上次在讲css实现tab切换时,有童靴留言说可以使用锚点实现,对的,就是可以使用锚点,然而,使用锚点涉及到的又有哪些关键技术了?今天我们以锚点实现弹窗为例来解答这个问题

一句话总结实现原理就是:a标签改变hash值触发css3伪类target作用对应id的dom元素。
一:讲清楚:target怎么作用的
:target是CSS里一个非常有趣的伪选择器。它在CSS里发生作用的过程是这样的:当浏览器地址里的hash(地址#号后面的部分)和:target伪选择器指定的ID匹配上时,它的样式就会在这个ID元素上生效。
实例dom结构:

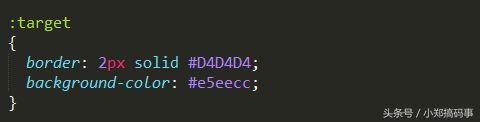
dom结构比较简单,两个带href为#id的a标签,以及两上对应#id后面id值作为自己id的p标签。下面我们给伪元素定义一个样式:

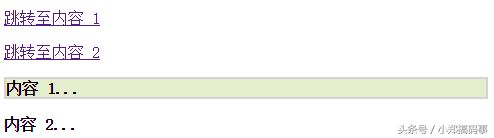
然后,我们点击#news1时p#news1元素对这个样式生效,点击#news2时p#news2元素对这个样式生效。(结论是:target选择器会突出显示当前活动的HTML锚)效果是这样的:

好了,以上实现就是为了说明伪元素是这样作用的,记住上面加粗语句就行了。下面来实现我们本篇要讲的主题—锚点实现弹窗
二:实现弹窗功能
知道target是怎么作用的了,那下面这个弹窗功能就好实现了。
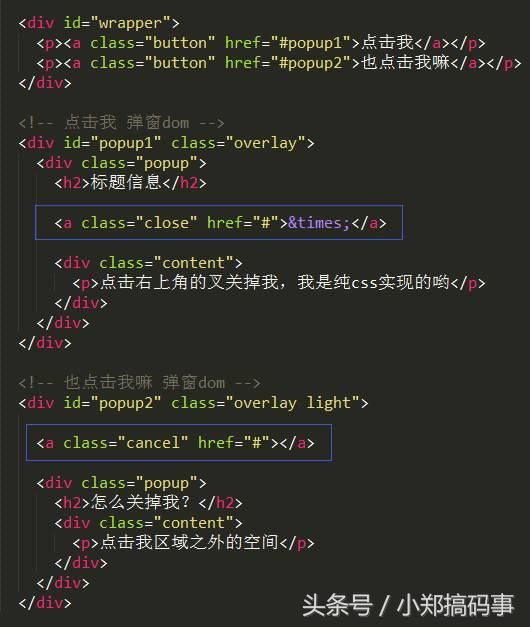
实现的dom结构:

由上图可知,两个带href#id的a标签,和两个id等于#id的dom结构。运行效果是这样的:

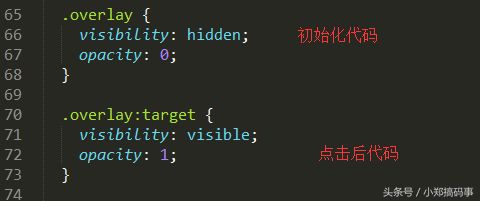
给target伪类定义样式:

这个样式的作用是将dom从不显示变成显示。
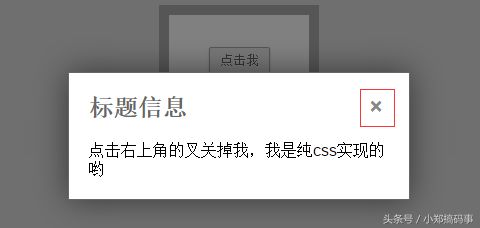
当我们点击“点击我”按钮时,通过锚点改变hash值在通过伪类target将id="popup1"的dom添加伪类定义的样式。结果是这样的:

当点击浮层上的叉时,关闭这个浮层,原理也是一样的(改变hash引起伪类失效)。
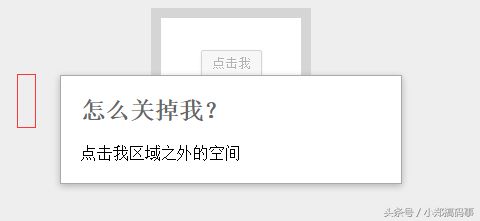
当我们点击“也点击我嘛”按钮时,同样通过锚点改变hash值在通过伪类target将id="popup2"的dom添加伪类定义的样。效果是这样的:

只是这种情况将设置关闭的div.cancel设置成了全局宽度,层级在浮层下。所以通过点击浮层外的区域就关闭了浮层,关闭原理是一样的。
三:写在后面的总结
CSS3的target这个属性,虽然所有的主流浏览器都支持,除了IE8及以下的版本,但是现在使用这种技术的人还是比较少,其实,如果不是太注重动态效果,使用这种浏览器原生技术来修饰你的应用也是不错的选择。
短内容,说完整事,哪怕只读一篇也能学知识。点击关注小郑搞码事,说的都是那堆代码。谢谢您的鼓励!