内容导读
最近想练习一个 vue.js 的项目,然后在网上找了些案例,但是查询到的大部分都是用 vue-cli 脚手架和 webpack 模板自动生成项目结构。用 vue-cli 自动生成这种方法固然简单快捷,但是对于一些新手小白来说,光是搞清楚那些配置文件的作用,就要用不少的时间去学习和理解。所以,我自己用手动构建结构的方式,写了一个基于 Vue2.0 的移动端小项目,代码中的每一个配置,我都写有注释解释,希望对那些像我这样刚刚入门vue的朋友们有所帮助。配置webpack.config.js 因为项目是使用运行时构建方式,这样也使得vue组件的运用更加方便清晰,所以还是需要webpack作为辅助工具。个人感觉这样一步一步的手动创建文件,对于小白来说,可以对整个Vue项目有一个很清楚的了解。每一步都知道为什么这样做,做了有什么作用,对Vue或者webpack的入门学习都有一个基本的认识,对以后的学习也很有帮助。

Vue 2.0
最近想练习一个vue.js的项目,然后在网上找了些案例,但是查询到的大部分都是用vue-cli脚手架和webpack模板自动生成项目结构。
用vue-cli自动生成这种方法固然简单快捷,但是对于一些新手小白来说,光是搞清楚那些配置文件的作用,就要用不少的时间去学习和理解。
所以,我自己用手动构建结构的方式,写了一个基于Vue2.0的移动端小项目,代码中的每一个配置,我都写有注释解释,希望对那些像我这样刚刚入门vue的朋友们有所帮助。
https://github.com/zhangqian00/Vue2.x-mobileSystem
技术栈:
- Vue2.0
- Vue-Router 路由
- Mint-ui 基于vue的ui框架
- M-ui 移动端ui框架
- Axios 第三方数据请求插件
- Mockjs 生成随机数据,拦截 Ajax 请求
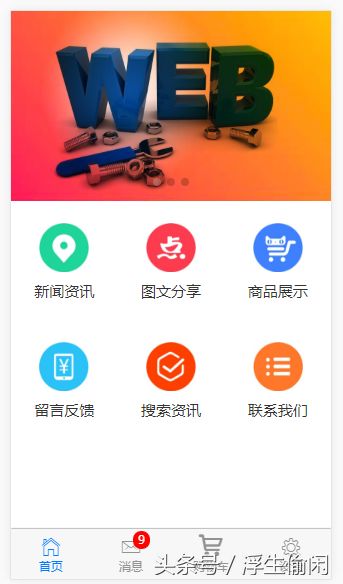
项目效果图

效果图
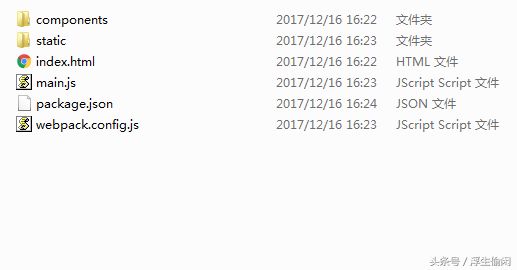
创建项目结构

初期简单的结构
介绍文件作用
- components 存放组件的文件夹
- static 存放一些静态文件,例如图片
- index.html 展现页面
- main.js 入口文件,程序运行会依照里面的配置
- package.json node依赖包记录,用
npm init命令生成 - webpack.config.js webpack配置文件
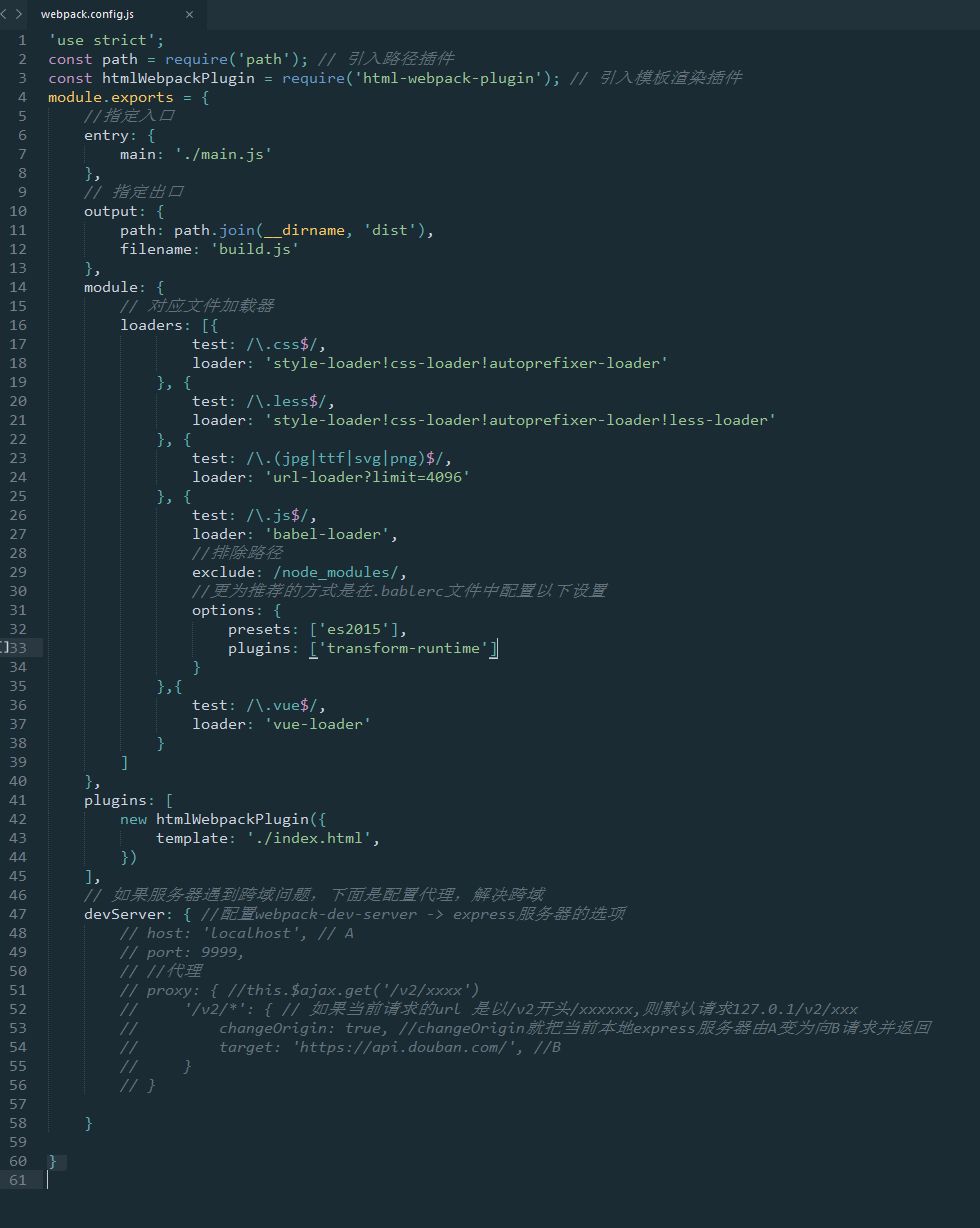
配置webpack.config.js
因为项目是使用运行时构建方式,这样也使得vue组件的运用更加方便清晰,所以还是需要webpack作为辅助工具。

webpack.config.js
此文件并没有配置打包的需求的配置,可根据需求来自行配置。
个人感觉这样一步一步的手动创建文件,对于小白来说,可以对整个Vue项目有一个很清楚的了解。每一步都知道为什么这样做,做了有什么作用,对Vue或者webpack的入门学习都有一个基本的认识,对以后的学习也很有帮助。
我在每一个文件里代码都做了注释,解释代码的作用。这样可以让正在学习Vue的朋友们看得懂我写的代码,也让我自己在写注释的过程中理一理自己所理解的意思。
https://github.com/zhangqian00/Vue2.x-mobileSystem
这是项目的GitHub地址,希望能帮助正在学习Vue或webpack的朋友,也欢迎各位指出其中不足指出。