目录
- react字符串匹配关键字高亮
- 标记高亮关键字 react
- 总结
react字符串匹配关键字高亮
const sqlstring = ["ADD","ALL","ALTER","ANALYZE","AND","AS","ASC","ASENSITIVE","BEFORE","BETWEEN","BIGINT","BINARY","BLOB","BOTH","BY","CALL","CASCADE","CASE","CHANGE","CHAR","CHARACTER","CHECK","COLLATE","COLUMN","CONDITION","CONNECTION","CONSTRAINT","CONTINUE","CONVERT","CREATE","CROSS","CURRENT_DATE","CURRENT_TIME","CURRENT_TIMESTAMP","CURRENT_USER","CURSOR","DATABASE","DATABASES","DAY_HOUR","DAY_MICROSECOND","DAY_MINUTE","DAY_SECOND","DEC","DECIMAL","DECLARE","DEFAULT","DELAYED","DELETE","DESC","DESCRIBE","DETERMINISTIC","DISTINCT","DISTINCTROW","DIV","DOUBLE","DROP","DUAL","EACH","ELSE","ELSEIF","ENCLOSED","ESCAPED","EXISTS","EXIT","EXPLAIN","FALSE","FETCH","FLOAT","FLOAT","FLOAT8","FOR","FORCE","FOREIGN","FROM","FULLTEXT","GRANT","GROUP","HAVING","HIGH_PRIORITY","HOUR_MICROSECOND","HOUR_MINUTE","HOUR_SECOND","IF","IGNORE","IN","INDEX","INFILE","INNER","INOUT","INSENSITIVE","INSERT","INT","INT1","INT2","INT3","INT4","INT8","INTEGER","INTERVAL","INTO","IS","ITERATE","JOIN","KEY","KEYS","KILL","LEADING","LEAVE","LEFT","LIKE","LIMIT","LINEAR","LINES","LOAD","LOCALTIME","LOCALTIMESTAMP","LOCK","LONG","LONGBLOB","LONGTEXT","LOOP","LOW_PRIORITY","MATCH","MEDIUMBLOB","MEDIUMINT","MEDIUMTEXT","MIDDLEINT","MINUTE_MICROSECOND","MINUTE_SECOND","MOD","MODIFIES","NATURAL","NOT","NO_WRITE_TO_BINLOG","NULL","NUMERIC","ON","OPTIMIZE","OPTION","OPTIONALLY","OR","ORDER","OUT","OUTER","OUTFILE","PRECISION","PRIMARY","PROCEDURE","PURGE","RANGE","READ","READS","REAL","REFERENCES","REGEXP","RELEASE","RENAME","REPEAT","REPLACE","REQUIRE","RESTRICT","RETURN","REVOKE","RIGHT","RLIKE","SCHEMA","SCHEMAS","SECOND_MICROSECOND","SELECT","SENSITIVE","SEPARATOR","SET","SHOW","SMALLINT","SPATIAL","SPECIFIC","SQL","SQLEXCEPTION","SQLSTATE","SQLWARNING","SQL_BIG_RESULT","SQL_CALC_FOUND_ROWS","SQL_SMALL_RESULT","SSL","STARTING","STRAIGHT_JOIN","TABLE","TERMINATED","THEN","TINYBLOB","TINYINT","TINYTEXT","TO","TRAILING","TRIGGER","TRUE","UNDO","UNION","UNIQUE","UNLOCK","UNSIGNED","UPDATE","USAGE","USE","USING","UTC_DATE","UTC_TIME","UTC_TIMESTAMP","VALUES","VARBINARY","VARCHAR","VARCHARACTER","VARYING","WHEN","WHERE","WHILE","WITH","WRITE","X509","XOR","YEAR_MONTH","ZEROFILL"]
//所有sql关键字
const sqlText = () => {
let reg ;
let reg = /\(([^)]*)\)/; //括号中的数字
let reg = /".+"/; //双引号内容
let reg = /`.+`/; //反引号内容
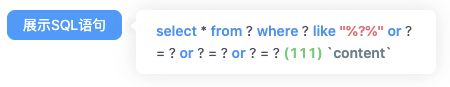
let newstr = 'select * from ? where ? like "%?%" or ? = ? or ? = ? or ? = ? () `content`' //实验用的sql语句
sqlstring.map(item => {
reg = new RegExp(`${item} `, "ig");
newstr = newstr.replace(reg, ` <span style='color: #b91f1;'>$&</span> `)
newstr = newstr.replace(reg, ` <span style='color: #58ca71;'>$&</span> `)
newstr = newstr.replace(reg, ` <span style='color: #f06674;'>$&</span> `)
newstr = newstr.replace(reg, ` <span style='color: #6b808b;'>$&</span> `)
//这里替换的前后两个变量必须一样
})
let html = {__html:newstr};
return <div className={styles.sqlStr} dangerouslySetInnerHTML={html}></div> ;
}
<Popover placement="rightTop" content={sqlText} trigger="click" visible={true}>
<Button style={{height: 'px'}} type='primary'>展示SQL语句</Button>
</Popover>
//我的渲染条件比较苛刻,逻辑就是这个逻辑了
唯一的bug就是正则只要匹配到了就会变色,如果要求更严谨的话研究正则即可

标记高亮关键字 react
标记指定关键字高亮(以单个文字、字母为单位,不区分大小写)


/**
* 标记指定关键字高亮(以单个文字、字母为单位,不区分大小写)
* @param {string} text 需要处理的原字符串
* @param {string} key 需要标记的字符串
*/
export function keySingleRender(text, key) {
if (key && text && typeof text === 'string' && typeof key === 'string') {
const newTextArr = text.split("").map(t => {
return key.toLowerCase().indexOf(t.toLowerCase()) > - ? `<Fragment class="redTip">${t}</Fragment>` : t;
});
const newText = newTextArr.join("");
return (<span dangerouslySetInnerHTML={{ __html: newText }} />);
} else {
return text;
}
}
标记指定关键字高亮(以关键字的特殊字符分隔后的数组单个值为单位(以词组为单位),不区分大小写)






/**
* 标记指定关键字高亮(以关键字的特殊字符分隔后的数组单个值为单位,不区分大小写)
* @param {string} text 需要处理的原字符串
* @param {string} key 需要标记的字符串关键字
*/
// 特殊字符
const specialCharater = new RegExp("[`~!@#$%^&*()\\-+={}':;,\\[\\].<>/?¥…()_|【】‘;:”“'。,、?\\s]");
export function keyRender(text, key) {
if (key && text && typeof text === 'string' && typeof key === 'string') {
const keyArr = key.split(specialCharater).filter(k => k);
const newText = text.replace(
new RegExp(keyArr.join("|"), "ig"),
str => `<Fragment class="redTip">${str}</Fragment>`
);
return (<span dangerouslySetInnerHTML={{ __html: newText }} />);
} else {
return text;
}
}
标记后端返回的分词高亮(以指定的任意数组来高亮文本,不区分大小写)
需要高亮的词组:key = [“成都乐开”,“乐开有限”,“A”];
文本: text = “成都乐开有限公司a成都成都”;

/**
* 标记指定关键字为红色(不区分大小写)
* @param {string} text 需要处理的原字符串
* @param {Array} key 需要标记的字符串关键字组成的数组
*/
export function keyArrRender(text, key) {
if (text && typeof text === 'string' && Array.isArray(key) && key.length > ) {
let charIndexCache = {};
let allKeys = [], matchWords, i;
let textOrigin = text;
text = text.toLowerCase();
for (i =; i < key.length; i++) {
matchWords = text.match(new RegExp(key[i].replace(/([^\w]{})/ig,"\\$1"), "ig"));
if(matchWords){
if(matchWords.length >){
allKeys.push(matchWords);
}else{
allKeys.push(matchWords[]);
}
}
}
const readChar = (text, word) => {
let indexStart = text.indexOf(word);
if(indexStart >=){
let replaceWord = "";
let indexEnd = indexStart + word.length;
for (let i = indexStart; i < indexEnd; i++) {
if(!charIndexCache[i]){
charIndexCache[i] = text.charAt(i);
}
replaceWord += "#";
}
text = text.replace(word, replaceWord);
}
return text;
}
allKeys.forEach(function(word){
if(typeof word === "string"){
readChar(text, word.toLowerCase());
}else{
let textCopy = text.substring();
for (let i =; i < word.length; i++) {
textCopy = readChar(textCopy, word[i].toLowerCase());
}
}
});
let word = "", newText = "";
for(let i =, len = text.length; i < len; i ++){
if(charIndexCache[i]){
if(!word){
newText += "<Fragment class='redTip'>";
}
word += textOrigin.charAt(i);
if(i === text.length -){
newText += word + "</Fragment>";
}
}else{
if(word){
newText += word + "</Fragment>";
word = "";
}
newText += textOrigin.charAt(i);
}
}
return (<span dangerouslySetInnerHTML={{ __html: newText }} />);
} else {
return text;
}
}