随着设备终端和浏览器性能的不断提升,越来越多的APP有了原生开发之外的另一个选择。
近些年来,前端技术发展迅猛、日新月异,涌现了一个又一个的前端框架。前端的开发早已不是过去DIV + CSS那样简单,越来越多的网站和应用需要去适配各种各样的终端,这无疑给我们的开发工作带来了更大的挑战。

为了简化前端的开发流程,让我们没有更多的精力投入到程序逻辑的开发。这种各样的前端框架应运而出,形成了当今AngularJS、React、VUE三大前端框架并驾齐驱的局面。三大框架的出现,极大地简化了我们的开发,也让我们的前端开发有了更多的可能性。
但是这三大框架对于一些简单应用的开发就显得有一些杀鸡用牛刀的感觉,而且对于一些新手开发者,学习起来也是有一些难度的。所以小编在这里推荐款轻量级的开箱即用的Web APP UI框架。
SUI Mobile
轻量,小巧且精美的UI库方便迅速搭建手机H5应用。
- 文档地址:https://sui.thinkadmin.top/
- 项目地址:https://gitee.com/zoujingli/sui-mobile
- 代码示例:
| <html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>我的生活</title><meta name="viewport" content="initial-scale=1, maximum-scale=1"><link rel="shortcut icon" href="/favicon.ico"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black"> | |
| <link rel="stylesheet" href=" ./dist/css/sm.min.css"><link rel="stylesheet" href=" ./dist/css/sm-extend.min.css"> | |
| </head><body><div class="page-group"><div class="page page-current"><!-- 你的html代码 --></div></div> | |
| <script src='//cdn.bootcss.com/jquery/3.1.1/jquery.min.js'></script><script src=' ./dist/js/sm.js'></script><script src=' ./dist/js/sm-extend.js'></script> | |
| </body> | |
| </html> |

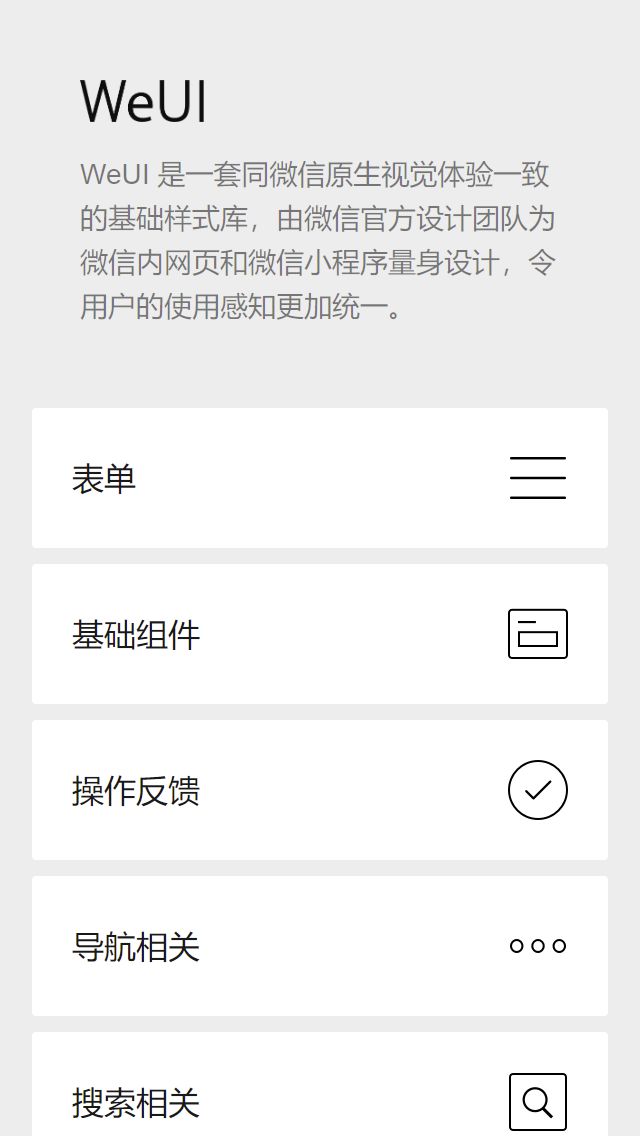
WeUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
- 官方地址:https://weui.io/
- 开源地址:https://github.com/Tencent/weui
- 代码示例:
| <html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"><title>WeUI</title><!-- 引入 WeUI CDN 链接 --><link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.3.0/weui.min.css"/></head><body><!-- 使用 --><a href="javascript:;" class="weui-btn weui-btn_primary">绿色按钮</a></body> | |
| </html> |

YDUI
一只注重审美,且性能高效的移动端&微信UI。
- 官方地址:http://www.ydui.org/
- 代码示例:
| <html> | |
| <head><meta charset="UTF-8"><title></title><meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport" /><meta content="yes" name="apple-mobile-web-app-capable" /><meta content="black" name="apple-mobile-web-app-status-bar-style" /><meta content="telephone=no" name="format-detection" /><!-- 引入YDUI样式 --><link rel="stylesheet" href="path/build/css/ydui.css" /><!-- 引入YDUI自适应解决方案类库 --><script src="path/build/js/ydui.flexible.js"></script> | |
| </head> | |
| <body> | |
| <div class="g-view"><!-- 使用:样式模块以按钮为例 --><div class="m-button"><a href="javascript:;" class="btn-block btn-primary" id="J_Btn">Button</a></div> | |
| </div> | |
| <!-- 引入jQuery 2.0+ --> | |
| <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> | |
| <!-- 引入YDUI脚本 --> | |
| <script src="path/build/js/ydui.js"></script> | |
| <script> | |
| !function ($) { | |
| $('#J_Btn').on('click', function () { | |
| /* 使用:js模块以dialog为例 */ | |
| YDUI.dialog.alert('我有一个小毛驴我从来也不骑!'); | |
| }); | |
| }(jQuery); | |
| </script> | |
| </body> | |
| </html> |

这三款前端UI框架,轻量简介,但是对于开发一些小型的移动APP项目,可以省去很大一部分UI设计的工作。对于更大型的项目,我们可以采用很多基于上述三大框架(AngularJS、React、VUE)所设计出的一些UI框架,或者更复杂的就需要定制开发了。
没有最适合的技术,只有更合适的技术。
以上内容仅供参考,具体项目需要具体分析,选出最合适的技术栈。除此之外,你还知道哪些优秀且实用的UI框架呢?欢迎在评论区留言讨论!