介绍
titanic是在Github上开源的一组免费的动画图标,可以将其简单的运用到网页中,而且代码及其简单,但是动画效果却很不错,动画图标和静态图标的不同之处在于它可以让你的网页更加富有活力,让产品更加具备视觉吸引力,一起来看看!

开源首页
https://github.com/icons8/titanic
如何安装使用?
安装使用及其简单,可以通过CDN或npm安装它:
npm install titanic-icons --save
将代码引入你网页的head中后:
| <script src="/dist/js/titanic.min.js"></script> | |
| <script src="/bodymovin/4.5.9/bodymovin.min.js"></script> |
在body中初始化:
| <script>var titanic = new Titanic(); | |
| </script> |
这样,你就可以在HTML中使用任意位置以下标签添加图标:
<div class='titanic titanic-chat'></div>
chat可以是以下任一一种:
- caps
- chat
- checkbox
- expand
- cheap
- expensive
- idea
- mailbox
- mic
- no-mic
- online
- pause
- power
- shopping
- smile
- stop
- unlock
- zoom
API
1、titanic.isInitialized()
判断是否初始化成功
2、titanic.items
获取titanic集合
3、titanic.items[index].on(), titanic.items[index].off(), titanic.items[index].play()
按索引播放titanic的动画
4、titanic.on(token), titanic.off(token), titanic.play(token)
通过名称播放泰坦尼克号物品的动画
5、以下是一个完成的示例:
| <head><!--Inserting the scripts once for the whole page--><script src="/dist/js/titanic.min.js"></script><script src="/libs/bodymovin/4.5.9/bodymovin.min.js"></script> | |
| </head> | |
| <body><!--Inserting an icon--><div class='titanic titanic-checkbox'></div><!--Initializing--><script>var titanic = new Titanic({ | |
| hover: true, // auto animated on hover (default true)click: true // auto animated on click/tap (default false) | |
| }); | |
| </script><!--Clicking turns this icon on--><button onclick="titanic.on(getElementById('checkbox').value)">On</button> | |
| </body> |
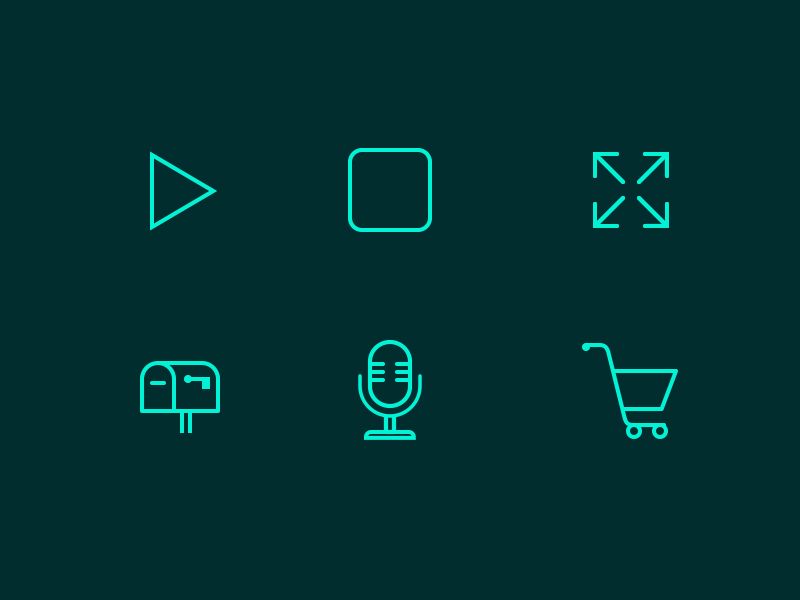
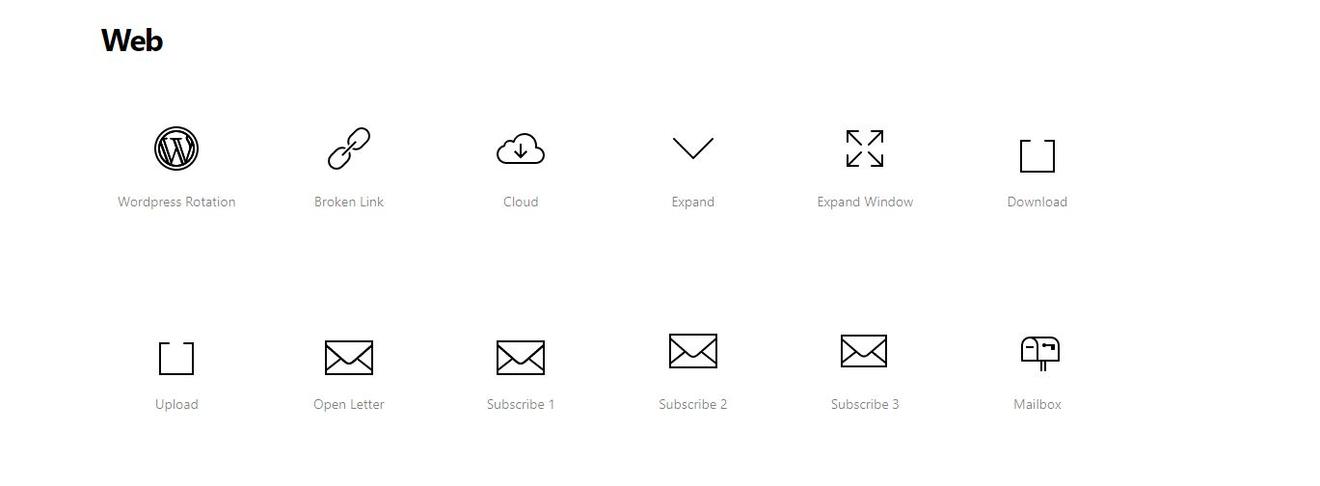
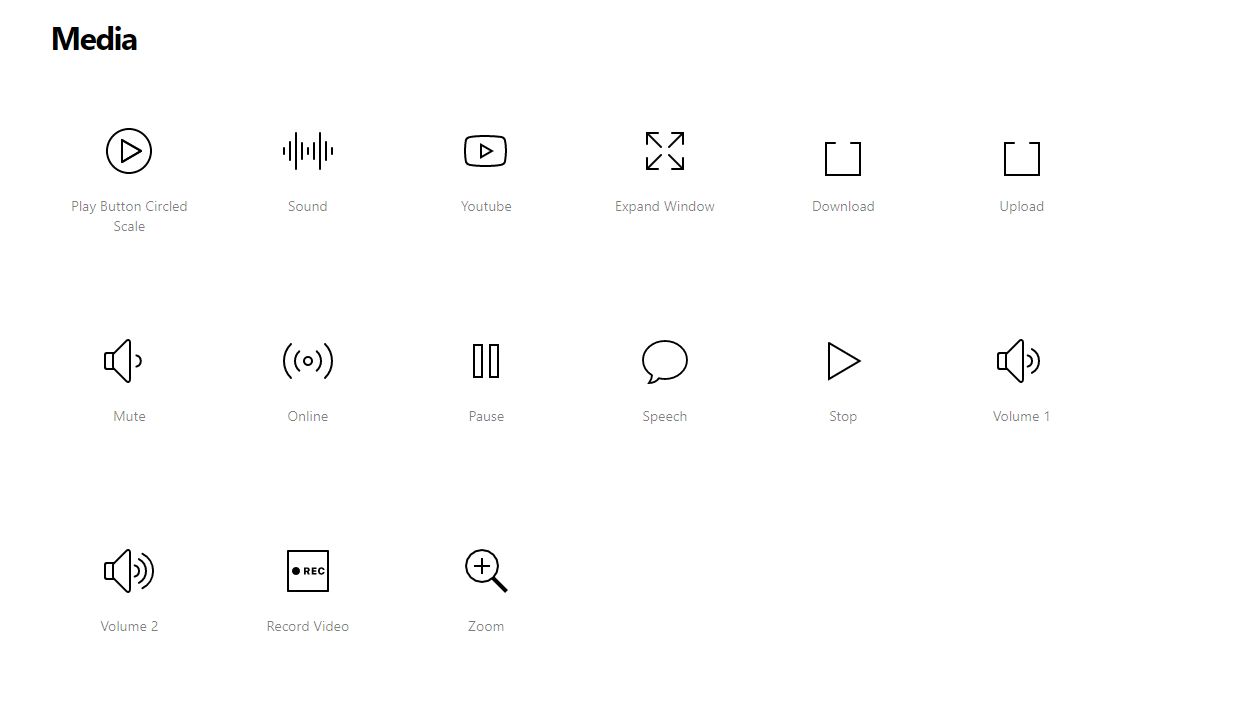
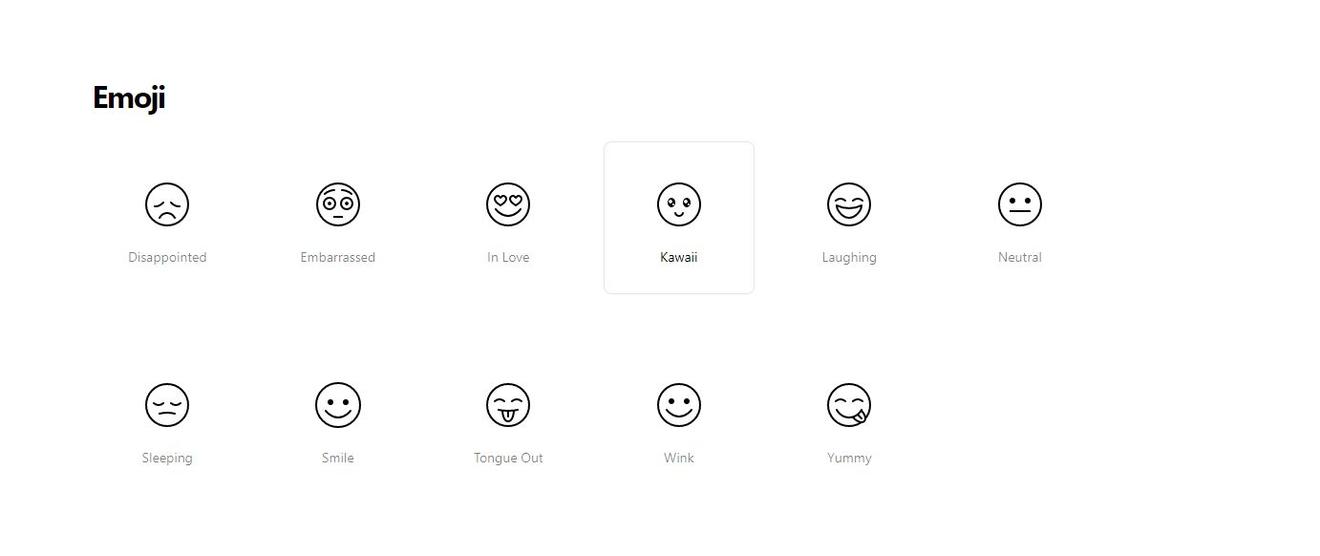
都有哪些动画图标?
通过截图大致了解,可以直接访问官方网站查看动画效果:











每个人都喜欢个性鲜明的页面。通过200个动画图标包,使Web和移动用户界面更具视觉吸引力。
总结
titanic是一组丰富的动画图标,可以让你的网页极具视觉吸引力,是设计师和前端工程师的不二之选,感兴趣的可以尝试!
PS:你可以直接从官网或者Github获取,当然也可以私信本头条号关键字:“icons”,Enjoy it!