如果作为一个想升级变成更好的程序员,在开发前就应该写一份设计规范文档。
那这一份设计规范有什么用?
1.解决多人开发时,页面无规范而导致混乱不统一的问题。如果没有规范来指引,设计过程中很容易产生细微的出入,导致每个页面都会有细微的差别,经常会做着做着页面不一致的问题。例如一个按钮控件A页面是4PX圆角、B页面又变成2PX圆角。一个人做页面都会出现这些问题,更何况是多人协助开发呢?另外,当新人加入时对产品理解不够透彻,这时有一份设计规范更能快速上手,并且保持产品统一性

2.解决代码冗余的问题
无规范则每个页面都需要重新写一套CSS代码随着页面越多,工作量越大影响项目进度,代码也会越来越臃肿。而如果有规范则只需调用同一个css就可以了

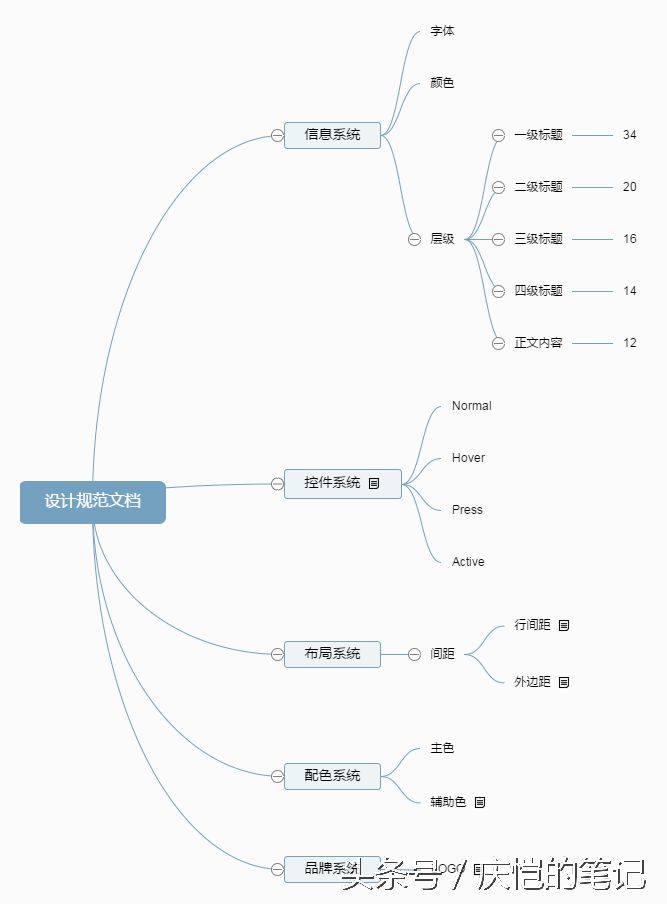
那该如何写一份设计规范文档呢?可参考以下5个维度。
1.信息系统
字号:应该有一个全局的规划,在同一个页面内不要使用太多太相近的字号,例如 12、13、14.如果使用太接近的字号,会导致页面层级对比比较弱,不利于阅读。

颜色:避免使用相近的字体颜色,在同一个层级使用颜色区分是没必要的。产品常用的字体颜色深浅层级可以参考#333333、#666666、#999999
字体:避免使用相似的字体,字体数量应做减法,能用1种字体就别用两种字体。
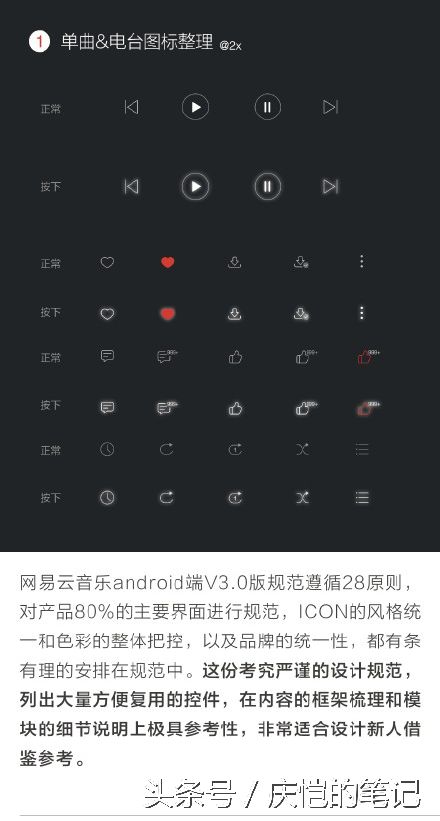
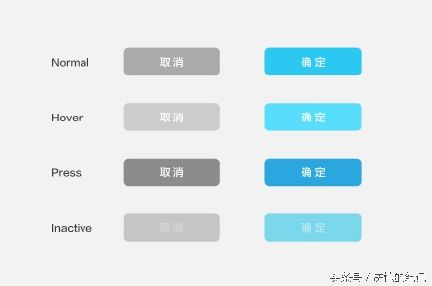
2.控件系统

按钮样式应统一样式,就算页面中按钮的宽高不同,也应该按照宽高比例进行缩放。
按钮通常会有4种鼠标状态,也是需要注意统一视觉效果的。分别是:正常状态、鼠标经过、鼠标单击、访问过后。
3.布局系统

行间距能表明内容之间的层级和从属关系,凌乱复杂的行间距会对用户认知造成较大的困扰。一个页面中,最多使用5种行间距,能少用就尽量少用
 内边距尽量不要大于外边距。外边距大于内边距时,有适当的留白,用户的视线不受干扰,更专注于内容本身
内边距尽量不要大于外边距。外边距大于内边距时,有适当的留白,用户的视线不受干扰,更专注于内容本身
4.配色系统
主色:选择主色调的时候应该结合产品的特性、用户对象。色彩决定产品的风格。
辅色:辅助色应用主色调的:邻近色、对比色。辅色选择1~3种配合使用
产品色彩最好控制在4种颜色以内
5.品牌系统
LOGO应用:LOGO定稿后应将各种组合整理出来,便于后续使用。例如
左右结构、上下结构
反白、黑白
最小尺寸、加载错误的显示方式
这就是撰写产品设计文档规范的5个方法。以下是笔者自己整理的脑图、以及网上搜集的网易云音乐的设计文档规范图。