介绍
在我们日常的开发中,特别是在现代的社会环境下,二维码的应用可谓是丰富多彩,各种各样让人眼花缭乱的二维码,可见二维码已经渗透进我们生活的方方面面,也可以说目二维码确确实实方便了我们的生活。因为作为开发人员,很多项目都会用到二维码,最多的莫过于生成二维码,而如今Web应用盛行,那么就有这样一个二维码生成的Javascript库诞生了,它仅仅依赖与canvas,因此它支持大多数浏览器以及NodeJS!
PS:由于平台限制本文不展示二维码
亮点
QRCanvas原本是 jsqrgen,新版有几个亮点
- 仅依赖canvas,兼容性好
- 简单,仅仅是需要一些数据的配置
- 定制化功能丰富
- 支持Nodejs
- 方便在React和Vue中使用
Github和demo
github:
https://github.com/gera2ld/qrcanvas
demo:
https://gera2ld.github.io/qrcanvas/
在demo中你可以体验它强大的扩展和自定义功能,包括文字、图片、二维码大小、Logo等等实用的功能
安装和使用
一共介绍三种用法
- 安装
| npm install qrcanvas | |
| //或者 | |
| yarn add qrcanvas |
- 用法
1、es6的模块化用法
import { qrcanvas } from 'qrcanvas';
2、浏览器中使用
| <div id="qrcode"></div> | |
| <script src="https://cdn.jsdelivr.net/npm/qrcanvas@3"></script> | |
| const canvas = qrcanvas.qrcanvas({ | |
| data: 'hello, world' | |
| }); | |
| document.getElementById('qrcode').appendChild(canvas); |
3、在NodeJS中使用
| const fs = require('fs'); | |
| const { qrcanvas } = require('qrcanvas/lib/qrcanvas.node.js'); | |
| const canvas = qrcanvas({ | |
| data: 'hello, world' | |
| }); | |
| // canvas is an instance of `node-canvas` | |
| canvas.pngStream().pipe(fs.createWriteStream('qrcode.png')); |
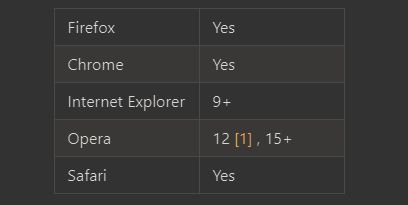
浏览器兼容性
支持所有主流的浏览器

React和Vue版本
- Vue版本
Github:
https://github.com/gera2ld/qrcanvas-vue
Demo:
https://gera2ld.github.io/qrcanvas-vue/
| npm install qrcanvas-vue | |
| //或者 | |
| yarn add qrcanvas-vue | |
| <template> | |
| <QRCanvas :options="options" @updated="onUpdated" /> | |
| </template> | |
| <script> | |
| import { QRCanvas } from 'qrcanvas-vue'; | |
| export default { | |
| components: { | |
| QRCanvas, | |
| }, | |
| data() { | |
| return { | |
| options: { | |
| data: 'hello', | |
| }, | |
| }; | |
| }, | |
| methods: { | |
| onUpdated() { | |
| console.log('updated'); | |
| }, | |
| }, | |
| }; | |
| </script> |
或者在浏览器中
| <script src="https://cdn.jsdelivr.net/combine/npm/qrcanvas@3,npm/qrcanvas-vue@2"></script> | |
| <div id="root"> | |
| <qr-canvas :options="options" @updated="onUpdated"></qr-canvas> | |
| </div> | |
| const { QRCanvas: QrCanvas } = qrcanvas.vue; | |
| new Vue({ | |
| components: { | |
| QrCanvas, // QrCanvas <-> qr-canvas | |
| }, | |
| data: { | |
| options: { | |
| data: 'hello', | |
| }, | |
| }, | |
| methods: { | |
| onUpdated() { | |
| console.log('updated'); | |
| }, | |
| }, | |
| }) | |
| .$mount('#root'); |
- React版本
Github:
https://github.com/gera2ld/qrcanvas-react
Demo:
https://gera2ld.github.io/qrcanvas-react/
| npm install qrcanvas-react | |
| //或者 | |
| yarn add qrcanvas-react | |
| import { QRCanvas } from 'qrcanvas-react'; | |
| import ReactDOM from 'react-dom'; | |
| const options = { data: 'hello, world' }; | |
| ReactDOM.render(<QRCanvas options={options} />, document.getElementById('app')); |
总结
QRCanvas是一个优秀的Web和Nodejs二维码生成插件,在Web开发中可以得到广泛的使用,其可定制性满足了很多人的需求,二维码也可以有个性。其简单而不简单的特点,我相信符合大多数人的期望,再此分享给大家,很多实用的开源项目可以查看以往的文章,希望对你有所帮助!