本教程将使用Visual Studio 2013手把手教你用lazyload.js释放你网站的宽带。本文源码:
https://github.com/shellcheng/UsedLazyjs
本文地址:用lazyload.js释放你网站的宽带
本教程由技术爱好者成笑笑(博客:
http://www.chengxiaoxiao.com/)写作完成。如有转载,请声明出处。
目录
lazyload.js的介绍和优势
如何使用lazyload
lazyload.js的介绍和优势
lazyload.js使用场景:
当一个网页中含有大量图片时,只有所有的图片被加载下来之后,整个页面才会展现出来。往往这个过程是缓慢的。用户需要等待大量的时间,大大增加了用户的跳出率。减少了网站对用户的黏度。
其实对于这个页面来说,用户是从上到下浏览的。而当用户浏览页面的顶部时,我们没有必要也给用户加载底端的图片,只要加载用户可以看到的页面内部的图片就可以了。
所以lazyload.js就是基于这个场景设计的。只加载用户看到的页面的图片。其他的图片先不加载,等到用户看到时,再加载。
如何使用lazyload
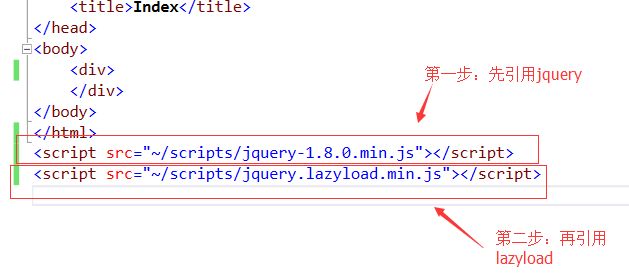
第一步:引用jquery(因为jquery.lazyload.js是基于jquery的,所以要先引用jquery,并且放在jquery.lazyload.js的上面)
第二步:引用jquery.lazy.load.js

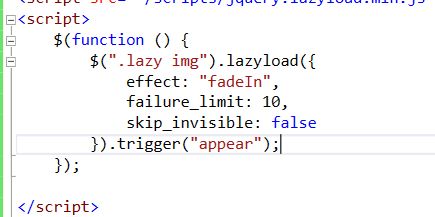
第三步:写代码使lazy生效

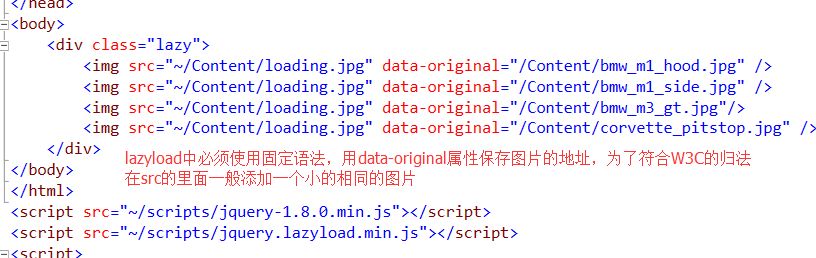
第四步:更改img属性

教程完毕!!