在前端编程中,跨域问题应该是很常见的,处理方式有很多,下边来说一说用到过的处理方式。
什么是跨域:
只要协议、域名、端口有任何一个不同,都被当做不同的域,js不能在不同的域之间进行通信和传输数据。
跨域的情况:
1、用ajax向不同的域请求数据
2、通过js获取页面中不同域的框架中的数据(常见iframe)
浏览器都有一个同源策略,其限制之一就是不能通过ajax的方法去请求不同源中的文档,限制之二是浏览器中不同域的框架之间是不能进行js的交互操作的。
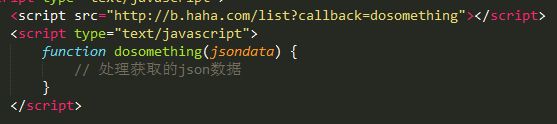
跨域的方法:1、 jsonp跨域原理:创建<script>标签,利用src属性跨域(src属性可以跨域),同样<img>也可以处理跨域例子:test.html ----->
http://a.haha.com/test.htmlajaxData ----->
http://b.haha.com/listtest.html访问ajaxData需要跨域

通过一个script标签引入一个js文件,当js文件载入成功后会把需要的json数据作为参数传入URL中指定的函数并执行此函数,因为ajaxData被当作一个js文件来引入,所以其返回的数据必须是一个能执行的js文件,所以需要服务端的配合才行。
局限性: 需要服务端配合做处理 jsonp只支持“get”请求,不支持“post”请求
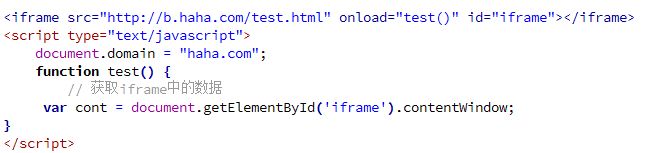
2、 document.domain来跨越子域
原理:设置相同的主域例子:一个页面,它的地址是
http://a.haha.com/test.html , 在这个页面里面有一个iframe,它的src是
http://b.haha.com/test.html , 很显然,这个页面与它里面的iframe框架是不同域的,所以我们是无法通过在页面中书写js代码来获取iframe中的东西的

document.domain的设置是有限制的,我们只能把document.domain设置成自身或更高一级的父域,且主域必须相同。
修改document.domain的方法只适用于不同子域的框架间的交互,对ajax访问的不适用。
3、隐藏iframe做代理跨域
如果你想通过ajax的方法去与不同子域的页面交互,除了使用jsonp的方法外,还可以用一个隐藏的iframe来做一个代理。
原理:让这个隐藏的iframe载入一个与你想要通过ajax获取数据的目标页面处在相同的域的页面,所以这个iframe中的页面是可以正常使用ajax去获取你要的数据的,然后就是通过修改document.domain的方法,让我们能通过js完全控制这个iframe,这样我们就可以让iframe去发送ajax请求,然后收到的数据我们也可以获得了。
以上第3种方式是比较常见的,也是用的比较多的,当然跨域方式有好多种,欢迎有兴趣的小伙伴一起讨论。