react Native 搭建开发环境
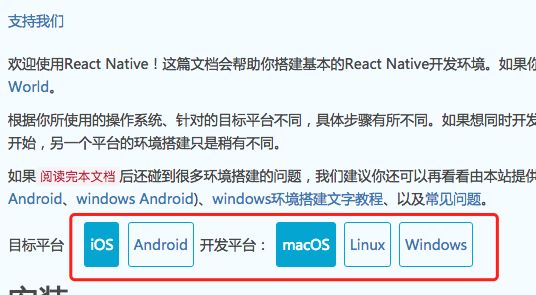
建议查看React Native中文网中的说明,这里介绍的非常详细。注意选择你所在的开发平台环境。这个地址就是搭建开发环境介绍。
http://reactnative.cn/docs/0.46/getting-started.html#content
根据你要搭建的平台选择,比如我选择的是目标ios+android 与mac平台。(在此我不在啰嗦了)

查看react native 可用用的命令行工具
搭建环境后,在终端执行如下命令:
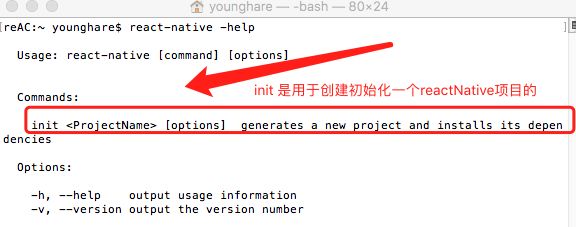
react-native -help
显示的结果

初始化(新建)--项目一 FirstApp项目的命令是
react-native init FirstApp
这时命令会对项目进行一些初始化,会到国外下载一些依赖库,可能需要一点点时间。请稍等。
运行--项目命令:
这个命令reactNatvie会自动完成ios或 Android 对应 reactNative项目的编译
react-native run-ios
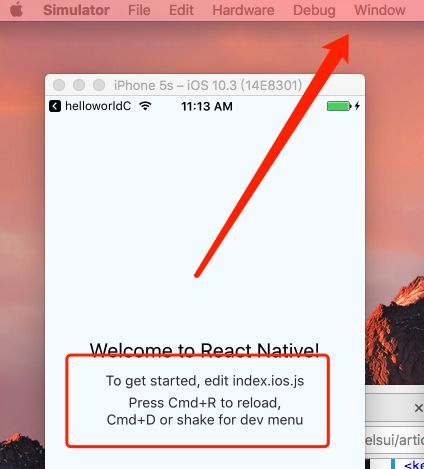
iso会自动启动iphone模拟器,command +D 可以打开Iphone模拟器的开发菜单。
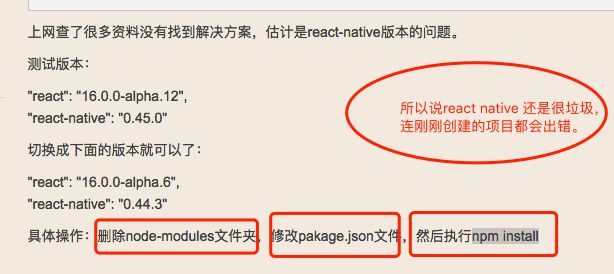
运行错误特别解决方案:
http://www.cnblogs.com/dragon-aslan/p/6965014.html

注意:如果mac中的ios模拟器现实太大,可以在菜单simulator菜单/windows/Scale/ 中选择缩放比率

react-native run-android
Android 需要自己手动启动模拟器,我用的是genymotion模拟器
记住要先进入reactNative 的项目目录,否则会报错误如下:
Make sure that you have run `npm install` and that you are inside a react-native project.
react Native 调试快捷键
查看运行界面中有提示 ,比如ios中是command +R 表示重载,command +D 表示弹出开放菜单。
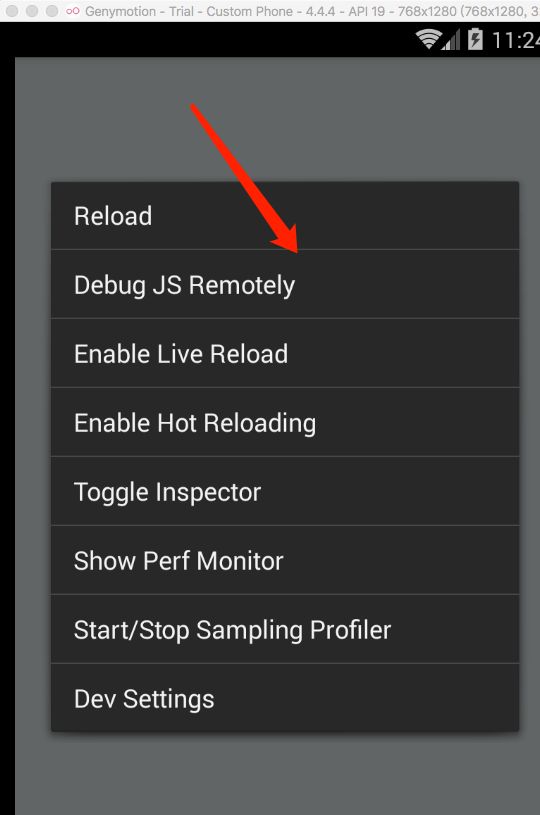
在 Android 模拟器中双击R 表示加载,command+M 弹出调试菜单
真机上你可以通过摇一摇手机来打开Develpoer Menu开发者菜单
奇怪的的是我在Android 4.4版本运行出现白屏

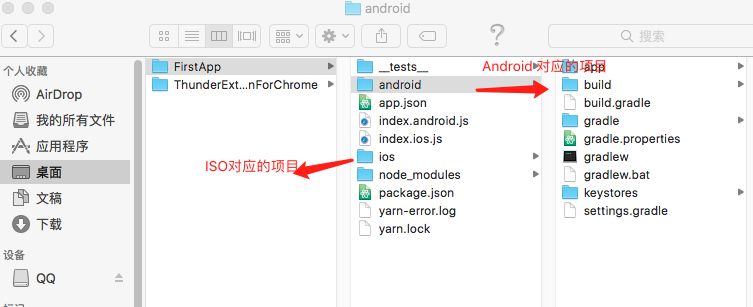
react Native 项目--结构

_tests_目录是js测试的一些项目
其中 node——modules 是项目所依赖的一些npm包,通过npm install 命令安装的包都会被放在这里。
package.json是npm的一些配置文件
在xcode 中打开项目,并运行(iso部分)
在 finder中直接双击ios 目录中的 FirstApp.xcodeProj文件就可以在xcode中打开这个react native 对应的iso 工程。
然后可以直接运行 (选择你对应的iso模拟器即可)
在Android studio 中打开项目,并运行(android 部分)
在 Android studio打开 react native 项目下的Android 目录打开这个react native 对应的Android工程。
然后可以直接运行 (选择你对应的Android模拟器如genymontion即可)
开放工具的选择
webStorm (推荐)
配置参见:
webStorm for mac
webstorm上语法高粱eslint的安装命令: npm i -g eslint
Nuclide +Watchman (Mac 平台)
Sublime
atom:facebook