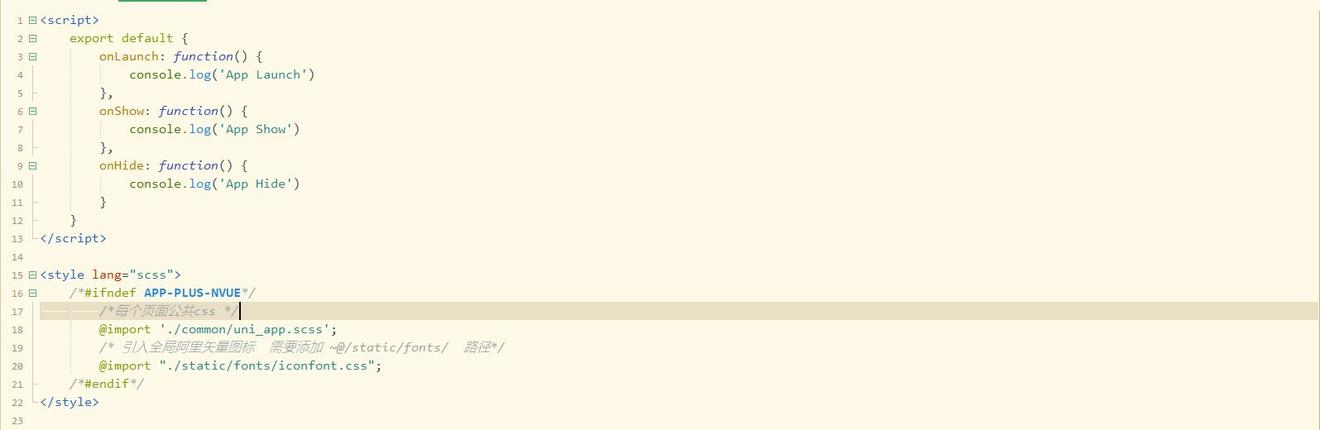
4. 在App.vue 页面引入 icon文件

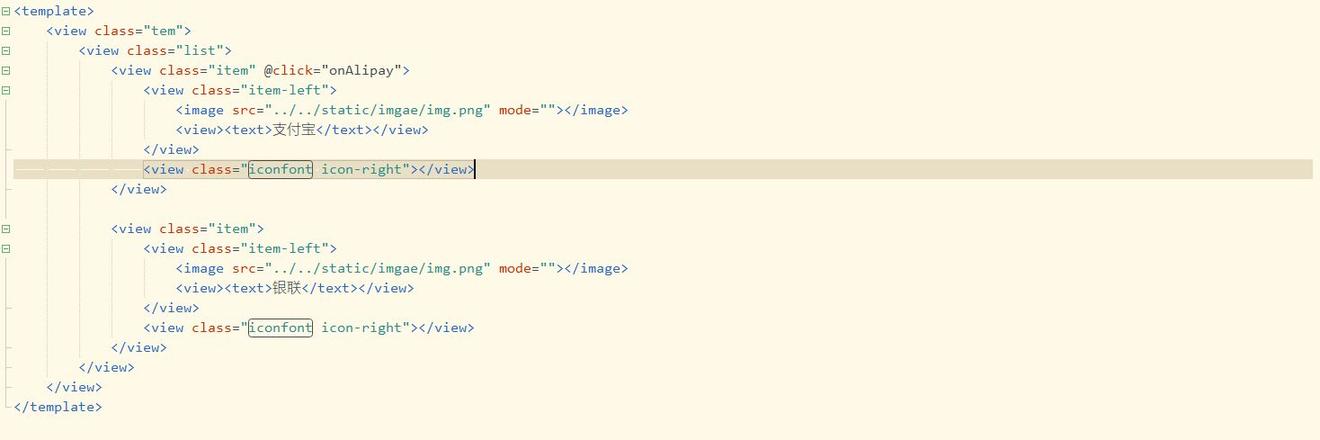
5. 在uni-app中使用

Uni-app 更新组件:
1. 效果图:

2. 组件代码:<template>
<view class="APP-DOW">
<view class="title-image">
<image class="Dow-title-img title-image-img" src="../../static/dow.png" mode=""></image>
</view>
<view class="Dow">
<view class="Dow-title">
<view><text class="Dow-title-text">发现新版本,正在为您更新...</text></view>
<view class="Dow-title-img"></view>
</view>
<view class="Con">
<view class="Dow-content">
<view><text class="Dow-text">{{data.memo}}</text></view>
<!-- <view><text>2.这是升级说明...</text></view>
<view><text>3.这是升级说明...</text></view> -->
</view>
<view class="Rate" v-if="state">
<view class="Rate-pro">
<progress :percent="percent" activeColor="#ffec43" stroke-width="10" @activeend="onAct" />
</view>
<view><text class="Rate-text">( {{Written.Bytes}}MB/{{Written.Expected}}MB )正在下载中...</text></view>
</view>
<view v-else class="Con-bott"></view>
</view>
<view class="Dow-button" v-if="!state">
<view @click="onCancel" class="Dow-button-left Dow-button-item" hover-class="Dow-button-hover">
<text class="Dow-button-text" hover-class="Dow-button-hover">取消</text>
</view>
<view @click="onDownload" class="Dow-button-right Dow-button-item" hover-class="Dow-button-hover">
<text class="Dow-button-text" hover-class="Dow-button-hover">升级</text>
</view>
</view>
</view>
</view>
</template>
<script>
const ast = require("@/components/request/nvue.js")
export default {
data() {
return {
state: false,
data: "",
percent: 0,
Written: {
Bytes: 0,
Expected: 0,
}
}
},
onBackPress(event) {
//下面是可返回
if (plus.device.isWakelock()) {
plus.device.setWakelock(false);
}
if (event.from == 'navigateBack') { //navigateBack 方法返回
return false;
}
if (this.state) {
ast.toast("正在更新,请勿操作")
return true;
}
},
onLoad(options) {
if (options.data) {
this.data = JSON.parse(options.data);
}
},
methods: {
onCancel() {
uni.setStorageSync("Update","2")
uni.navigateBack();
uni.$emit('Cancel')
},
onDownload() {
this.state = true;
plus.device.setWakelock(true);
var Down = uni.downloadFile({
url: this.data.url,
success: (res) => {
plus.device.setWakelock(false);
plus.runtime.install(res.tempFilePath, {}, (res) => {
//安装成功
plus.runtime.quit();
}, (res) => {
//安装失败
})
},
fail: (res) => {
plus.device.setWakelock(false);
ast.toast("更新失败,请在网络环境良好的环境更新。");
}
});
Down.onProgressUpdate((res) => {
this.percent = res.progress;
this.Written.Bytes = (res.totalBytesWritten / 1024 / 1024).toFixed(2);
this.Written.Expected = (res.totalBytesExpectedToWrite / 1024 / 1024).toFixed(2);
});
},
}
}
</script>
<style lang="scss" scoped>
.APP-DOW {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.4);
justify-content: center;
align-items: center;
}
.Dow {
width: 600rpx;
border-radius: 24rpx;
background-color: #fff;
&-text {
font-size: 28rpx;
text-align: center;
}
&-title {
background-color: #2CC3D8;
border-top-left-radius: 24rpx;
border-top-right-radius: 24rpx;
padding-left: 50rpx;
padding-right: 50rpx;
padding-top: 10rpx;
flex-wrap: nowrap;
flex-direction: row;
align-items: center;
justify-content: space-around;
&-text{
font-size: 34rpx;
color: #ffffff;
}
&-img {
height: 100rpx;
width: 100rpx;
}
}
}
.Dow-button {
position: absolute;
bottom: 0;
left: 0;
right: 0;
flex-direction: row;
justify-content: space-around;
&-item {
flex: 1;
}
&-left {
background-color: #8F8F8F;
border-bottom-left-radius: 24rpx
}
&-right {
background-color: #2CC3D8;
border-bottom-right-radius: 24rpx
}
&-text {
text-align: center;
line-height: 90rpx;
color: #ffffff;
}
&-hover {
background-color: #E6E6E6;
}
}
.Dow-content {
margin-left: 25rpx;
margin-right: 25rpx;
margin-bottom: 35rpx;
}
.Rate {
&-pro {
padding-left: 35rpx;
padding-right: 35rpx;
margin-top: 20rpx;
}
&-text {
text-align: center;
font-size: 26rpx;
line-height: 50rpx;
}
margin-bottom: 60rpx;
}
.Con {
margin-top: 40rpx;
&-bott {
height: 100rpx;
}
}
.title-image {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
justify-content: center;
align-items: flex-end;
&-img {
width: 120rpx;
height: 120rpx;
margin-bottom: 300rpx;
margin-right: 45rpx;
}
}
</style>
3. 在pages文件夹下新建文件夹update文件夹导入index.nvue 组件代码。
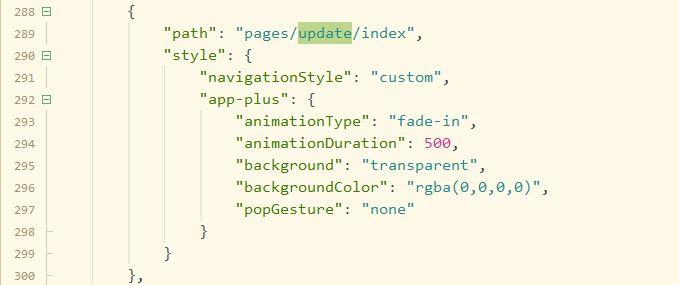
4. 在pages.json配置文件pages下添加配置

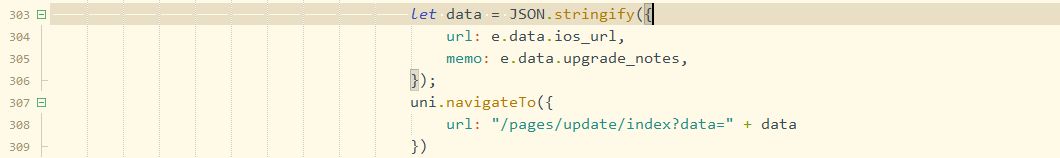
5.调用只需要执行页面跳转传入版本介绍、下载地址即可。