展谊jesse
作为一个前端工程师,每天都要和各种浏览器打交道。在国内各种浏览器百花齐放的大环境下,我们应该优先在什么样的浏览器上调试我们的源码查看网页页面的效果呢?我想大部分的才入门前端工程师们都会思考这样的一个问题。
一、浏览器的市场份额
首先我们看一下2017年的浏览器市场份额统计吧:

数据来源于百度统计流量研究院,给个传送门:
http://tongji.baidu.com/data/browser
图中的Chrome就是谷歌浏览器,看到这个统计结果,为什么谷歌浏览器的份额会如此之高,但是很多人都感觉自己并没有怎么使用啊。原因是这样的,在国内的大部分浏览器都是双核运行,比如:遨游浏览器,搜狗浏览器,360浏览器等等。而大部分的国内双核浏览器都是在Chromium(Chrome浏览器的引擎)基础上开发的。这就意味着,在国内人们常用的这些浏览器中或多或少都有Chrome浏览器的影子。
现在我们知道了,Chrome内核普及率这么高,那么作为开发者的我们就务必要了解下Chrome浏览器的开发者工具了也就是Chrome DevTools。
二、怎么打开Chrome DevTools
首先,我们需要一个谷歌浏览器。然后,有下面几种方法打开Chrome DevTools:
方法一:在一个网页的空白处点击鼠标右键,出现下图

然后点击红色方框所标注的检查即可进入;
方法二:在浏览器界面下连按Ctrl+Shift+I进入;
方法三:在浏览器界面下按F12进入;
方法四:点击谷歌浏览器地址栏最右边的图标后,选择下拉选项中更多工具中的开发者工具进入。
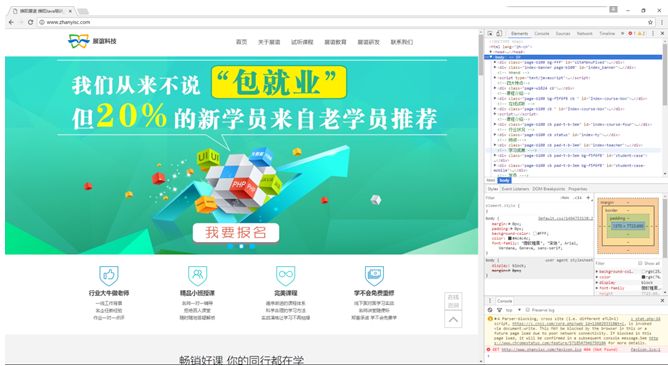
进入Chrome DevTools后,网页显示如下:

三、Elements标签页
Elements中文译为元素,这个栏目显示的就是HTML文件的代码。作为开发者,我们可以在这个栏目下查看到自己代码被浏览器编译执行后的效果。当然,这个栏目也不仅仅局限于观看,我们也可以直接在这个栏目中编写代码。
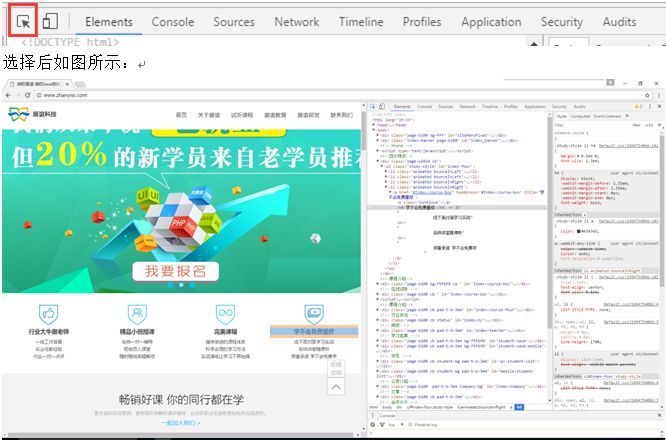
例如,我想修改“学不会免费重修”这个部分,我们可以用如图方框中所示的选择元素工具来选择我们要修改的部分。

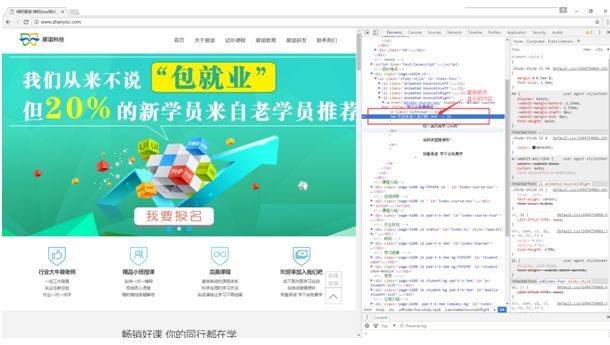
然后,我们可以修改元素的内容,比如将“学不会免费重修”改为“欢迎来加入我们吧”结果为:

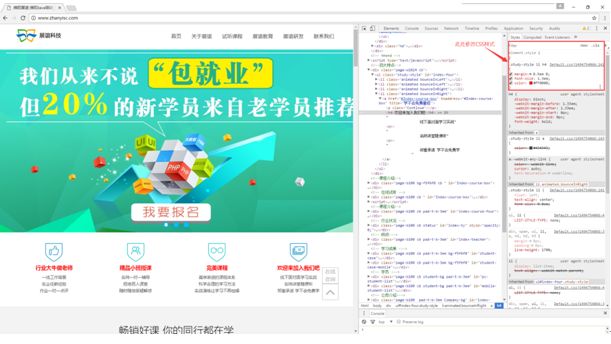
当然我们也可以修改CSS样式表,达到我们想要的效果,比如我将刚刚修改的部分变为红色,如图:
达到目标之后,我们可以将修改的内容写入,之前的HTML源码里面。有人会问,还是要修改原来的HTML文件,那我们这么做有什么好处呢,原因就两个字:效率。这样修改相较于先修改HTML代码再来看效果的方式更加的快捷和准确。
四、Resources标签页
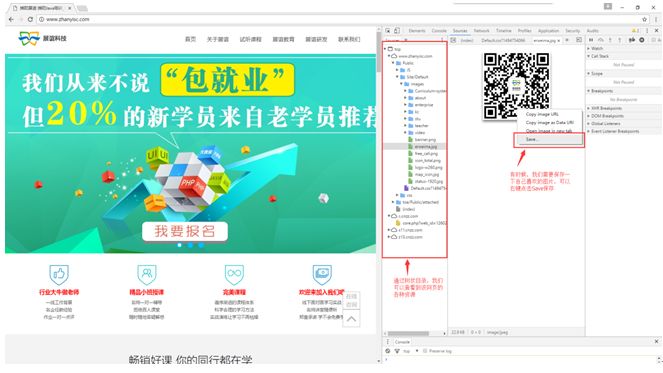
Resources中文译为资源,这个栏目可以查看网页加载的各种资源文件,比如CSS样式表,JS文件,各类图片文件等等。如图:

当然能保存的不仅仅是图片,至于其他的留给大家慢慢去发现,不过希望能尊重别人的知识产权。
结语
Chrome DevTools真的是一个很好用的工具,还有很多有趣的模块还没有介绍到,希望能有更多的人能通过使用这个工具给大家带来便利。关于Chrome DevTools其他模块的使用,请关注我的后续更新文章,谢谢大家的浏览和支持。