web端产品经理在日常操作系统时,难免会遇到BUG。
由于一个系统是由前端开发工程师和后端开发工程师共同开发的,产品经理在提BUG时,如果能定位到问题是出在前端还是后端,提供有价值的信息给到开发工程师,这样能大大提高彼此的工作效率。

运用“F12”键打开“开发者工具”,就能灵活定位系统前后端BUG。
开发者工具的基本介绍
“开发者工具”常用于网站界面测试、调试,分析网页所出现的问题,查看html元素以及查看响应事件等。
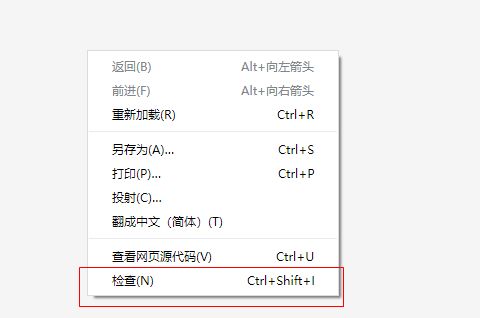
下面以谷歌浏览器(Google Chrome)为例:打开一个网页,再点击F12(部分电脑是fn+F12),或者在网页点击鼠标右键后选择【检查】,就可以打开“开发者工具”了。

需注意:不同浏览器的“开发者工具”在界面上会有差异,但功能基本一致。掌握某种浏览器的用法后,便可以操作其他浏览器了。

开发者工具,最常用的四个功能模块:ELements、Console、Sources、Network。
1、Elements(查看器/页面元素)
查看网页所有元素的代码和属性。
可以在Elements标签直接手动修改任一元素的属性和样式,修改后能立即在浏览器里面得到反馈。
2、Console(控制台)
控制台一般用于执行一次性代码,查看JavaScript对象、查看调试日志信息或异常信息。
简单理解:在页面出现BUG问题,一般情况下会在此处展示。
通常控制台有js报错,直接找到前端开发工程师,再由前端开发工程师根据具体问题进行调试,并解决问题。
3、Sources(源代码)
此处也称之为资源,当前打开的网页页面所涉及到的所有源代码都会出现在该栏目,包括:样式、css、图片、js文件等。
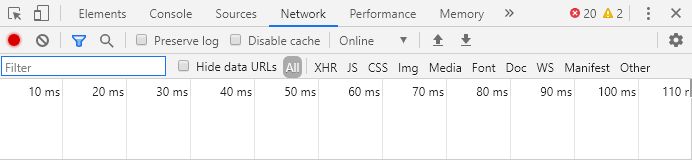
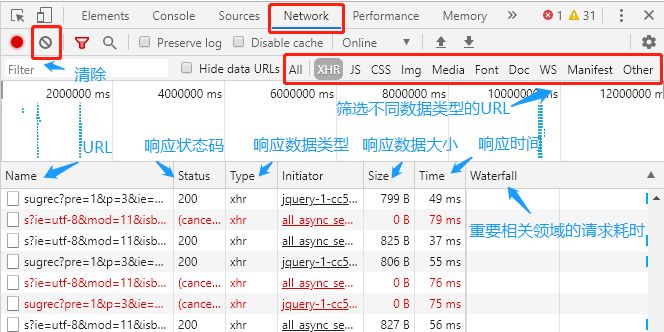
4、Network(网络)
用于查看网络信息,包括:请求地址、Status(响应状态码)、Type(响应数据类型)、Size(响应数据大小)、Time(响应时间)以及Waterfall(重要相关区域的请求耗时),也可以筛选出不同数据类型的URL。

主要记录前端往服务器发的所有的http请求信息。
每个请求发送了什么数据,服务器是否正常响应请求;如果响应请求,在Network标签下看到响应状态码、响应数据等。
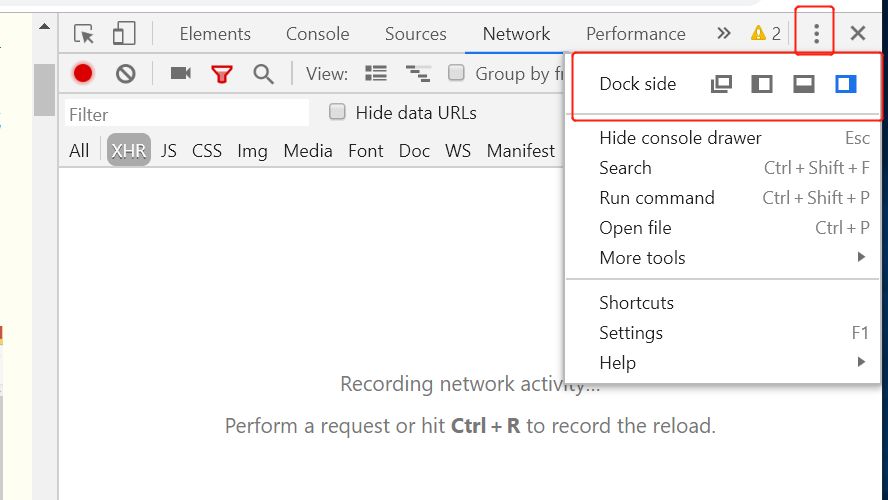
其次,点击Dock Side,可以调整开发者工具的位置,下图4个图标分别对应:

(1)将开发者工具独立窗口;
(2)停靠于左侧;
(3)停靠于底部;
(4)停靠于右侧;
如果是确认移动端(例如:H5)问题,采用左/右布局会比较方便;
如果是确认PC端问题,采用底部布局会比较方便。
开发者工具有什么作用?
1、定位BUG属于前端还是后端
在分析一个BUG是属于前端还是后端,通常看两个标签:Console(控制台)、Network(网络)。
例如:
(1)点击某个按钮,前台没有任何反应
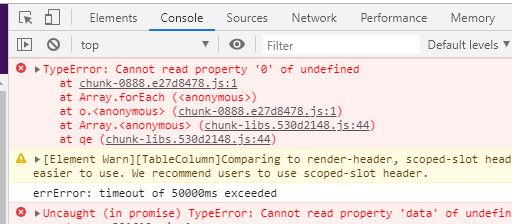
在Console(控制台)处看到有看到js错误。

而在Network(网络)处,没有看到前端对后端的功能接口发起调用,即点击按钮时没有看到返回数据,大多数情况下,这个BUG属于前端的。
(2)点击某个按钮,前台没有任何反应
在Console(控制台)处看到没有js错误。

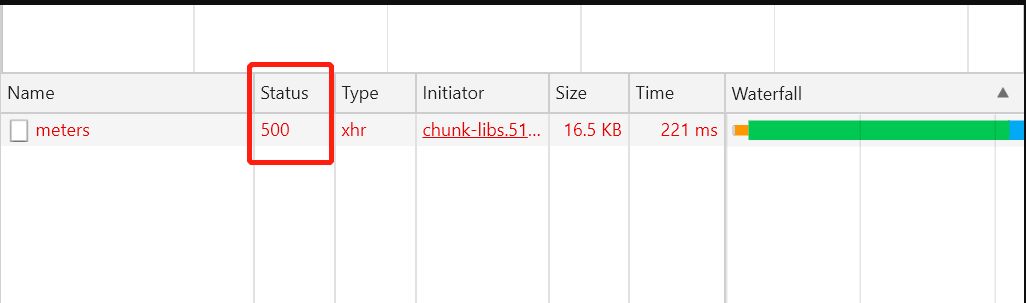
而在Network(网络)处,看到请求返回的状态码是500。
此时可以判断这个BUG是后端导致的,可以知道后端开发工程师直接解决问题。
常见的状态码:200、404、500,作为产品经理最好能去了解。
详细请看:作为产品经理,这些技术知识总该了解吧?
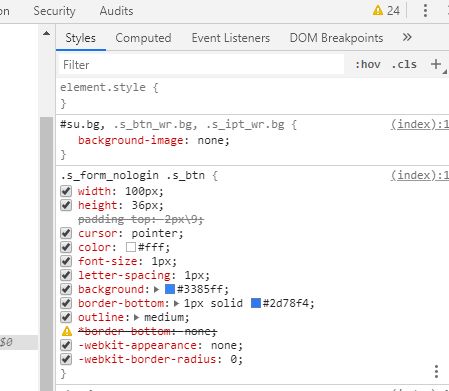
2、查看/编辑元素

点击上图的【箭头】(或者使用快捷键Ctrl+Shift+C)进入选择元素模式,在页面中选择需要查看的元素,就可以在开发者工具Elements标签处直接定位到该元素源代码的具体位置 。
可以修改字体的大小、颜色、背景色,以及图片的高度、宽度等等,刷新页面之后就会恢复原状。

例如:在日常工作中,希望调整一下某个页面的字体颜色,可以自行在Elements做调整,调整后可以在浏览器立即看到效果。
当知道需要如何调整之后,再将相关信息给到UI设计师/前端开发工程师,从而避免反复调整。
 (图片源于网络)
(图片源于网络)
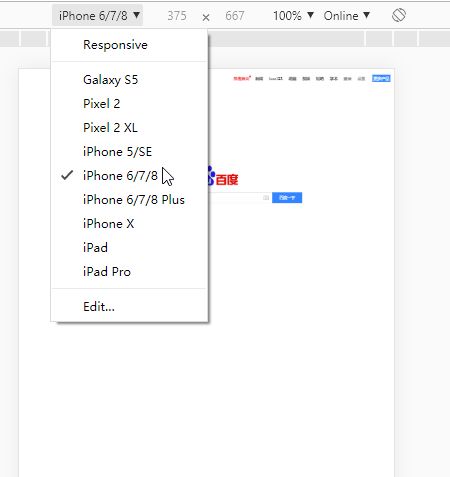
3、查看移动端的适配问题

点击上图的【手机图标】(或者使用快捷键Ctrl+Shift+M)可以换成模拟移动端浏览的状态。

可选择不同型号手机,以及不同的分辨率样式来查看页面,从而观察页面在不同手机、不同分辨率下的显示效果。
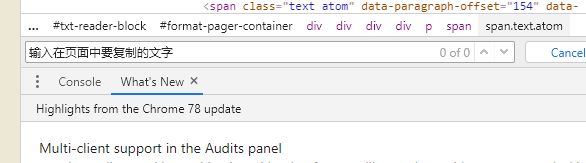
4、复制“不可复制”的文字
在日常查阅资料时,如果存在某段文字不支持直接复制,可以通过“开发者工具”进行复制。

点击F12,再打开对应的页面,在Elements处按快捷键Ctrl+F,并在搜索框处输入想复制的那段文字的其中几个字,就可以找到对应文字的源代码并进行复制了。
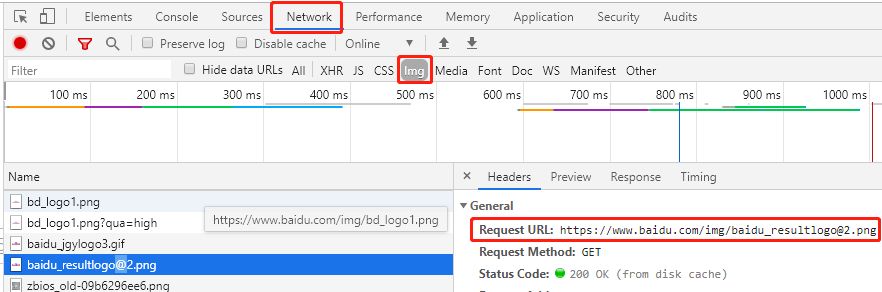
5、下载“不可保存”的图片
在日常搜索图片时,如果存在某张图片不支持直接保存,可以通过“开发者工具”进行保存。

点击F12,再打开对应的页面,选择【Network】,再选择【Img】,能想要保存的图片,双击或者直接复制URL,打开对应的网址即可以下载图片。
写在最后
产品经理在日常工作中提BUG时,如果能提供有用的信息给到开发工程师,可以降低和开发工程师之间的沟通成本,从而减少沟通的矛盾。
巧用“开发者工作”,也能间接体现自身具备一定的技术专业性。