目录
- 一、普通效果。
- 二、单环在圈外画弧度
- 三、双环效果
- 四、Xml布局
- 五、MainActivity中代码的引用
- 六、自定义属性
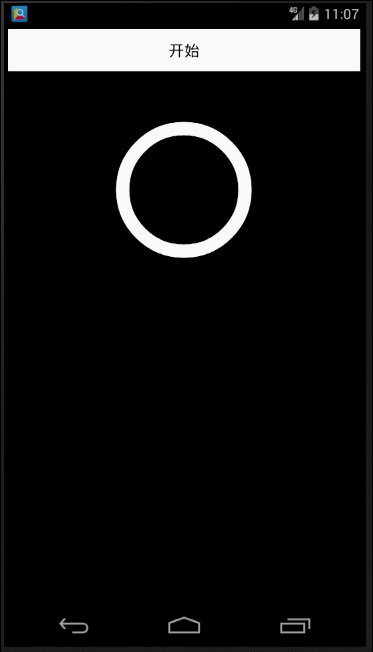
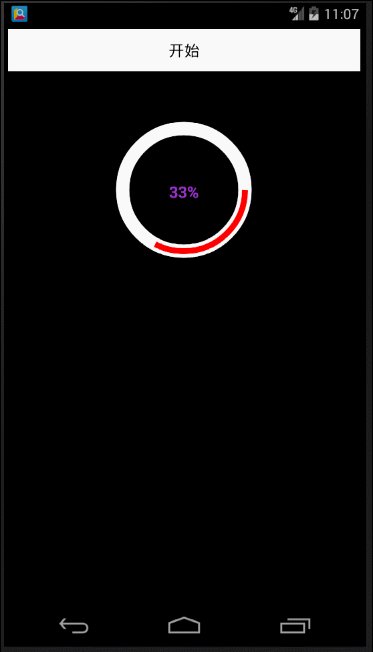
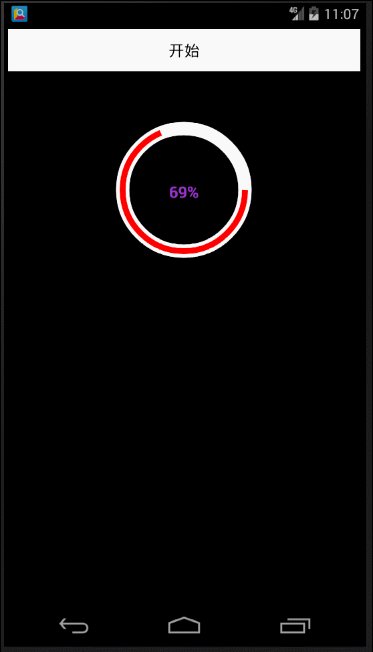
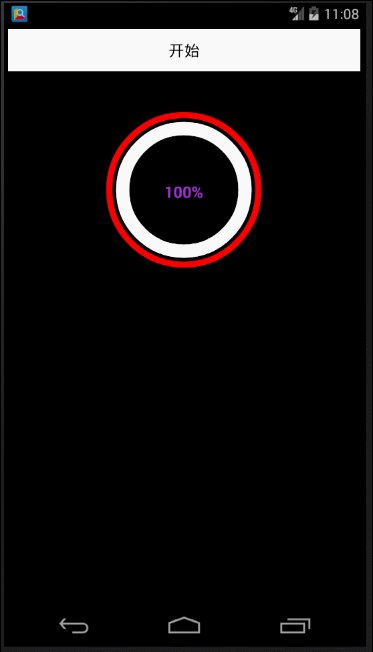
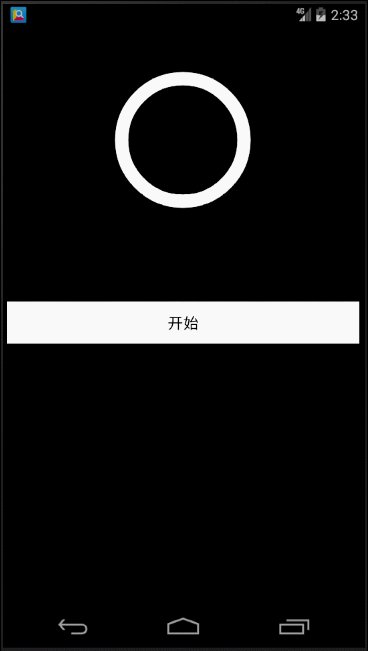
一、普通效果。
本章博客有4种不同的效果,小伙伴可以绘制更多的效果,唯一不同的代码,是自定义view时,怎么绘制弧度。Main类和布局无更改”

| package tester.ermu.com.pingamedemo; | |
| import android.content.Context; | |
| import android.content.res.TypedArray; | |
| import android.graphics.Canvas; | |
| import android.graphics.Color; | |
| import android.graphics.Paint; | |
| import android.graphics.RectF; | |
| import android.graphics.Typeface; | |
| import android.util.AttributeSet; | |
| import android.util.Log; | |
| import android.view.View; | |
| /** | |
| * 仿iphone带进度的进度条,线程安全的View,可直接在线程中更新进度 | |
| * @author xiaanming | |
| * | |
| */ | |
| public class RoundProgressBar extends View { | |
| /** | |
| * 画笔对象的引用 | |
| */ | |
| private Paint paint; | |
| /** | |
| * 圆环的颜色 | |
| */ | |
| private int roundColor; | |
| /** | |
| * 圆环进度的颜色 | |
| */ | |
| private int roundProgressColor; | |
| /** | |
| * 中间进度百分比的字符串的颜色 | |
| */ | |
| private int textColor; | |
| /** | |
| * 中间进度百分比的字符串的字体 | |
| */ | |
| private float textSize; | |
| /** | |
| * 圆环的宽度 | |
| */ | |
| private float roundWidth; | |
| /** | |
| * 最大进度 | |
| */ | |
| private int max; | |
| /** | |
| * 当前进度 | |
| */ | |
| private int progress; | |
| /** | |
| * 是否显示中间的进度 | |
| */ | |
| private boolean textIsDisplayable; | |
| /** | |
| * 进度的风格,实心或者空心 | |
| */ | |
| private int style; | |
| public static final int STROKE = 0; | |
| public static final int FILL = 1; | |
| public RoundProgressBar(Context context) { | |
| this(context, null); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs) { | |
| this(context, attrs, 0); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) { | |
| super(context, attrs, defStyle); | |
| paint = new Paint(); | |
| TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar); | |
| //获取自定义属性和默认值 | |
| roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圆环的颜色 | |
| roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圆环进度的颜色 | |
| textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字体颜色 | |
| textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字体大小 | |
| roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圆环的宽度 | |
| max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//进度条最大值,一般都为1001 | |
| textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否显示中间的进度 | |
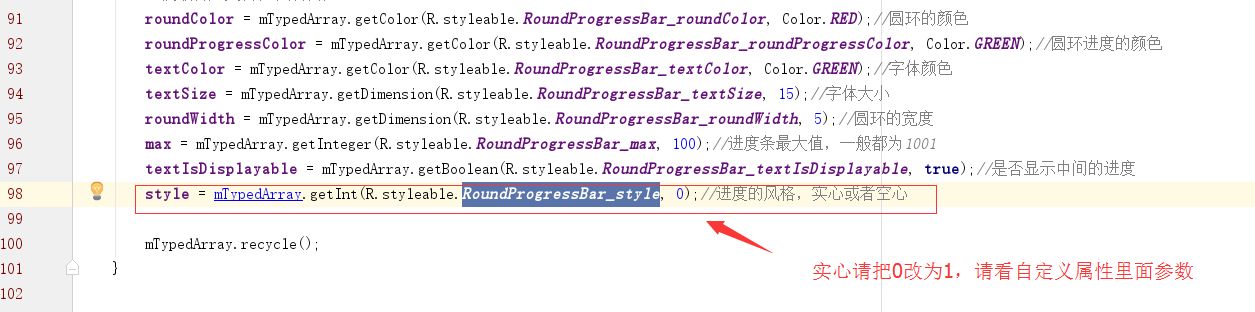
| style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//进度的风格,实心或者空心 | |
| mTypedArray.recycle(); | |
| } | |
| /** | |
| * 设置进度,并判断进度状态 | |
| * 刷新界面调用postInvalidate()能在非UI线程刷新 | |
| * @param progress | |
| */ | |
| public synchronized void setProgress(int progress) { | |
| if(progress < 0){ | |
| throw new IllegalArgumentException("progress not less than 0"); | |
| } | |
| if(progress > max){ | |
| progress = max; | |
| } | |
| if(progress <= max){ | |
| this.progress = progress; | |
| postInvalidate(); | |
| } | |
| } | |
| protected void onDraw(Canvas canvas) { | |
| super.onDraw(canvas); | |
| /** | |
| * 画最外层的大圆环 | |
| */ | |
| int centre = getWidth()/2; //获取圆心的x坐标 | |
| Log.i("Text","centre ------1111"+centre); | |
| int radius = (int) (centre - roundWidth*2); //圆环的半径 | |
| Log.i("Text","radius ------2222"+radius); | |
| paint.setColor(roundColor); //设置圆环的颜色 | |
| paint.setStyle(Paint.Style.STROKE); //设置空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setAntiAlias(true); //消除锯齿 | |
| canvas.drawCircle(centre, centre, radius, paint); //画出圆环 | |
| Log.e("log", centre + ""); | |
| /** | |
| * 画进度百分比 | |
| */ | |
| paint.setStrokeWidth(0); | |
| paint.setColor(textColor); | |
| paint.setTextSize(textSize); | |
| paint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体 | |
| int percent = (int)(((float)progress / (float)max) * 100); //中间的进度百分比,先转换成float在进行除法运算,不然都为0 | |
| float textWidth = paint.measureText(percent + "%"); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间 | |
| if(textIsDisplayable && percent != 0 && style == STROKE){ | |
| canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //画出进度百分比 | |
| } | |
| /** | |
| * 画圆弧 ,画圆环的进度 | |
| */ | |
| //设置进度是实心还是空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setColor(roundProgressColor); //设置进度的颜色 | |
| RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1号:代码用于定义的圆弧的形状和大小的界限 | |
| // RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| // RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60); | |
| // RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| // RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60); | |
| switch (style) { | |
| /* | |
| * public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) | |
| oval :指定圆弧的外轮廓矩形区域。 | |
| startAngle: 圆弧起始角度,单位为度。 | |
| sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。 | |
| useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。 | |
| paint: 绘制圆弧的画板属性,如颜色,是否填充等。 | |
| * | |
| * */ | |
| case STROKE:{ | |
| paint.setStyle(Paint.Style.STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| // paint.setStrokeWidth(9); | |
| // paint.setColor(Color.YELLOW); | |
| // canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| break; | |
| } | |
| case FILL:{ | |
| paint.setStyle(Paint.Style.FILL_AND_STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| if(progress !=0) | |
| /*最外围红色圆弧*/ | |
| canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| // paint.setStrokeWidth(9); | |
| // paint.setColor(Color.YELLOW); | |
| // canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); // | |
| break; | |
| } | |
| } | |
| } | |
| } |
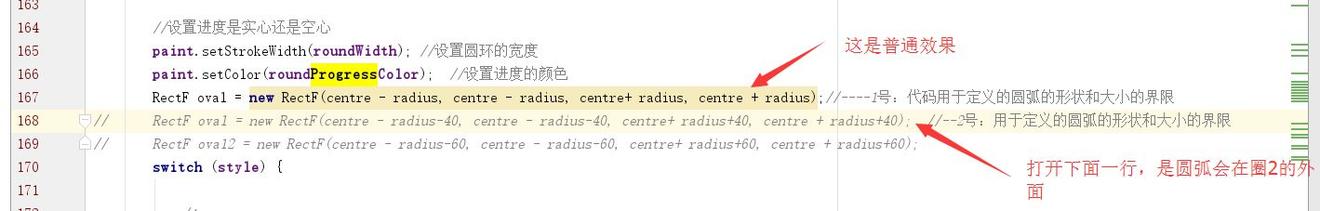
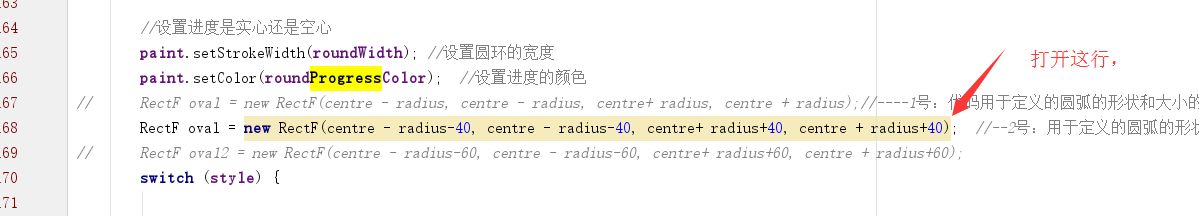
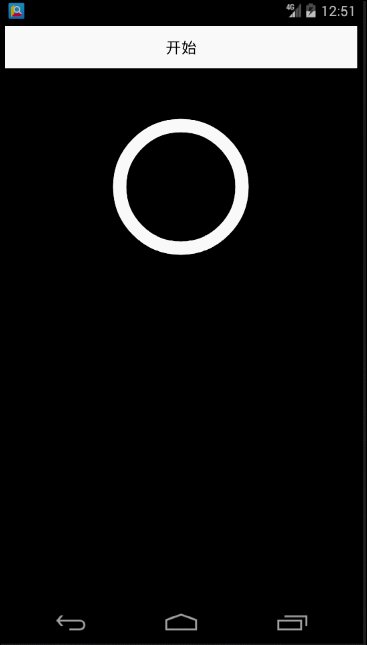
二、单环在圈外画弧度

和普通效果代码不同的地方如下,屏蔽167行,打开168行即可:


| package tester.ermu.com.pingamedemo; | |
| import android.content.Context; | |
| import android.content.res.TypedArray; | |
| import android.graphics.Canvas; | |
| import android.graphics.Color; | |
| import android.graphics.Paint; | |
| import android.graphics.RectF; | |
| import android.graphics.Typeface; | |
| import android.util.AttributeSet; | |
| import android.util.Log; | |
| import android.view.View; | |
| /** | |
| * 仿iphone带进度的进度条,线程安全的View,可直接在线程中更新进度 | |
| * @author xiaanming | |
| * | |
| */ | |
| public class RoundProgressBar extends View { | |
| /** | |
| * 画笔对象的引用 | |
| */ | |
| private Paint paint; | |
| /** | |
| * 圆环的颜色 | |
| */ | |
| private int roundColor; | |
| /** | |
| * 圆环进度的颜色 | |
| */ | |
| private int roundProgressColor; | |
| /** | |
| * 中间进度百分比的字符串的颜色 | |
| */ | |
| private int textColor; | |
| /** | |
| * 中间进度百分比的字符串的字体 | |
| */ | |
| private float textSize; | |
| /** | |
| * 圆环的宽度 | |
| */ | |
| private float roundWidth; | |
| /** | |
| * 最大进度 | |
| */ | |
| private int max; | |
| /** | |
| * 当前进度 | |
| */ | |
| private int progress; | |
| /** | |
| * 是否显示中间的进度 | |
| */ | |
| private boolean textIsDisplayable; | |
| /** | |
| * 进度的风格,实心或者空心 | |
| */ | |
| private int style; | |
| public static final int STROKE = 0; | |
| public static final int FILL = 1; | |
| public RoundProgressBar(Context context) { | |
| this(context, null); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs) { | |
| this(context, attrs, 0); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) { | |
| super(context, attrs, defStyle); | |
| paint = new Paint(); | |
| TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar); | |
| //获取自定义属性和默认值 | |
| roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圆环的颜色 | |
| roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圆环进度的颜色 | |
| textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字体颜色 | |
| textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字体大小 | |
| roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圆环的宽度 | |
| max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//进度条最大值,一般都为1001 | |
| textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否显示中间的进度 | |
| style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//进度的风格,实心或者空心 | |
| mTypedArray.recycle(); | |
| } | |
| /** | |
| * 设置进度,并判断进度状态 | |
| * 刷新界面调用postInvalidate()能在非UI线程刷新 | |
| * @param progress | |
| */ | |
| public synchronized void setProgress(int progress) { | |
| if(progress < 0){ | |
| throw new IllegalArgumentException("progress not less than 0"); | |
| } | |
| if(progress > max){ | |
| progress = max; | |
| } | |
| if(progress <= max){ | |
| this.progress = progress; | |
| postInvalidate(); | |
| } | |
| } | |
| protected void onDraw(Canvas canvas) { | |
| super.onDraw(canvas); | |
| /** | |
| * 画最外层的大圆环 | |
| */ | |
| int centre = getWidth()/2; //获取圆心的x坐标 | |
| Log.i("Text","centre ------1111"+centre); | |
| int radius = (int) (centre - roundWidth*2); //圆环的半径 | |
| Log.i("Text","radius ------2222"+radius); | |
| paint.setColor(roundColor); //设置圆环的颜色 | |
| paint.setStyle(Paint.Style.STROKE); //设置空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setAntiAlias(true); //消除锯齿 | |
| canvas.drawCircle(centre, centre, radius, paint); //画出圆环 | |
| Log.e("log", centre + ""); | |
| /** | |
| * 画进度百分比 | |
| */ | |
| paint.setStrokeWidth(0); | |
| paint.setColor(textColor); | |
| paint.setTextSize(textSize); | |
| paint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体 | |
| int percent = (int)(((float)progress / (float)max) * 100); //中间的进度百分比,先转换成float在进行除法运算,不然都为0 | |
| float textWidth = paint.measureText(percent + "%"); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间 | |
| if(textIsDisplayable && percent != 0 && style == STROKE){ | |
| canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //画出进度百分比 | |
| } | |
| /** | |
| * 画圆弧 ,画圆环的进度 | |
| */ | |
| //设置进度是实心还是空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setColor(roundProgressColor); //设置进度的颜色 | |
| // RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1号:代码用于定义的圆弧的形状和大小的界限 | |
| RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| // RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60); | |
| // RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| // RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60); | |
| switch (style) { | |
| /* | |
| * public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) | |
| oval :指定圆弧的外轮廓矩形区域。 | |
| startAngle: 圆弧起始角度,单位为度。 | |
| sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。 | |
| useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。 | |
| paint: 绘制圆弧的画板属性,如颜色,是否填充等。 | |
| * | |
| * */ | |
| case STROKE:{ | |
| paint.setStyle(Paint.Style.STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| // paint.setStrokeWidth(9); | |
| // paint.setColor(Color.YELLOW); | |
| // canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| break; | |
| } | |
| case FILL:{ | |
| paint.setStyle(Paint.Style.FILL_AND_STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| if(progress !=0) | |
| /*最外围红色圆弧*/ | |
| canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| // paint.setStrokeWidth(9); | |
| // paint.setColor(Color.YELLOW); | |
| // canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); // | |
| break; | |
| } | |
| } | |
| } | |
| } |
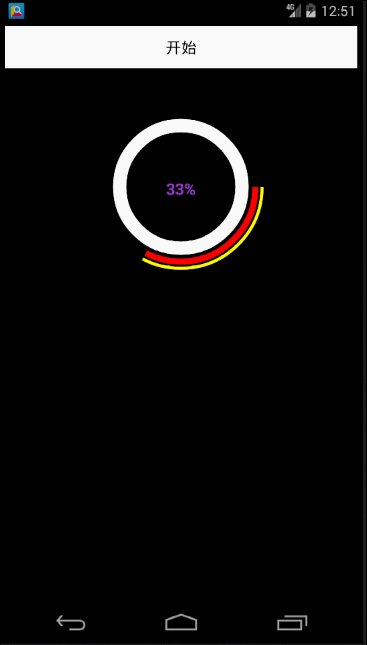
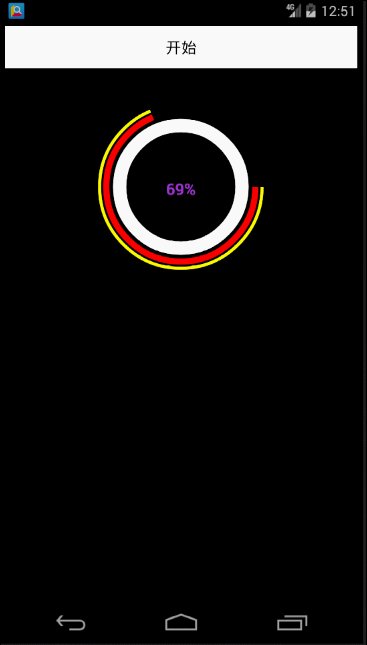
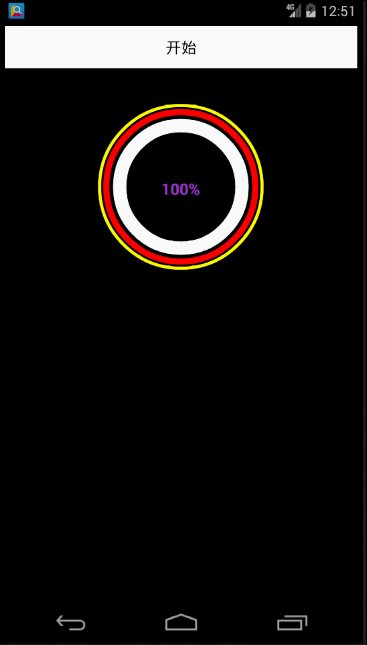
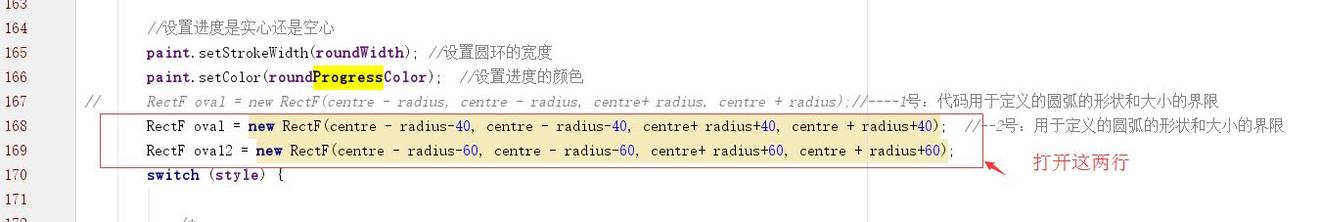
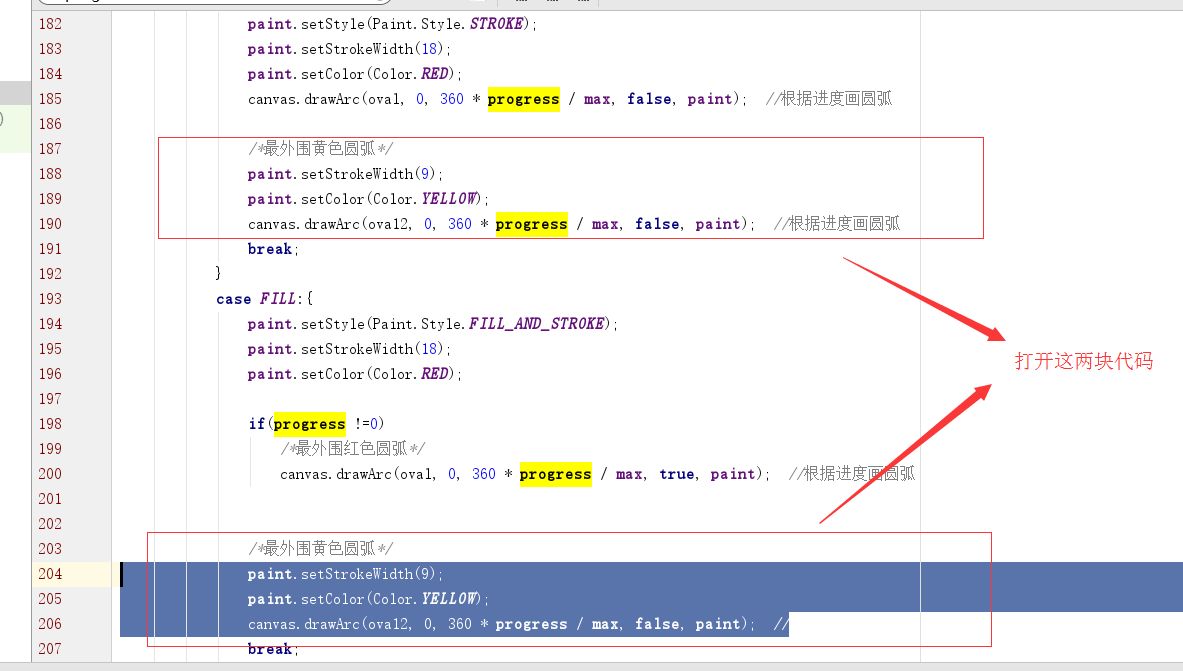
三、双环效果

代码不同的地方


| package tester.ermu.com.pingamedemo; | |
| import android.content.Context; | |
| import android.content.res.TypedArray; | |
| import android.graphics.Canvas; | |
| import android.graphics.Color; | |
| import android.graphics.Paint; | |
| import android.graphics.RectF; | |
| import android.graphics.Typeface; | |
| import android.util.AttributeSet; | |
| import android.util.Log; | |
| import android.view.View; | |
| /** | |
| * 仿iphone带进度的进度条,线程安全的View,可直接在线程中更新进度 | |
| * @author xiaanming | |
| * | |
| */ | |
| public class RoundProgressBar extends View { | |
| /** | |
| * 画笔对象的引用 | |
| */ | |
| private Paint paint; | |
| /** | |
| * 圆环的颜色 | |
| */ | |
| private int roundColor; | |
| /** | |
| * 圆环进度的颜色 | |
| */ | |
| private int roundProgressColor; | |
| /** | |
| * 中间进度百分比的字符串的颜色 | |
| */ | |
| private int textColor; | |
| /** | |
| * 中间进度百分比的字符串的字体 | |
| */ | |
| private float textSize; | |
| /** | |
| * 圆环的宽度 | |
| */ | |
| private float roundWidth; | |
| /** | |
| * 最大进度 | |
| */ | |
| private int max; | |
| /** | |
| * 当前进度 | |
| */ | |
| private int progress; | |
| /** | |
| * 是否显示中间的进度 | |
| */ | |
| private boolean textIsDisplayable; | |
| /** | |
| * 进度的风格,实心或者空心 | |
| */ | |
| private int style; | |
| public static final int STROKE = 0; | |
| public static final int FILL = 1; | |
| public RoundProgressBar(Context context) { | |
| this(context, null); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs) { | |
| this(context, attrs, 0); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) { | |
| super(context, attrs, defStyle); | |
| paint = new Paint(); | |
| TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar); | |
| //获取自定义属性和默认值 | |
| roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圆环的颜色 | |
| roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圆环进度的颜色 | |
| textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字体颜色 | |
| textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字体大小 | |
| roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圆环的宽度 | |
| max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//进度条最大值,一般都为1001 | |
| textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否显示中间的进度 | |
| style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//进度的风格,实心或者空心 | |
| mTypedArray.recycle(); | |
| } | |
| /** | |
| * 设置进度,并判断进度状态 | |
| * 刷新界面调用postInvalidate()能在非UI线程刷新 | |
| * @param progress | |
| */ | |
| public synchronized void setProgress(int progress) { | |
| if(progress < 0){ | |
| throw new IllegalArgumentException("progress not less than 0"); | |
| } | |
| if(progress > max){ | |
| progress = max; | |
| } | |
| if(progress <= max){ | |
| this.progress = progress; | |
| postInvalidate(); | |
| } | |
| } | |
| protected void onDraw(Canvas canvas) { | |
| super.onDraw(canvas); | |
| /** | |
| * 画最外层的大圆环 | |
| */ | |
| int centre = getWidth()/2; //获取圆心的x坐标 | |
| Log.i("Text","centre ------1111"+centre); | |
| int radius = (int) (centre - roundWidth*2); //圆环的半径 | |
| Log.i("Text","radius ------2222"+radius); | |
| paint.setColor(roundColor); //设置圆环的颜色 | |
| paint.setStyle(Paint.Style.STROKE); //设置空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setAntiAlias(true); //消除锯齿 | |
| canvas.drawCircle(centre, centre, radius, paint); //画出圆环 | |
| Log.e("log", centre + ""); | |
| /** | |
| * 画进度百分比 | |
| */ | |
| paint.setStrokeWidth(0); | |
| paint.setColor(textColor); | |
| paint.setTextSize(textSize); | |
| paint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体 | |
| int percent = (int)(((float)progress / (float)max) * 100); //中间的进度百分比,先转换成float在进行除法运算,不然都为0 | |
| float textWidth = paint.measureText(percent + "%"); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间 | |
| if(textIsDisplayable && percent != 0 && style == STROKE){ | |
| canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //画出进度百分比 | |
| } | |
| /** | |
| * 画圆弧 ,画圆环的进度 | |
| */ | |
| //设置进度是实心还是空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setColor(roundProgressColor); //设置进度的颜色 | |
| // RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1号:代码用于定义的圆弧的形状和大小的界限 | |
| RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60); | |
| // RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| // RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60); | |
| switch (style) { | |
| /* | |
| * public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) | |
| oval :指定圆弧的外轮廓矩形区域。 | |
| startAngle: 圆弧起始角度,单位为度。 | |
| sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。 | |
| useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。 | |
| paint: 绘制圆弧的画板属性,如颜色,是否填充等。 | |
| * | |
| * */ | |
| case STROKE:{ | |
| paint.setStyle(Paint.Style.STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| paint.setStrokeWidth(9); | |
| paint.setColor(Color.YELLOW); | |
| canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| break; | |
| } | |
| case FILL:{ | |
| paint.setStyle(Paint.Style.FILL_AND_STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| if(progress !=0) | |
| /*最外围红色圆弧*/ | |
| canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| paint.setStrokeWidth(9); | |
| paint.setColor(Color.YELLOW); | |
| canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); // | |
| break; | |
| } | |
| } | |
| } | |
| } |
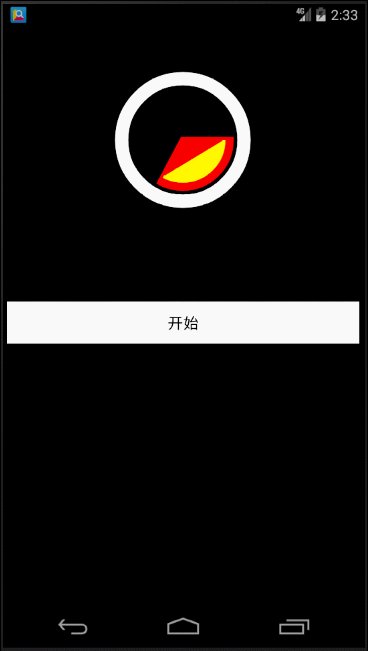
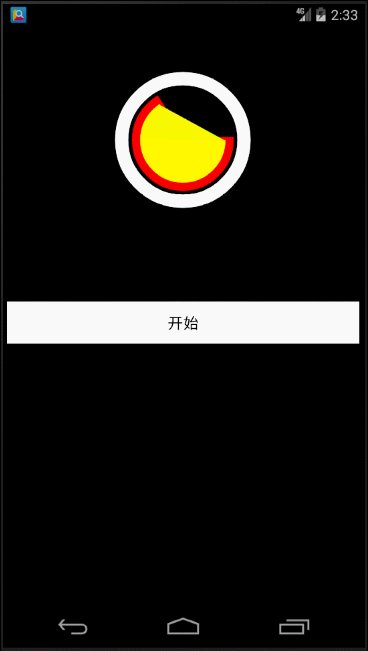
实心效果环形进度条

这里需要添加或修改的代码如下:

| package tester.ermu.com.pingamedemo; | |
| import android.content.Context; | |
| import android.content.res.TypedArray; | |
| import android.graphics.Canvas; | |
| import android.graphics.Color; | |
| import android.graphics.Paint; | |
| import android.graphics.RectF; | |
| import android.graphics.Typeface; | |
| import android.util.AttributeSet; | |
| import android.util.Log; | |
| import android.view.View; | |
| /** | |
| * 仿iphone带进度的进度条,线程安全的View,可直接在线程中更新进度 | |
| * @author xiaanming | |
| * | |
| */ | |
| public class RoundProgressBar extends View { | |
| /** | |
| * 画笔对象的引用 | |
| */ | |
| private Paint paint; | |
| /** | |
| * 圆环的颜色 | |
| */ | |
| private int roundColor; | |
| /** | |
| * 圆环进度的颜色 | |
| */ | |
| private int roundProgressColor; | |
| /** | |
| * 中间进度百分比的字符串的颜色 | |
| */ | |
| private int textColor; | |
| /** | |
| * 中间进度百分比的字符串的字体 | |
| */ | |
| private float textSize; | |
| /** | |
| * 圆环的宽度 | |
| */ | |
| private float roundWidth; | |
| /** | |
| * 最大进度 | |
| */ | |
| private int max; | |
| /** | |
| * 当前进度 | |
| */ | |
| private int progress; | |
| /** | |
| * 是否显示中间的进度 | |
| */ | |
| private boolean textIsDisplayable; | |
| /** | |
| * 进度的风格,实心或者空心 | |
| */ | |
| private int style; | |
| public static final int STROKE = 0; | |
| public static final int FILL = 1; | |
| public RoundProgressBar(Context context) { | |
| this(context, null); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs) { | |
| this(context, attrs, 0); | |
| } | |
| public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) { | |
| super(context, attrs, defStyle); | |
| paint = new Paint(); | |
| TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar); | |
| //获取自定义属性和默认值 | |
| roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圆环的颜色 | |
| roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圆环进度的颜色 | |
| textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字体颜色 | |
| textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字体大小 | |
| roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圆环的宽度 | |
| max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//进度条最大值,一般都为1001 | |
| textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否显示中间的进度 | |
| style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//进度的风格,实心或者空心 | |
| mTypedArray.recycle(); | |
| } | |
| /** | |
| * 设置进度,并判断进度状态 | |
| * 刷新界面调用postInvalidate()能在非UI线程刷新 | |
| * @param progress | |
| */ | |
| public synchronized void setProgress(int progress) { | |
| if(progress < 0){ | |
| throw new IllegalArgumentException("progress not less than 0"); | |
| } | |
| if(progress > max){ | |
| progress = max; | |
| } | |
| if(progress <= max){ | |
| this.progress = progress; | |
| postInvalidate(); | |
| } | |
| } | |
| protected void onDraw(Canvas canvas) { | |
| super.onDraw(canvas); | |
| /** | |
| * 画最外层的大圆环 | |
| */ | |
| int centre = getWidth()/2; //获取圆心的x坐标 | |
| Log.i("Text","centre ------1111"+centre); | |
| int radius = (int) (centre - roundWidth*2); //圆环的半径 | |
| Log.i("Text","radius ------2222"+radius); | |
| paint.setColor(roundColor); //设置圆环的颜色 | |
| paint.setStyle(Paint.Style.STROKE); //设置空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setAntiAlias(true); //消除锯齿 | |
| canvas.drawCircle(centre, centre, radius, paint); //画出圆环 | |
| Log.e("log", centre + ""); | |
| /** | |
| * 画进度百分比 | |
| */ | |
| paint.setStrokeWidth(0); | |
| paint.setColor(textColor); | |
| paint.setTextSize(textSize); | |
| paint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体 | |
| int percent = (int)(((float)progress / (float)max) * 100); //中间的进度百分比,先转换成float在进行除法运算,不然都为0 | |
| float textWidth = paint.measureText(percent + "%"); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间 | |
| if(textIsDisplayable && percent != 0 && style == STROKE){ | |
| canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //画出进度百分比 | |
| } | |
| /** | |
| * 画圆弧 ,画圆环的进度 | |
| */ | |
| //设置进度是实心还是空心 | |
| paint.setStrokeWidth(roundWidth); //设置圆环的宽度 | |
| paint.setColor(roundProgressColor); //设置进度的颜色 | |
| // RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1号:代码用于定义的圆弧的形状和大小的界限 | |
| // RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| // RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60); | |
| RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2号:用于定义的圆弧的形状和大小的界限 | |
| RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60); | |
| switch (style) { | |
| /* | |
| * public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) | |
| oval :指定圆弧的外轮廓矩形区域。 | |
| startAngle: 圆弧起始角度,单位为度。 | |
| sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。 | |
| useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。 | |
| paint: 绘制圆弧的画板属性,如颜色,是否填充等。 | |
| * | |
| * */ | |
| case STROKE:{ | |
| paint.setStyle(Paint.Style.STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| paint.setStrokeWidth(9); | |
| paint.setColor(Color.YELLOW); | |
| canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根据进度画圆弧 | |
| break; | |
| } | |
| case FILL:{ | |
| paint.setStyle(Paint.Style.FILL_AND_STROKE); | |
| paint.setStrokeWidth(18); | |
| paint.setColor(Color.RED); | |
| if(progress !=0) | |
| /*最外围红色圆弧*/ | |
| canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根据进度画圆弧 | |
| /*最外围黄色圆弧*/ | |
| paint.setStrokeWidth(9); | |
| paint.setColor(Color.YELLOW); | |
| canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); // | |
| break; | |
| } | |
| } | |
| } | |
| } |
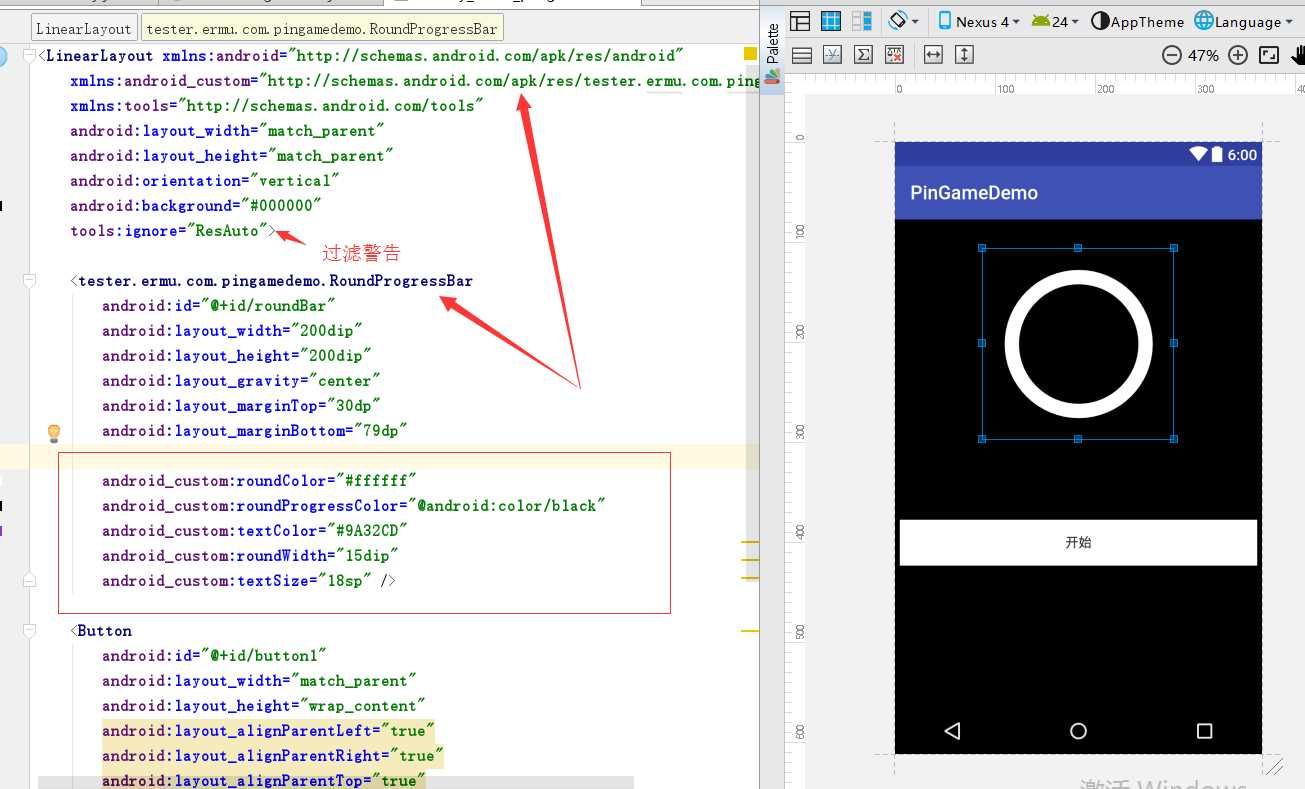
四、Xml布局
| <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" | |
| xmlns:android_custom="http://schemas.android.com/apk/res/tester.ermu.com.pingamedemo" | |
| xmlns:tools="http://schemas.android.com/tools" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| android:orientation="vertical" | |
| android:background="#000000" | |
| tools:ignore="ResAuto"> | |
| <tester.ermu.com.pingamedemo.RoundProgressBar | |
| android:id="@+id/roundBar" | |
| android:layout_width="200dip" | |
| android:layout_height="200dip" | |
| android:layout_gravity="center" | |
| android:layout_marginTop="30dp" | |
| android:layout_marginBottom="79dp" | |
| android_custom:roundColor="#ffffff" | |
| android_custom:roundProgressColor="@android:color/black" | |
| android_custom:textColor="#9A32CD" | |
| android_custom:roundWidth="15dip" | |
| android_custom:textSize="18sp" /> | |
| <Button | |
| android:id="@+id/button1" | |
| android:layout_width="match_parent" | |
| android:layout_height="wrap_content" | |
| android:layout_alignParentLeft="true" | |
| android:layout_alignParentRight="true" | |
| android:layout_alignParentTop="true" | |
| android:background="#ffffff" | |
| android:layout_margin="5dp" | |
| android:text="开始" /> | |
| </LinearLayout> |

五、MainActivity中代码的引用
| package tester.ermu.com.pingamedemo; | |
| import android.app.Activity; | |
| import android.os.Bundle; | |
| import android.view.View; | |
| import android.view.View.OnClickListener; | |
| import android.widget.Button; | |
| public class MainActivity extends Activity implements OnClickListener{ | |
| private RoundProgressBar roundBar ; | |
| private int progress = 0; | |
| private Button button1,button2; | |
| protected void onCreate(Bundle savedInstanceState) { | |
| super.onCreate(savedInstanceState); | |
| setContentView(R.layout.activity_cricle_progress); | |
| init(); | |
| } | |
| private void init() { | |
| roundBar = (RoundProgressBar) findViewById(R.id.roundBar); | |
| button1 = (Button)findViewById(R.id.button1); | |
| button1.setOnClickListener(this); | |
| } | |
| public void onClick(View v) { | |
| switch (v.getId()){ | |
| case R.id.button1: | |
| new Thread(new Runnable() { | |
| public void run() { | |
| while(progress <= 100){ | |
| progress += 3; | |
| System.out.println(progress); | |
| roundBar.setProgress(progress); | |
| try { | |
| Thread.sleep(100); | |
| } catch (InterruptedException e) { | |
| e.printStackTrace(); | |
| } | |
| } | |
| } | |
| }).start(); | |
| break; | |
| } | |
| } | |
| } |
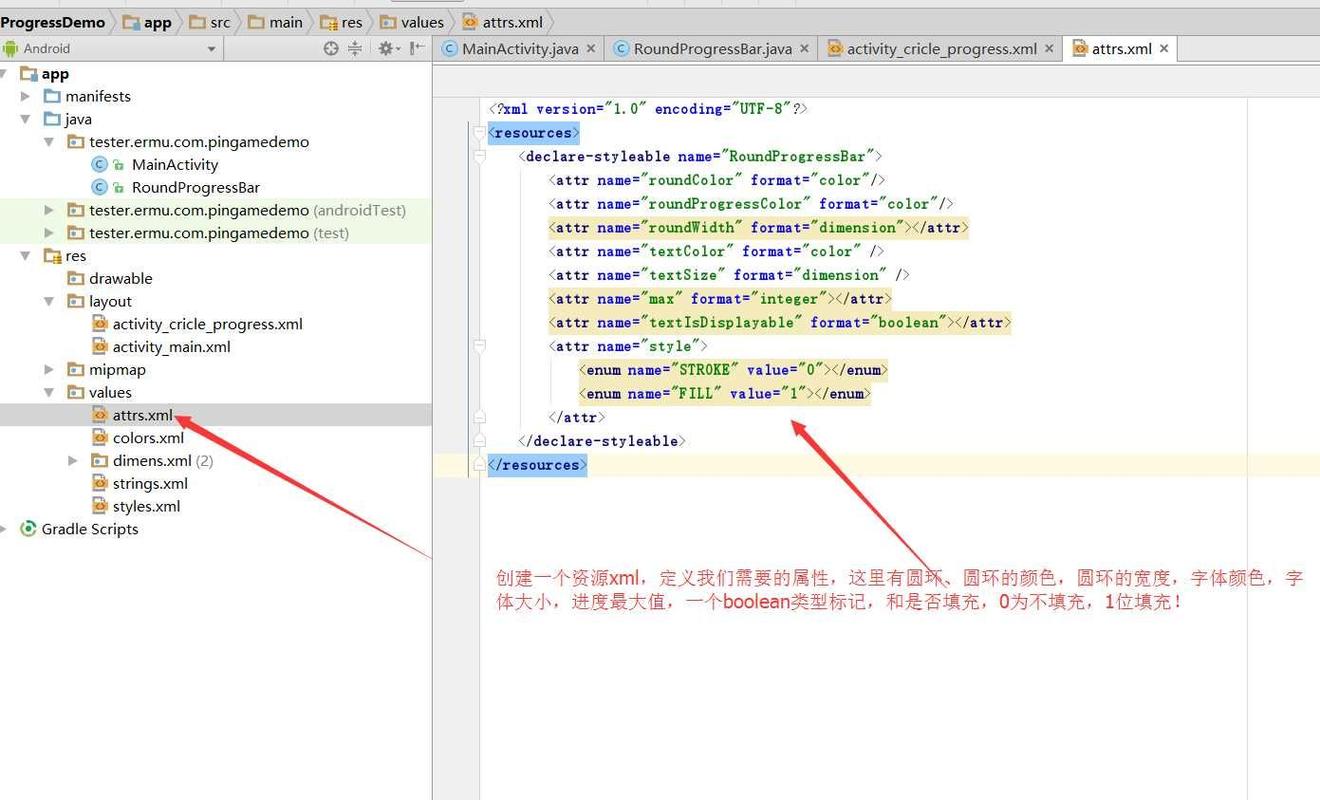
六、自定义属性
| <resources> | |
| <declare-styleable name="RoundProgressBar"> | |
| <attr name="roundColor" format="color"/> | |
| <attr name="roundProgressColor" format="color"/> | |
| <attr name="roundWidth" format="dimension"></attr> | |
| <attr name="textColor" format="color" /> | |
| <attr name="textSize" format="dimension" /> | |
| <attr name="max" format="integer"></attr> | |
| <attr name="textIsDisplayable" format="boolean"></attr> | |
| <attr name="style"> | |
| <enum name="STROKE" value="0"></enum> | |
| <enum name="FILL" value="1"></enum> | |
| </attr> | |
| </declare-styleable> | |
| </resources> |