写了这么一些时间的CSS,有时候觉得有些混乱,尤其是做样式修改的时候。后来觉得遵循一些书写规范和顺序来的话,一来会让自己的思路很清晰,二来修改的时候很明确,不容易被冗余的样式影响。
还有很重要的一点就是,遵循浏览器渲染顺序,减少浏览器reflow(回流),提升浏览器渲染dom的性能。定位属性的修改会导致reflow,改变文字颜色、背景等会使得浏览器repaint,都会影响浏览器渲染性能。
CSS书写顺序
- 定位属性:position display float left top right bottom overflow clear z-index
- 自身属性:width height margin padding border background
- 文字样式:font-family font-size font-style font-weight font-varient color
- 文本属性:text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow
- css3中新增属性:content box-shadow border-radius transform……
CSS书写规范
- 使用CSS缩写属性 尽量使用缩写属性,比如padding,margin,font等

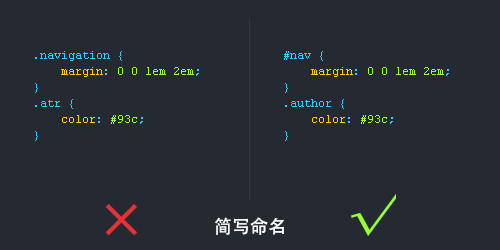
- 简写命名 简写命名也要让别人能读懂

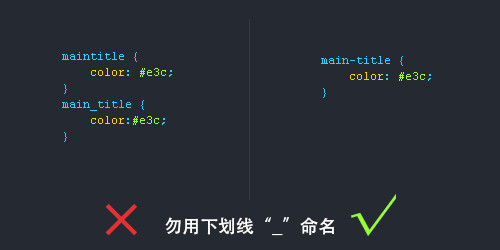
- 连字符CSS选择器命名规范 输入的时候少按一个shift键; 浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的); 能良好区分JavaScript变量命名(JS变量命名是用“_”).

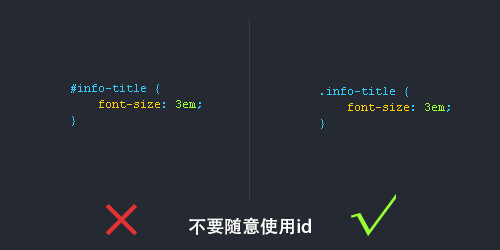
- 不要随意使用id

- 为选择器添加状态前缀 语义更明了

- 其他一些可减少代码量的书写规范,能遵循最好,不能也不是十分必要,一般用构建工具压缩都 可以做到。主要有去掉小数点前的“0”,16进制颜色代码缩写。
css命名规范
- 常用的CSS命名规则
- 头:header
- 内容:content/container
- 尾:footer
- 导航:nav
- 侧栏:sidebar
- 栏目:column
- 页面外围控制整体佈局宽度:wrapper
- 左右中:left right center
- 登录条:loginbar
- 标志:logo
- 广告:banner
- 页面主体:main
- 热点:hot
- 新闻:news
- 下载:download
- 子导航:subnav
- 菜单:menu
- 子菜单:submenu
- 搜索:search
- 友情链接:friendlink
- 页脚:footer
- 版权:copyright
- 滚动:scroll
- 内容:content
- 标签:tags
- 文章列表:list
- 提示信息:msg
- 小技巧:tips
- 栏目标题:title
- 加入:joinus
- 指南:guide
- 服务:service
- 注册:regsiter
- 状态:status
- 投票:vote
- 合作伙伴:partner
- 注释的写法 /* Header */ 内容区 /* End Header */
- 注意事项 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。