BootStrap简介
Bootstrap 是由 Twitter 公司开发维护的简洁、直观、强悍的前端开发 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果,让web开发更迅速、简单。
目标:使用BootStrap框架快速开发响应式网页。
BootStap使用
引入Bootstrap为使用该框架必需的第一步,当你完成引入之后,才可以直接使用随后的样式及组件等。
本地引入
下载用于生产环境的BootStrap:官方下载
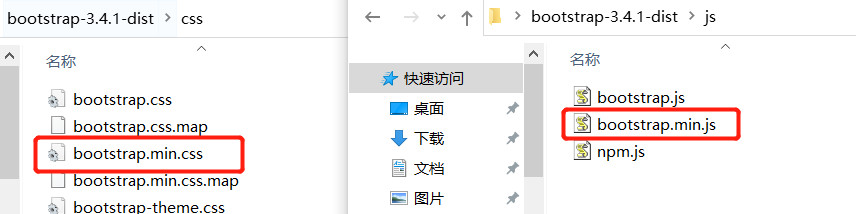
目录说明:
下载解压后的文件夹内会包含css、fonts和js三个子文件夹。
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
用于生产环境的 Bootstrap即为预编译文件,可以直接使用到任何 web 项目中。
bootstrap.* 文件为编译好的 CSS 和 JS。
bootstrap.min.* 文件为经过压缩的 CSS 和 JS 。
bootstrap.*.map 文件为 CSS 源码映射表。
通常我们使用的是经过压缩的 CSS 和 JS文件。

下载完成后将解压后的文件夹放到项目根目录,并在网页中引入BootStrap提供的CSS代码或压缩版的CSS代码:
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css">
然后在网页中调用BootStrap提供的类样式即可。
CDN引入(推荐)
Bootstrap 的 CSS 和 JavaScript 文件提供了 CDN 的支持。直接使用这些 BootstrapCDN 提供的链接即可
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
BootStrap栅格系统
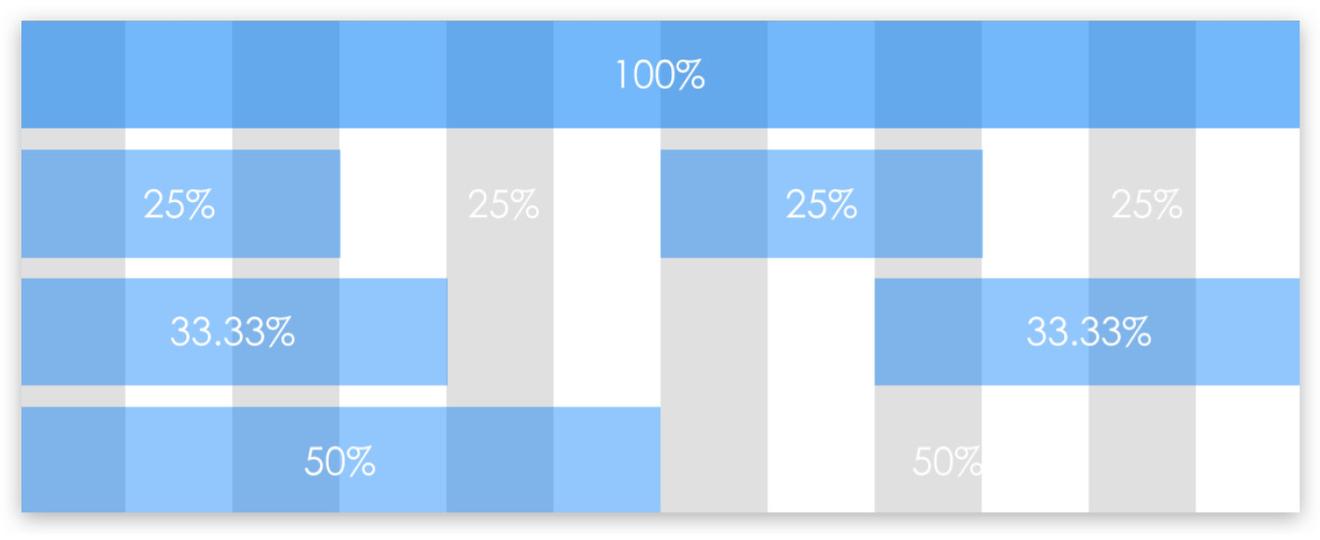
栅格化是指将整个网页的宽度分成若干等份,BootStrap3默认将网页分成12等份。
解释:如果一行当中有俩个盒子,则一个盒子占6份。

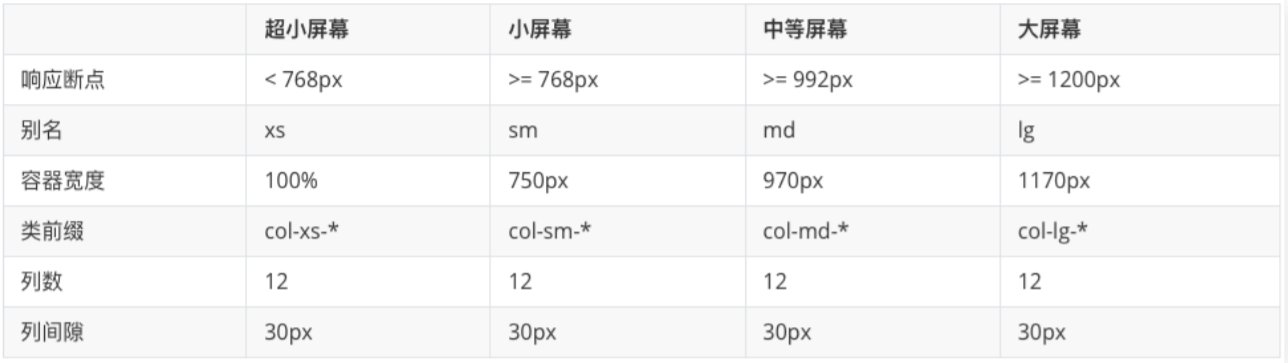
Bootstrap把在不同的视口下的所有屏幕分为四类,不同的屏幕对应的不同的类名:

解释:类前缀:col-xs-6 表示在超小屏幕中占6份。
版心
类名: .container
这是Bootstrap中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。
除此之外,.container 也是Bootstrap中专门提供的类名,所有应用该类名的盒子,宽度均为100%。
行和列
分别使用 .row 类名和 .col 类名定义栅格布局的行和列。
注:所有 .container 类自带间距15px,row 类自带间距-15px。
完整演示
<!-- 一行四列布局 -->
<div class="container">
<div class="col-lg-3 col-md-6 col-sm-12">1</div>
<div class="col-lg-3 col-md-6 col-sm-12">1</div>
<div class="col-lg-3 col-md-6 col-sm-12">1</div>
<div class="col-lg-3 col-md-6 col-sm-12">1</div>
</div>
BootStrap全局样式
在bootStrap中预定义了大量类用来美化页面。
查找使用握BootStrap手册来使用全局CSS样式美化标签。
全局样式使用手册:https://v3.bootcss.com/css/
全局CSS样式又分为布局样式和内容美化样式。
下面分别介绍两种样式。
布局类:表格
为你已经写好的HTML中的任意 <table>标签添加 .table 类即可为其赋予基本的样式。
<table class="table">
...
</table>
为表格添加边框线,只需要再添加一个类 .table-bordered 即可。
<table class="table table-bordered">
...
</table>
表格实现响应式
将你的表格元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
<div class="table-responsive">
<table class="table">
...
</table>
</div>
同理,如果你想实现其他的效果,只需要在官方使用手册里查找到相关的类名添加就可以。
内容美化类:按钮
只需要给 <a> 、<button> 和 <input> 元素添加按钮类即可使用Bootstrap提供的样式。
默认的按钮样式类:btn btn-default
按钮颜色
为按钮添加不同的颜色只是一种视觉上的信息表达方式,但是,对于使用辅助技术 -- 例如屏幕阅读器 -- 的用户来说,颜色是不可见的。
Bootstrap除了默认按钮样式外预定义的按钮颜色有五种及一个链接样式。

<button type="button" class="btn btn-default">(默认样式)Default</button>
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>
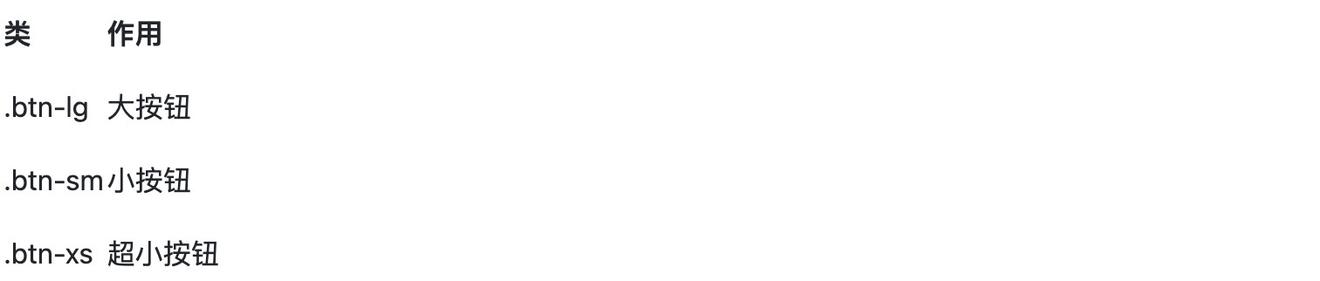
按钮尺寸
可以使用各种大小按钮的类让按钮具有不同的尺寸。

<p>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
<p>
<button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p>
<p>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p>
<p>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>
可以添加 .btn-block 类将元素拉伸至父元素的100%宽度,且按钮变为块级元素。
<button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>
激活状态
按钮按下去的状态,具体表现为:底色更深、边框夜色更深、向内投射阴影。
类名:.active
在button元素中,由于 :active 是伪状态,因此无需额外添加,但是在需要让其表现出同样外观的时候可以添加 .active 类。
在链接元素( <a> )中,可以为基于 <a> 元素创建的按钮添加 .active 类。
禁用状态
通过给按钮的背景设置相关属性呈现出无法点击的效果。
为 <button> 元素添加 disabled 属性,使其表现出禁用状态。
<button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
为基于 <a> 元素创建的按钮添加 .disabled 类实现禁用效果。
<a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>
注意:在链接元素中,我们直接把 .disabled 作为工具类使用,不需要增加前缀,但是这一属性并没有被完全标准化,即链接的原始功能不受影响,建议通过 JavaScript 代码来禁止链接的原始功能。
Bootstrap组件
Bootstrap 自带了大量可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
组件文档地址:https://v3.bootcss.com/components/
组件使用方法
- 在引入Bootstrap样式后,你可以直接在官方文档中找到组件的实列,复制其结构,然后修改内容即可。
以下拉菜单为例:
先在官方文档复制下拉菜单的实列结构,然后修改其中组成菜单的html的内容。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
触发菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</div>
Glyphicons字体图标
Bootstrap中包括 250 多个来自 Glyphicons字体图标, 你可以通过它来实现网页中的图标效果。
使用步骤:
- HTML页面中已经成功引入Bootstrap样式文件。
- 直接复制字体图标的类名
- 在一个空标签中调用图标类
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
注意
- 图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的
<span>标签,并将图标类应用到这个<span>标签上。 - 图标类只能应用在不包含任何文本内容或子元素的元素上。
- 为了设置正确的内补(
padding),务必在图标和文本之间添加一个空格。
Bootsrap插件
封装了HTML、CSS、JS为一体,可以让网页实现交互效果。
插件文档地址:https://v3.bootcss.com/javascript/
使用步骤:引入js文件,复制结构,修改内容。
js文件引入
Bootstrap 插件全部依赖 jQuery,所以必须在插件文件之前引用 jQuery.js文件。
<script src="https://cdn.staticfile.org/jquery/1.9.1/jquery.min.js"> </script>
再引入Bootstrap的js文件:(如果刚开始在CDN已经引入请省略此步)
<script src="./bootstrap-3.3.7-dist/js/bootstrap.min.js"> </script>
插件使用
以下拉菜单为例,你可以直接在插件使用文档里面,复制下拉菜单插件的HTML结构,然后再跳转其相关的结构和内容。
<div class="dropdown">
<button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dLabel">
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
</div>