作为一个前端工程师,每天都在处理大量的web页面元素,而这些元素中不免包括一些表单元素。输入框和文本款什么的可以很容易的用css对其更改,但是对于radio和checkbox这两个就不是很轻易的指染。我们都知道浏览器自带的单选复选框是一个灰色的方圆,及其的难看。为了满足日常开发需要,做出个性化的单选复选框,给大家推荐个小插件来完善你的页面~
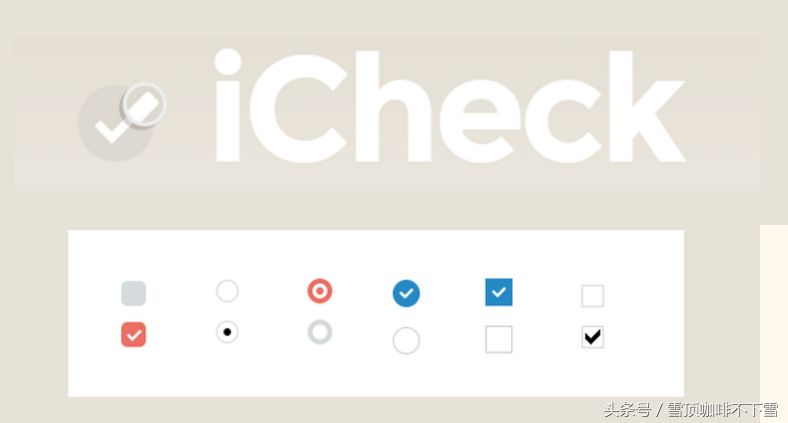
iCheck
就是这个啦。

先简单介绍下它有什么样的特点:
1、在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备
2、支持触摸设备 — iOS、Android、BlackBerry、Windows Phone等系统
4、方便定制 — 用HTML 和 CSS 即可为其设置样式 (多套皮肤)
5、体积小巧 — gzip压缩后只有1 kb
6、25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
7、8 个回调事件 用来监听输入框的状态
8、7个方法 用来通过编程方式控制输入框的状态
9、能够将输入框的状态变化同步回原始输入框中, 支持所有选择器

扩展性和兼容性很完美,竟然连已然入土的IE6都兼容。
废话不多说,下面跟大家分享它的用法~
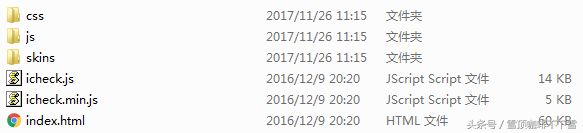
首先百度下iCheck,把插件包下载下来,是免费的。下载下来是这样的

先不管其他的东西,我们只要icheck.js或者icheck.min.js(如果要引入相关皮肤,则需引入:相关主题颜色.css文件)。由于这是jQuery插件,我们在引入的时候要先把jQuery的文件引入(版本要大于1.7),之后再引入icheck.js。
iCheck使用方法
- $('input').iCheck('check'); //将输入框的状态设置为checked
- $('input').iCheck('uncheck'); //移除 checked 状态
- $('input').iCheck('toggle'); //toggle checked state
- $('input').iCheck('disable'); //将输入框的状态设置为 disabled
- $('input').iCheck('enable'); //移除 disabled 状态
- $('input').iCheck('update'); //apply input changes, which were done outside the plugin
- $('input').iCheck('destroy'); //移除iCheck样式
调用iCheck时,只需要将修改了默认值的参数列出来即可:
| //基础使用方法 | |
| $('input').iCheck({ | |
| labelHover : false, | |
| cursor : true, | |
| checkboxClass : 'icheckbox_square-blue', | |
| radioClass : 'iradio_square-blue', | |
| increaseArea : '20%' | |
| }); |
下面是参数列表及其默认值:
| { | |
| handle: '', | |
| checkboxClass: 'icheckbox', | |
| radioClass: 'iradio', | |
| checkedClass: 'checked', | |
| checkedCheckboxClass: '', | |
| checkedRadioClass: '', | |
| uncheckedClass: '', | |
| uncheckedCheckboxClass: '', | |
| uncheckedRadioClass: '', | |
| disabledClass: 'disabled', | |
| disabledCheckboxClass: '', | |
| disabledRadioClass: '', | |
| enabledClass: '', | |
| enabledCheckboxClass: '', | |
| enabledRadioClass: '', | |
| hoverClass: 'hover', | |
| focusClass: 'focus', | |
| activeClass: 'active', | |
| labelHover: true, | |
| labelHoverClass: 'hover', | |
| increaseArea: '', | |
| cursor: false, | |
| inheritClass: false, | |
| inheritID: false, | |
| insert: '' | |
| } |
我们可以对上面列出的任何class重置样式。借助iCheck自定义图标后的效果:

iCheck皮肤
Black — minimal.css //黑色
Red — red.css //红色
Green — green.css //绿色
Blue — blue.css //蓝色
Aero — aero.css //win7中的那种玻璃效果
Grey — grey.css //银灰色
Orange — orange.css //橙色
Yellow — yellow.css //黄色
Pink — pink.css //粉红色
Purple — purple.css //紫色
调整大小
| .icheckbox_square-blue, .iradio_square-blue { | |
| display: block; | |
| margin: 0; | |
| padding: 0; | |
| width: 22px; | |
| height: 22px; | |
| background: url(blue.png) no-repeat; | |
| border: none; | |
| cursor: pointer; | |
| } |
这些是一些基本的用法,如果想深入研究可以去查下相关资料,希望能帮到你们!