很多时候,我们都需要对图片进行裁剪、缩放、旋转等操作,比如:上传用户的LOGO,基本都需要裁剪功能的。那么一个好用的裁剪插件,势必会提高用户的体验度。
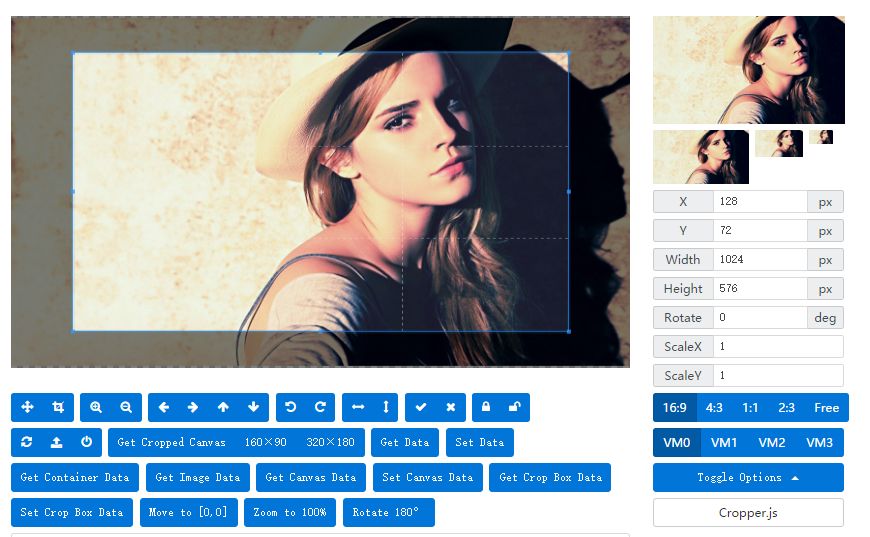
我们先来看一个裁剪图片,可能的效果和必须的功能,如下图:

从此图上,我们看出,四角可以拖拽缩放来裁剪,同时生产多张不同尺寸的小图,下边的功能按钮,还可以旋转图片、缩放、预览等。
上图如何实现呢?今天,推荐给您一款jQuery插件:Cropper.js。
那么什么是Cropper.js呢?
它是一个简单的jQuery图片裁剪插件。同样的,我们推荐用不依赖jQuery的Cropper.js库。
那么它有哪些特点呢?
支持jQuery1.9.1+的依赖、支持无jQuery的裁剪库;
支持38个配置选项、支持27个方法、支持6个事件;
支持移动端、支持缩放 旋转 等比缩放、支持多个裁剪;
支持在Canvas上裁剪、支持读取图片Exif信息、支持跨浏览器裁剪等。
那么如何获取它呢?
你可以到github上搜索:Cropper,它有2个版本,一个是依赖jQuery的,一个是不依赖jQuery的(Cropper.js)。推荐用不依赖的js库。
那么如何使用它呢?

通过上图,我们可以很快的用起来,至于配置信息,你可以到github上查阅。这里不一一列举了。
对于用户使用时,都有哪些常见问题?
比如:通过shift键来等比例裁剪图片;通过双击鼠标进入裁剪模式、移动模式等。

看着是不是很心动,有空就用一下吧,说不定哪天领导就让弄个这样的功能。不至于让我们手足无措。
至此,就简单介绍完了,欢迎您的点赞、转发、评论、收藏。