vue数据双向绑定

用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
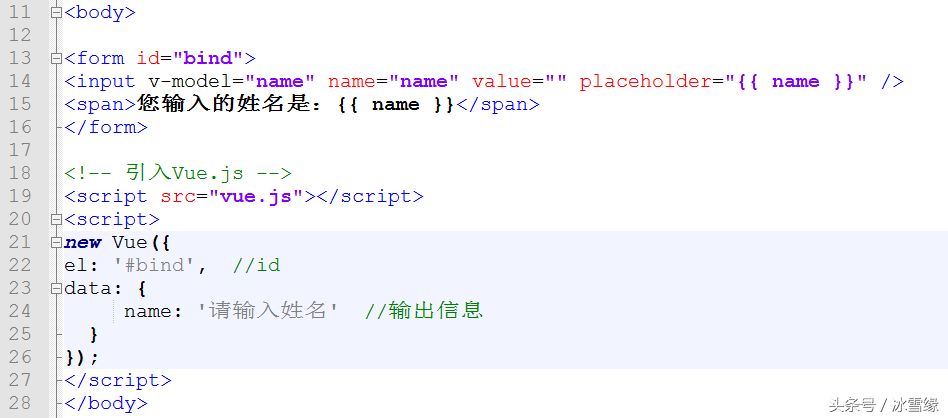
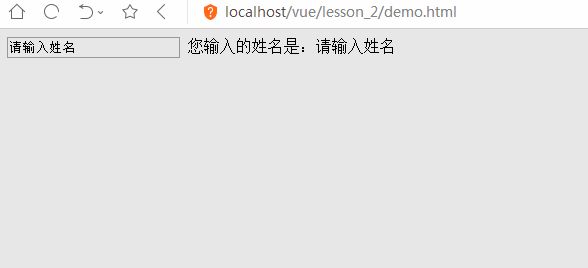
有时候,我们需要做一个输入框,用户输入的内容需要随时校验,Vue的双向绑定就是最佳的方案。双向绑定很简单,我们就看看她的代码是怎么实现的:

v-model="name" 就是把{{name}}和<input>绑在一起了,当input标签的键值发生变化时,{{name}}随之改变。

举一反三
文本框绑定:
<span>您输入的是:</span>
<p>{{ message }}</p>
<br>
<textarea v-model="message" placeholder="文本框"></textarea>
单选框绑定:
<input type="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
如果想学更多,就在Vue中文去学习,建议您学完学姐介绍的所有概念后再看其他数据绑定方式。
这一课就到这里,下节课见。